(Example) Use Custom JavaScript in an eForm
This example shows how to create and use a custom JavaScript to add 5 rows each time to a subform when you click a custom button.
Background and Setup
Result
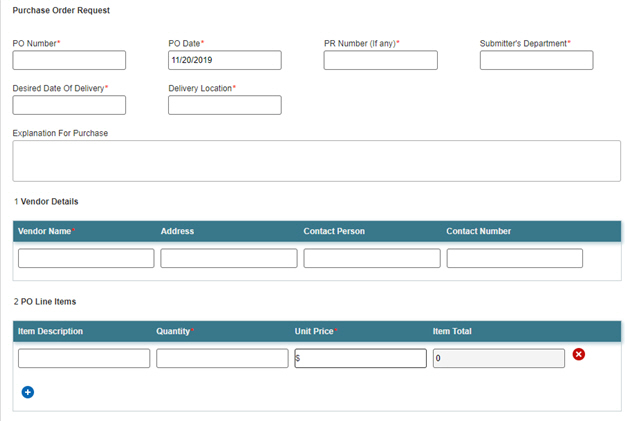
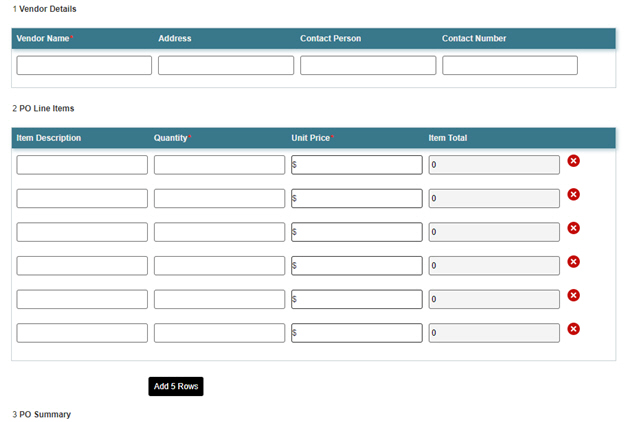
This example shows how to create and use a custom JavaScript to add 5 rows to a PRLineItems subform when you click a custom, Add 5 Rows button in the Purchase Order Request form.


Other Examples
- (Example) Custom JavaScript in Page Builder
- JavaScript Methods for eForm Builder - Examples for JavaScript methods that are available out-of-the-box (OOTB) in AgilePoint NX.
- REST API - Code examples for implementing the REST API.
- Advanced Examples
For more advanced or complex examples or specific information about how to solve a specific business problem or use case, AgilePoint recommends the following resources:
- AgilePoint Community Forums - A free, AgilePoint-moderated, crowd-sourcing user forum where you can ask questions about specific techniques, the solutions to use cases, workarounds, or other topics that may not be covered in the Product Documentation.
- Video Portal - Video walkthroughs for a range of simple and advanced tasks in AgilePoint NX.
- Professional Services - If you can not find the information you need for your specific business problem, mentoring is available through AgilePoint Professional Services.
- Personalized Training - AgilePoint can provide personalized training for your organization. To request personalized training, contact AgilePoint Sales.
Prerequisites
- This example uses the Purchase Order app from the AgilePoint NX App Store.
For more information, refer to How to Get the App.
Good to Know
- If you create a new version of an application, and change
shared JavaScript or CSS at the
application level, when you publish the new version, the changed shared JavaScript or
CSS files apply to all versions of the application, including all previously published
versions, and all application instances.
This rule does not apply to custom JavaScript and CSS created in an eForm. If you want to use different versions of JavaScript or CSS for different versions of an application, you can configure the scripts in eForms, instead of configuring them at the app level.
Step 1: Create a JavaScript Code Snippet
First, create a JavaScript code snippet in eForm Builder.
How to Start
- Click App Builder.

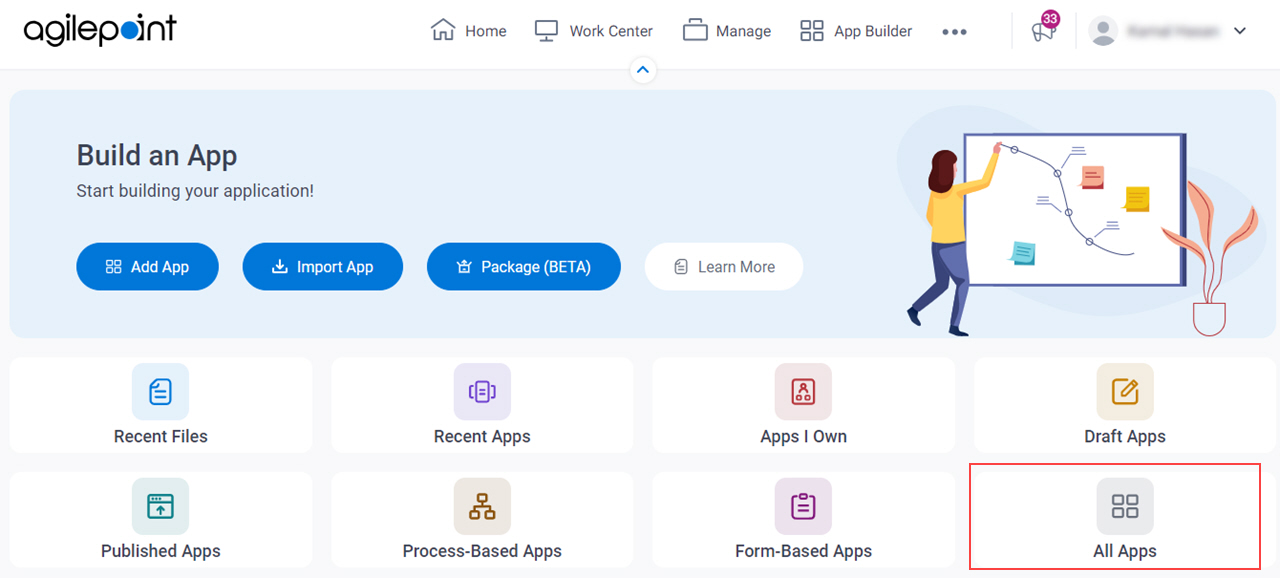
- On the App Builder Home screen, click All Apps.

