JavaScript
JavaScript is a scripting language that is typically used for client-side processing in web-based applications. You can use JavaScript to customize your AgilePoint NX apps.
Integrations and Connectors
AgilePoint NX integrates in these ways with JavaScript:
- JavaScript methods for eForms
- Custom JavaScript in App Builder
- Custom JavaScript in eForm Builder
- Custom JavaScript in Page Builder
JavaScript Methods for eForms
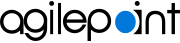
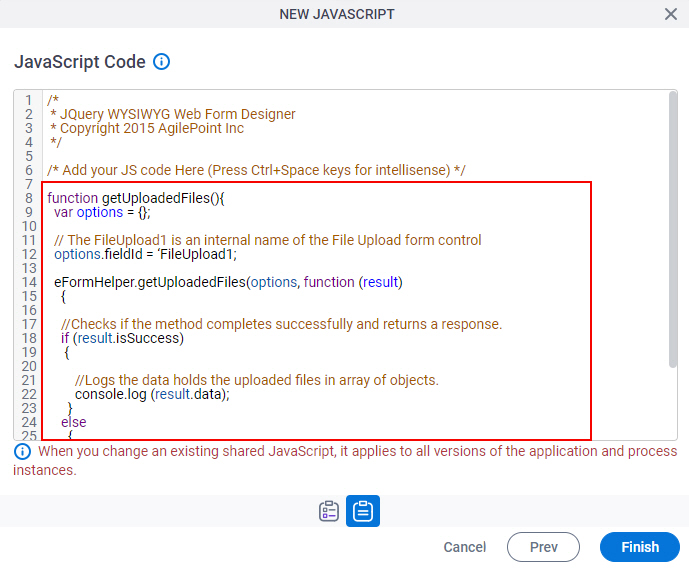
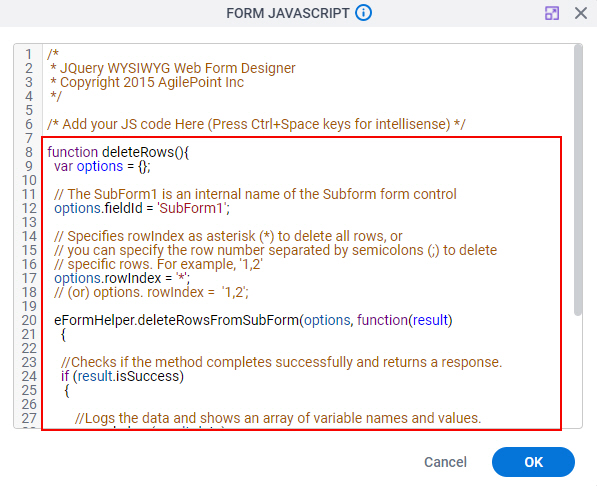
You can use out-of-the-box (OOTB) JavaScript methods to customize an eForms.
These are examples of actions you can do with the OOTB JavaScript methods:
- Upload files
- Get field values or other data
- Execute lookups, rules, or formulas
For more information, refer to JavaScript Methods.
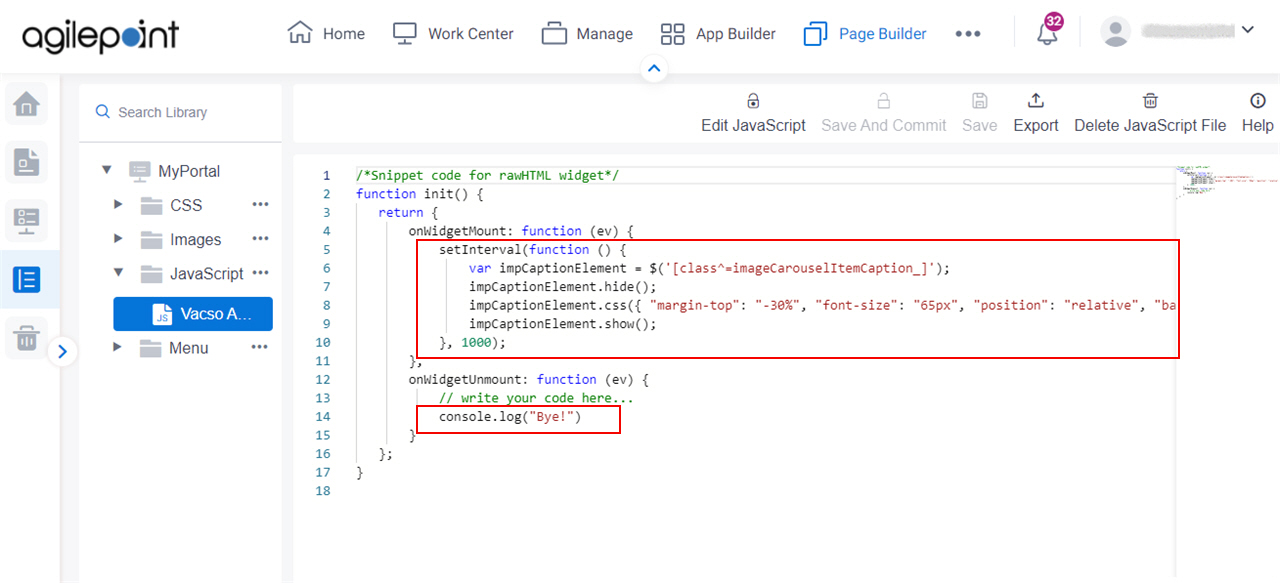
Custom JavaScript in App Builder
You can create a JavaScript code snippet to use in AgilePoint NX app.
For more information, refer to JavaScript screen.

Custom JavaScript in eForm Builder
You can create a JavaScript code snippet to use in eForms. You can use the same shared JavaScript for all eForms and form controls in an AgilePoint NX app.
For more information, refer to (Example) Use Custom JavaScript in an eForm.


Custom JavaScript in Page Builder
You can create custom JavaScript code snippets in Page Builder to use on custom pages.
For more information, refer to Custom JavaScript screen.

Related Topics
About This Page
This page is a navigational feature that can help you find the most important information about this topic from one location. It centralizes access to information about the concept that may be found in different parts of the documentation, provides any videos that may be available for this topic, and facilitates search using synonyms or related terms. Use the links on this page to find the information that is the most relevant to your needs.
Keywords
JavaScript, scripting, customize, customization, API, custom code, custom form, custom control, custom form behavior