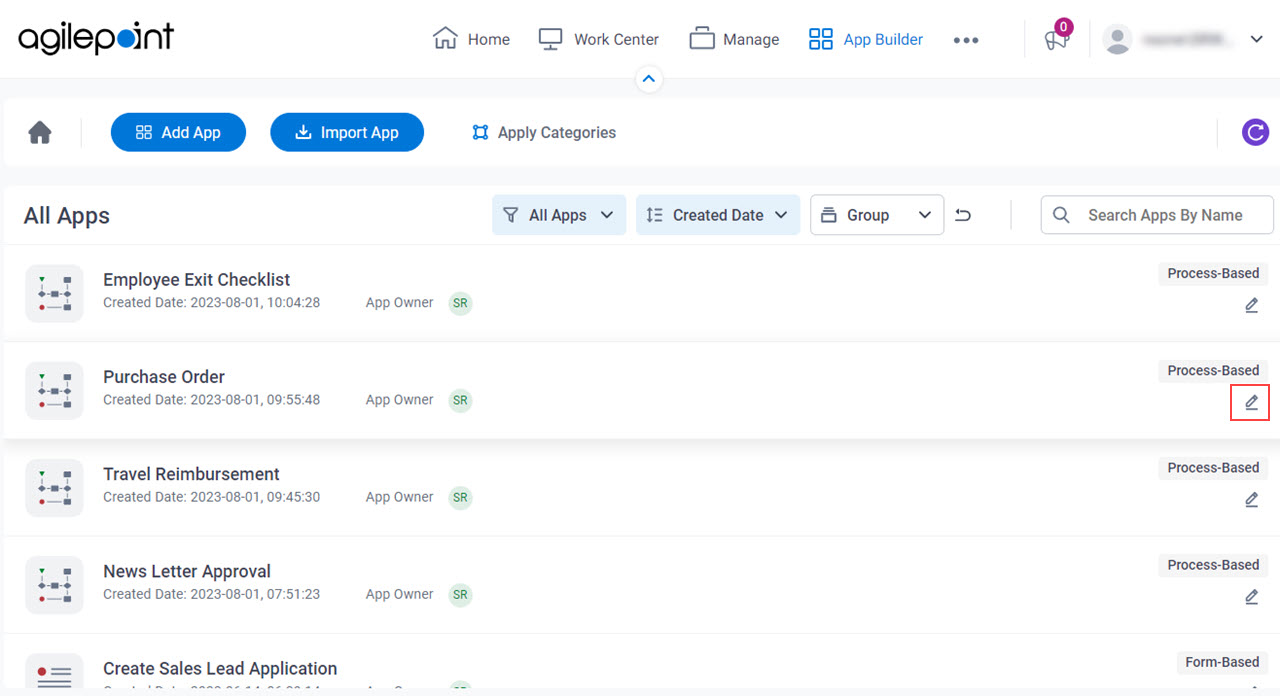
- On the All Apps screen, on the Purchase Order app,
click Edit
 .
.

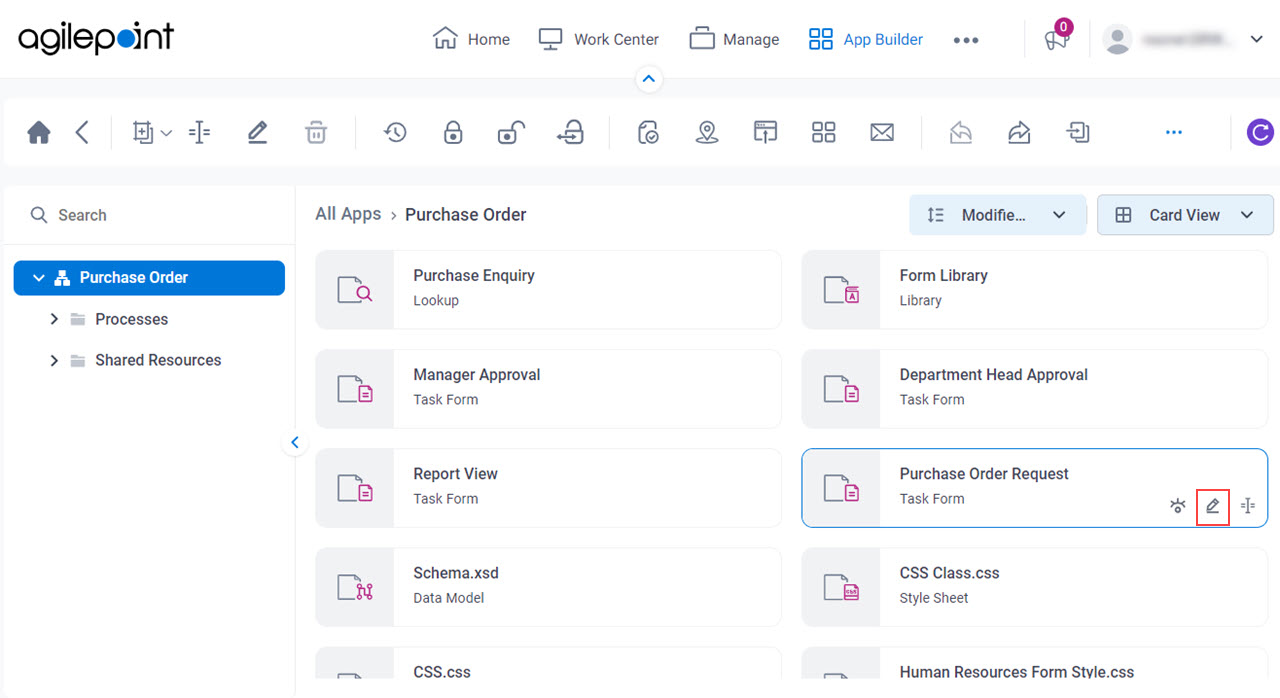
- On the App Details screen,
hover over the Purchase Order Request form, and click Edit
 .
.

Procedure
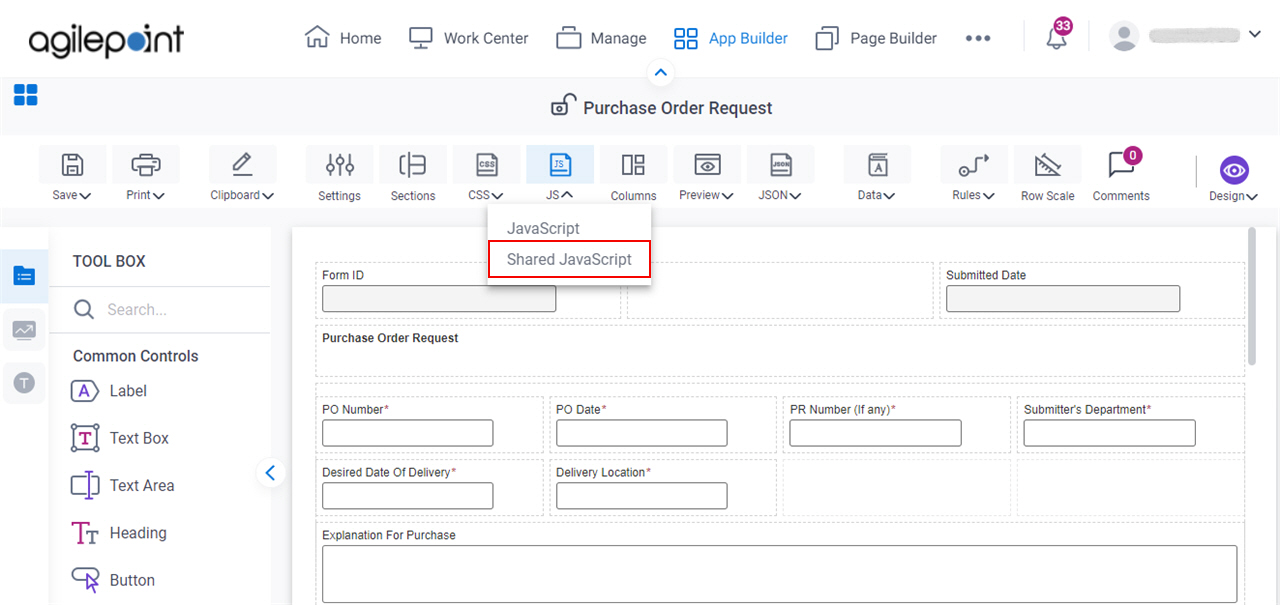
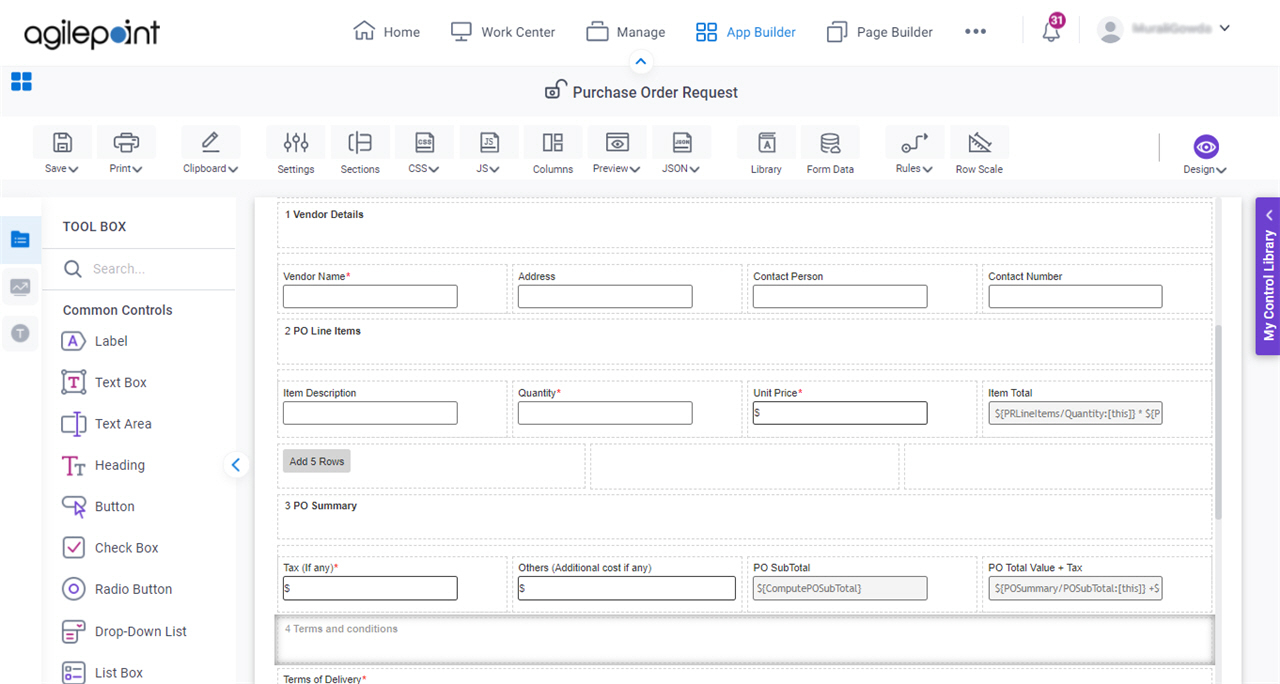
- On the eForm Builder screen,
click JS > Shared JavaScript.

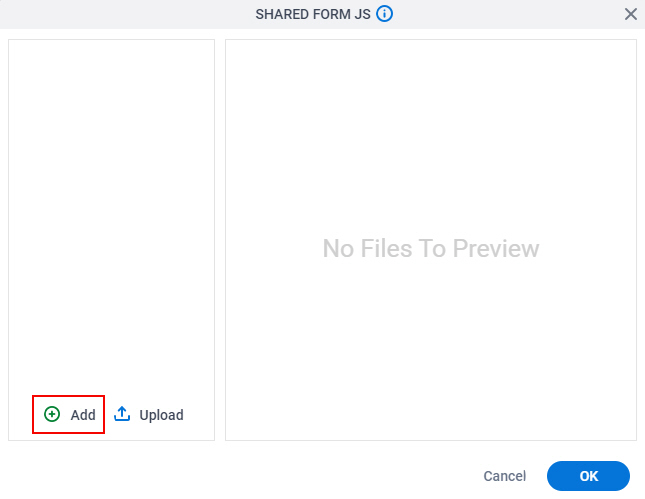
- On the Shared Form JS screen, click Add.

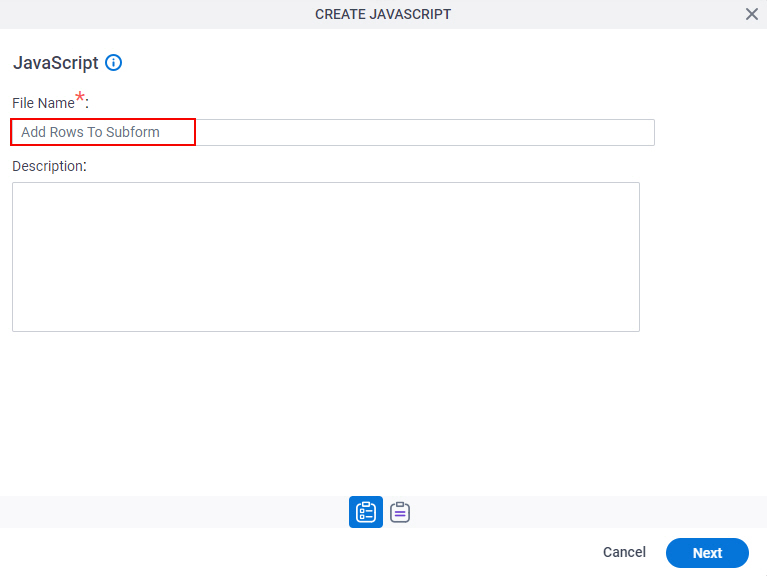
- On the JavaScript screen, in the File Name field, enter Add Rows To Subform.

- Click Next.
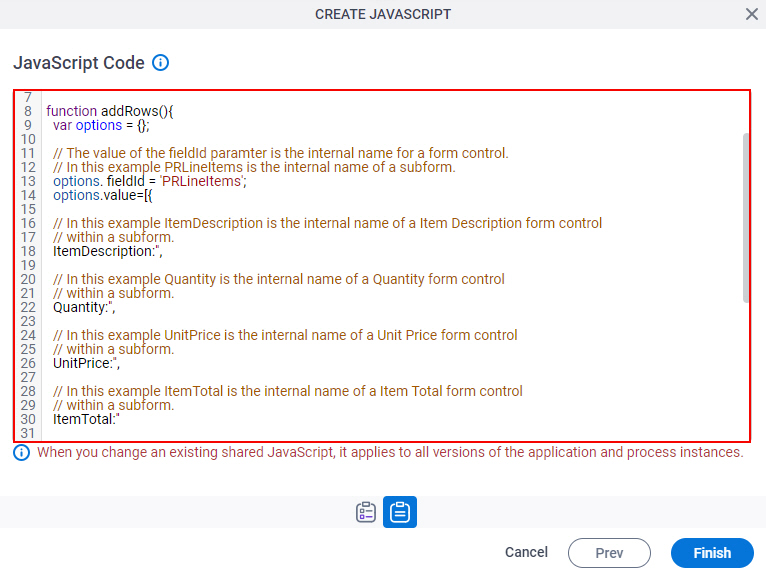
- On the JavaScript Code screen, enter this JavaScript code.
function addRows(){ var options = {}; // The value of the fieldId paramter is the internal name for a form control. // In this example PRLineItems is the internal name of a subform. options. fieldId = 'PRLineItems'; options.value=[{ // In this example ItemDescription is the internal name of a Item Description form control // within a subform. ItemDescription:'', // In this example Quantity is the internal name of a Quantity form control // within a subform. Quantity:'', // In this example UnitPrice is the internal name of a Unit Price form control // within a subform. UnitPrice:'', // In this example ItemTotal is the internal name of a Item Total form control // within a subform. ItemTotal:'' }]; for(var i= 0;i<5;i++){ eFormHelper.addRowsToSubForm(options, function (result) { if (result.isSuccess) { // Log the data holds the empty object. console.log(result.data); } else { // Log the hold exception object. console.log(result.error); } }); } }Note:The function name addRows() is used in the JavaScript Function field in the Button configuration in Step 2: Configure the Button Form Control.
- Click Finish.
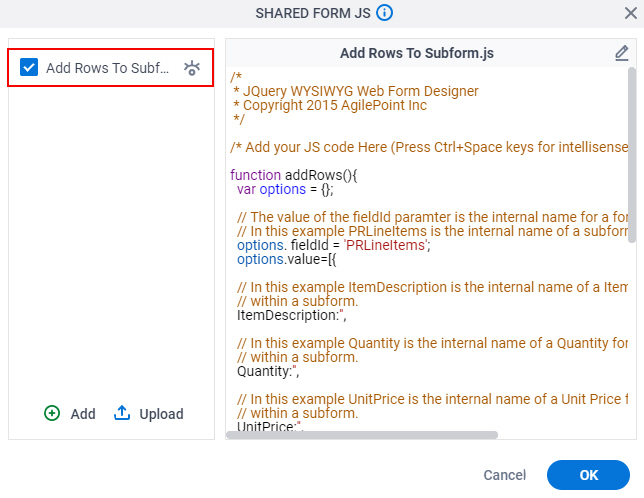
- On the Shared Form JS screen, select Add Rows To Subform.

- Click OK.
The Purchase Order Request form shows.

Step 2: Configure the Button Form Control
Next, add a Button form control to the Purchase Order Request form, and configure the control to show use the custom JavaScript.
How to Start
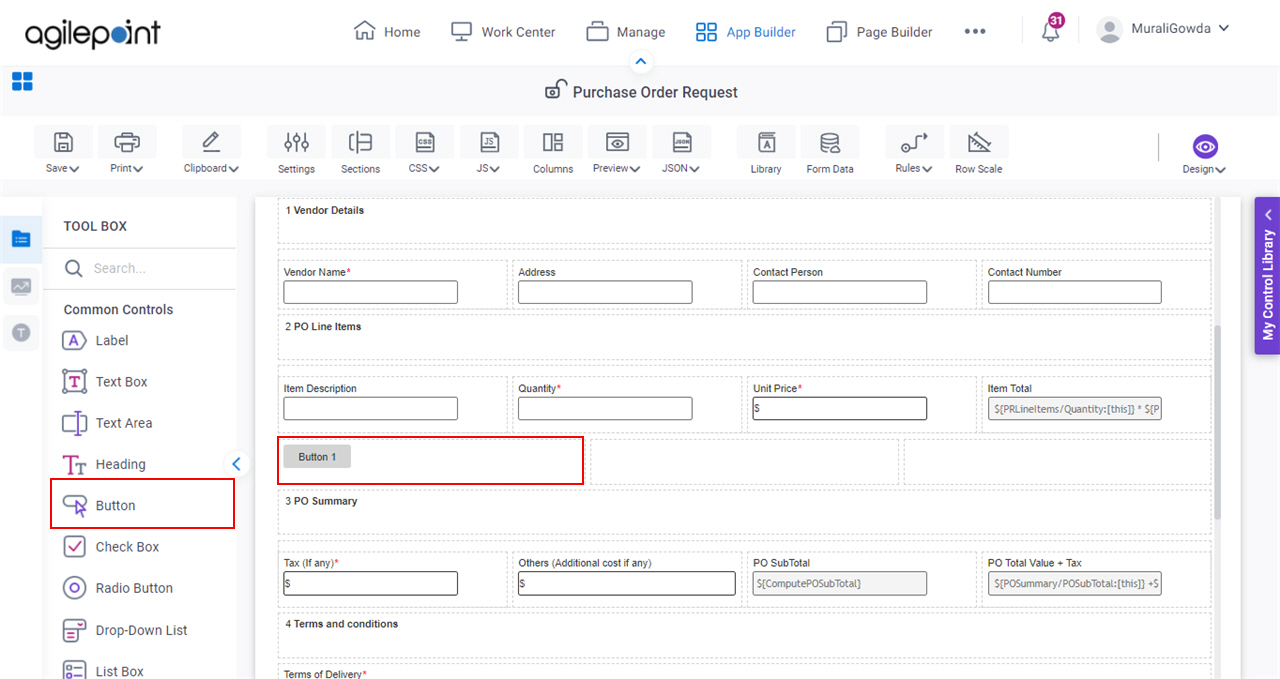
- On the eForm Builder screen, in the Tool Box, open the Commmon Controls tab.

- On the
Common Controls tab, drag a Button
 form control onto your Purchase Order Request form.
form control onto your Purchase Order Request form.

Procedure
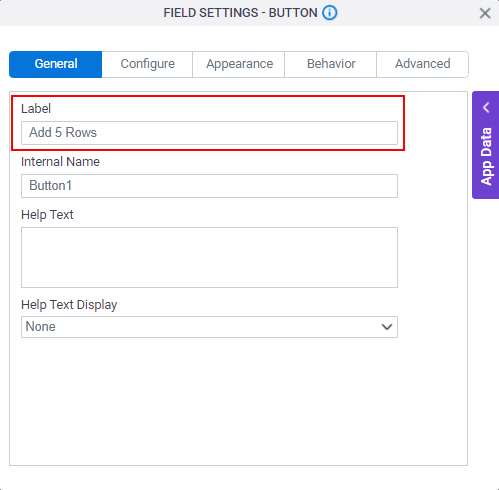
- On the General tab, in the Label field, enter Add 5 Rows.

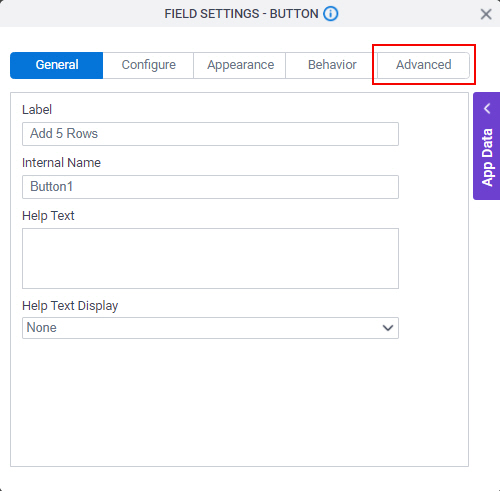
- Click the Advanced tab.

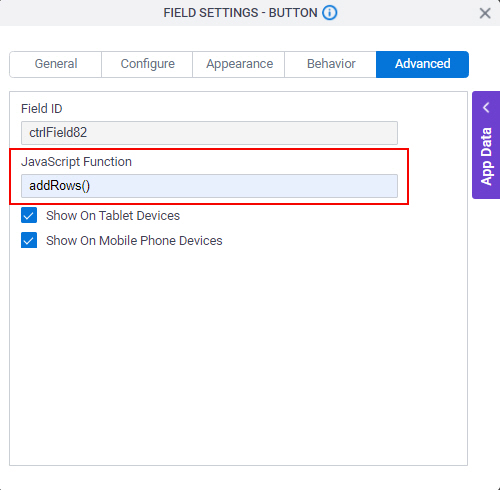
- On the Advanced tab, in the JavaScript Function field, enter addRows().
Note:The addRows() is the function name you entered in the JavaScript code in Step 1: Create a JavaScript Code.

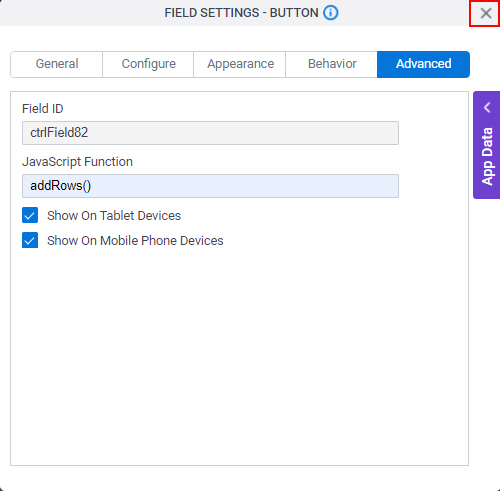
- Click X to close the Button configuration screen.

The Purchase Order Request form shows.

Step 3: (Optional) View the Result of the JavaScript Code
Next, view the result of the JavaScript code.
Procedure
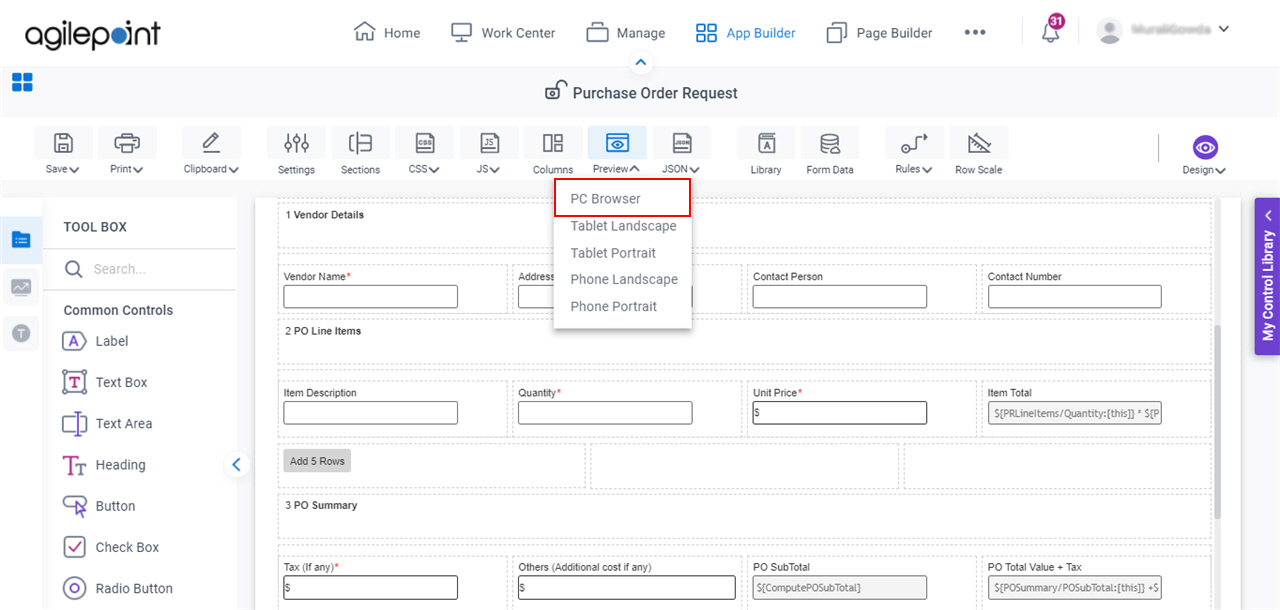
- On the eForm Builder screen, click Preview
 > PC Browser
> PC Browser  .
.

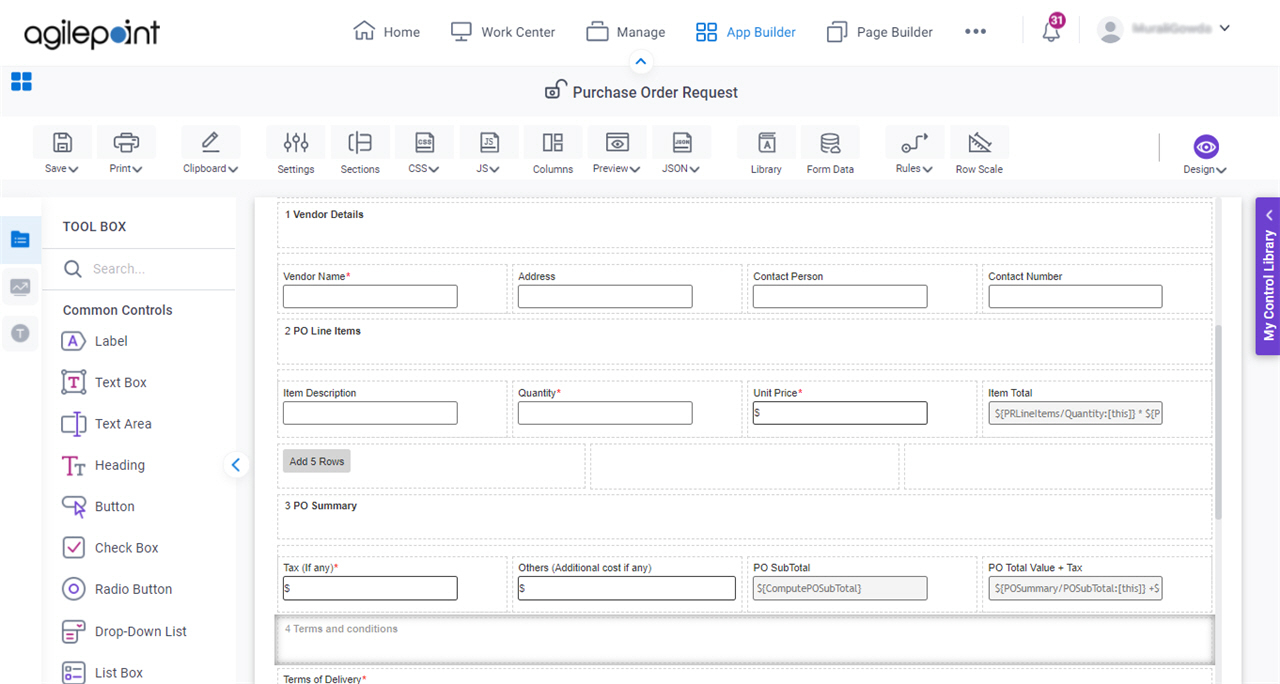
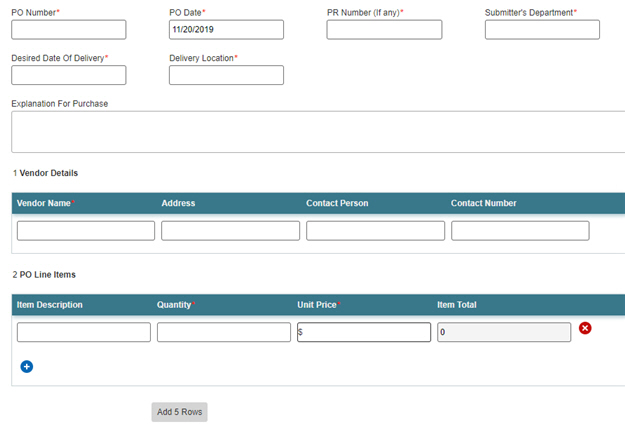
The Purchase Order Request form shows in runtime.

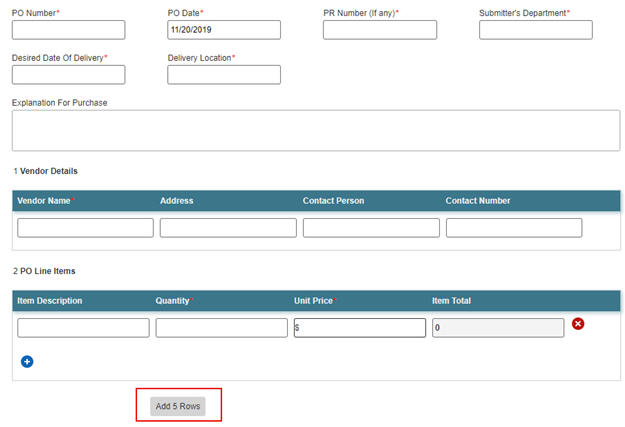
- Click Add 5 Rows.

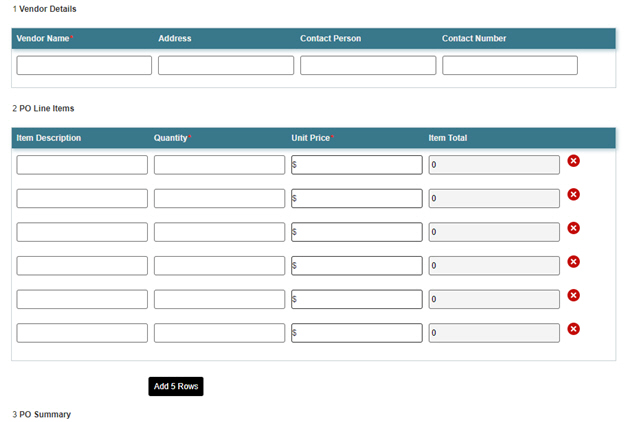
The 5 rows added to the Purchase Order Request form.

How to Get the App
This example is based on the Purchase Order app from the AgilePoint NX App Store. Use this procedure to get the app.
Prerequisites
- AgilePoint NX OnDemand (public cloud), or AgilePoint NX PrivateCloud or AgilePoint NX OnPremises v7.0 or higher.
Good to Know
- This procedure is optional. It is provided so you can test the example with an out-of-the-box app.
- This is part of the Background and Setup procedures, but many users preferred this step to appear after the example, not before it.
Procedure
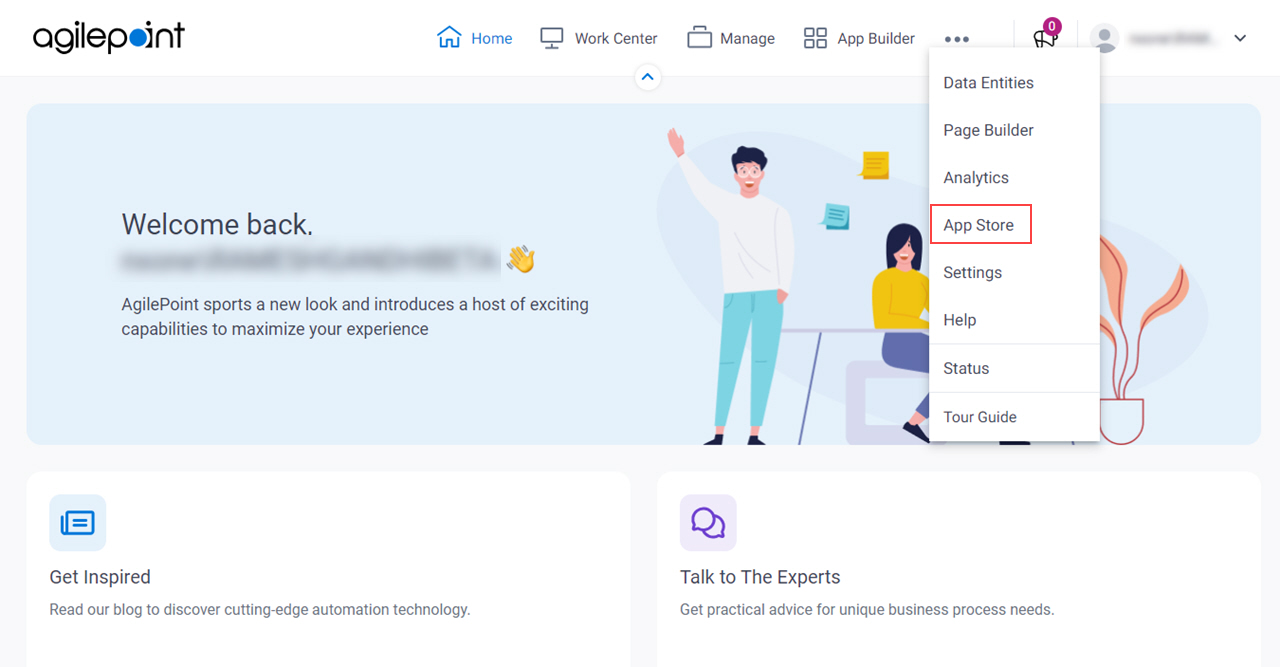
- Click App Store.

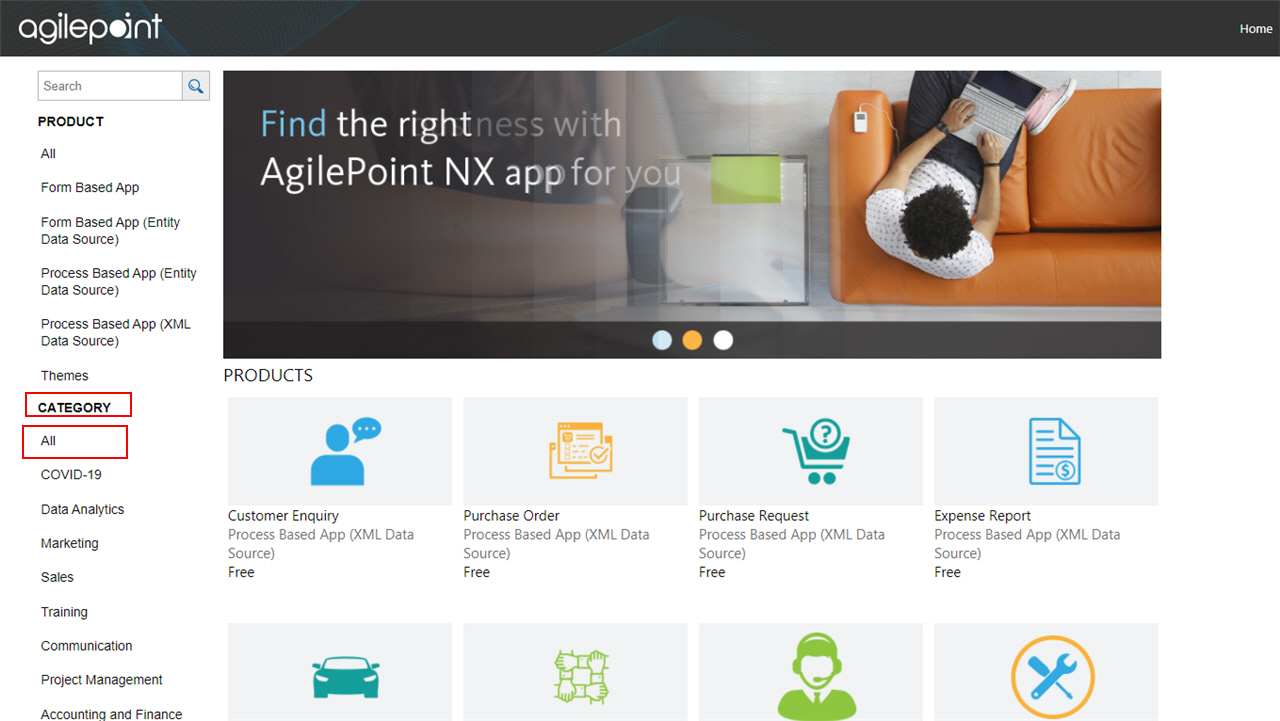
- In the CATEGORY section, click All.

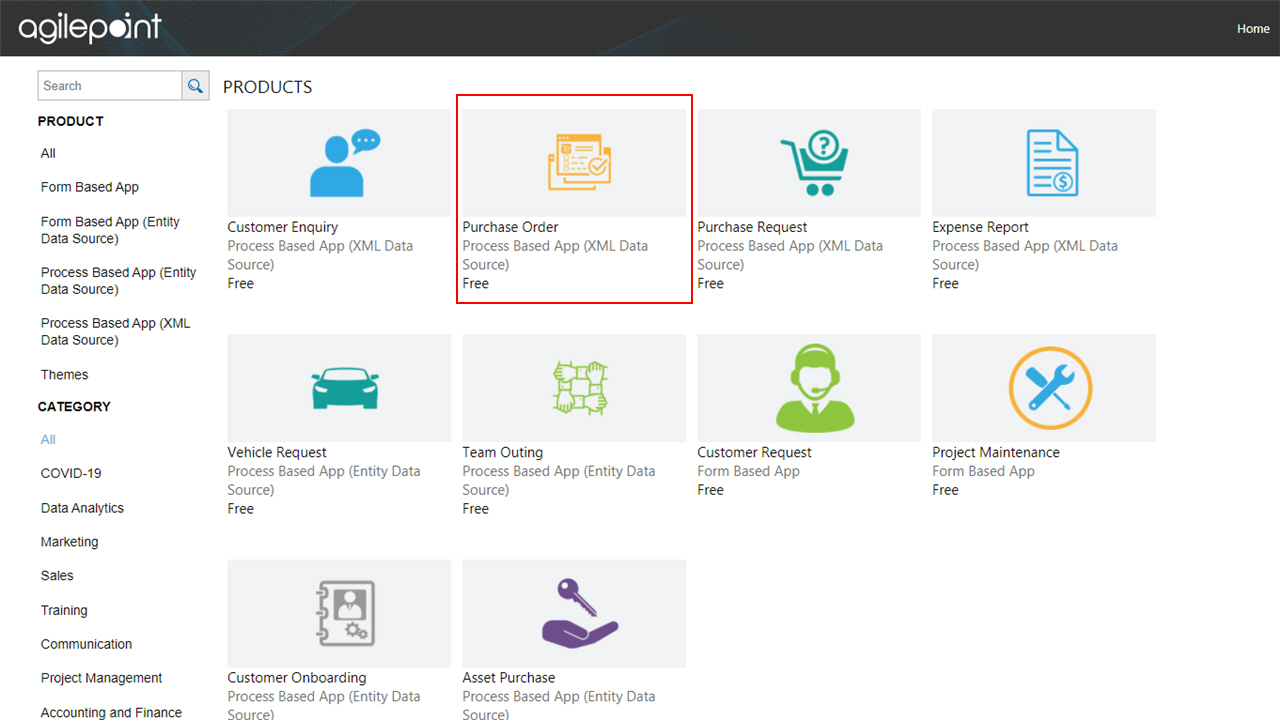
- Click the Purchase Order app.

- On the Purchase Order screen, click Add.

- On the Trust App screen, click Trust it.
- Click Return to site.


