Process-Based App with AI
This topic explains how to create a process-based app with GenAI in the Modern Add an App Experience.
Background and Setup
Examples
- (External) Go from an Idea to Enterprise Business Process App in Minutes
- (External) GenAI for Building Master – Detail Forms
- Examples - Step-by-step use case examples, information about what types of examples are provided in the AgilePoint NX Product Documentation, and other resources where you can find more examples.
Prerequisites
- An AgilePoint license that supports GenAI.
- These access rights:
- Enable App Builder Access
- Create, Delete, And Import Apps
- Create Process Models
- Allow Generative AI Access
For more information, refer to:
- You must be a member of the Entity Designers or Global Data Entities Permission Managers permission group.
- On the App Builder > Common > Settings tab, turn on these settings:
- Generative AI
- Excel
- Image
- Let AI Decide
- AgilePoint NX OnDemand (public cloud), AgilePoint NX PrivateCloud, or AgilePoint NX OnPremises v9.0 Software Update 1 or higher.
Good to Know
- You can use an image file as a template for your form. The image file must meet these requirements:
- Supported file types are .png, .jpg, and .jpeg.
- The file cannot be larger than 10 MB.
- Regardless of the file height, only one form is generated.
- Any other content is ignored, including images, icons, or descriptive text.
- You can use a PDF file as a template for your form. The PDF file must meet these requirements:
- The file cannot be larger than 10 MB.
- The PDF cannot be more than 5 pages.
- Regardless of the number of pages, only one form is generated.
- Any other content is ignored, including images, icons, or descriptive text.
- You can use a Microsoft Excel file as a template for your form. The Excel file must meet these requirements:
- The file cannot be larger than 10 MB.
- Only the first sheet is considered.
- The first row is considered the field name.
- Once configured, the primary data source in a data source bound app cannot be deleted. Deleting the primary data source can lead to unexpected behavior or errors in your app because it is the main source of data for the app.
How to Start
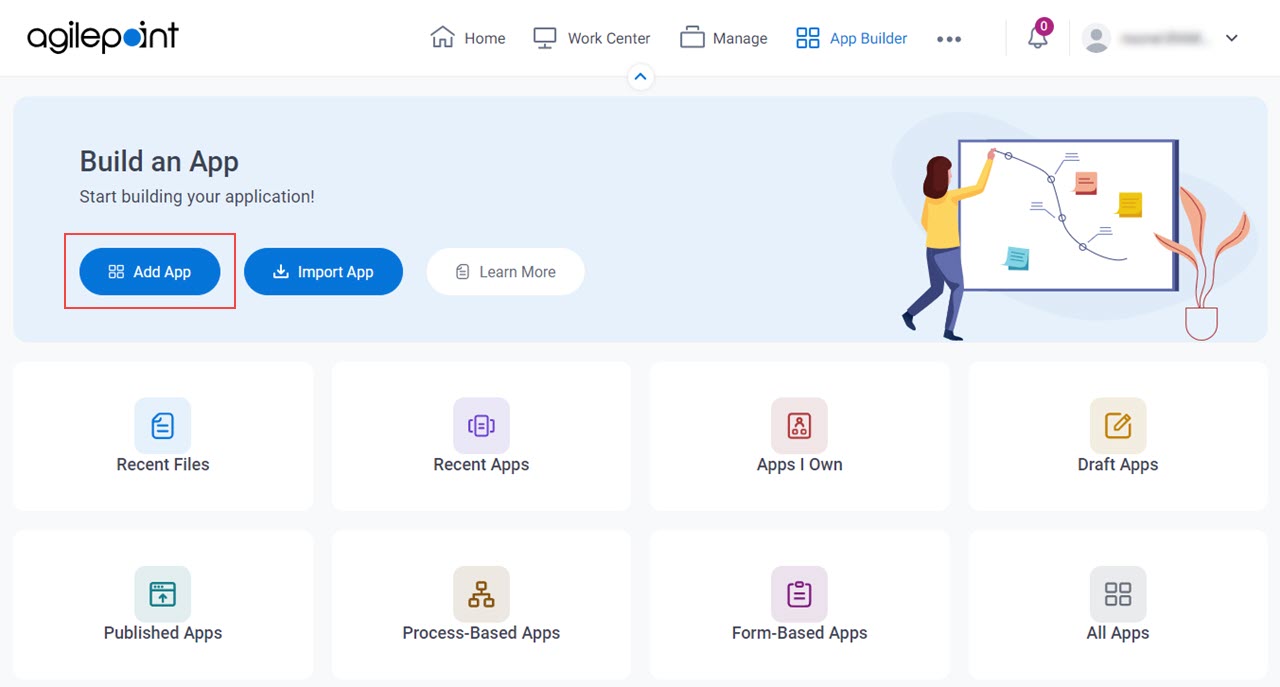
- Click App Builder.

- On the App Builder Home screen, click Add App.

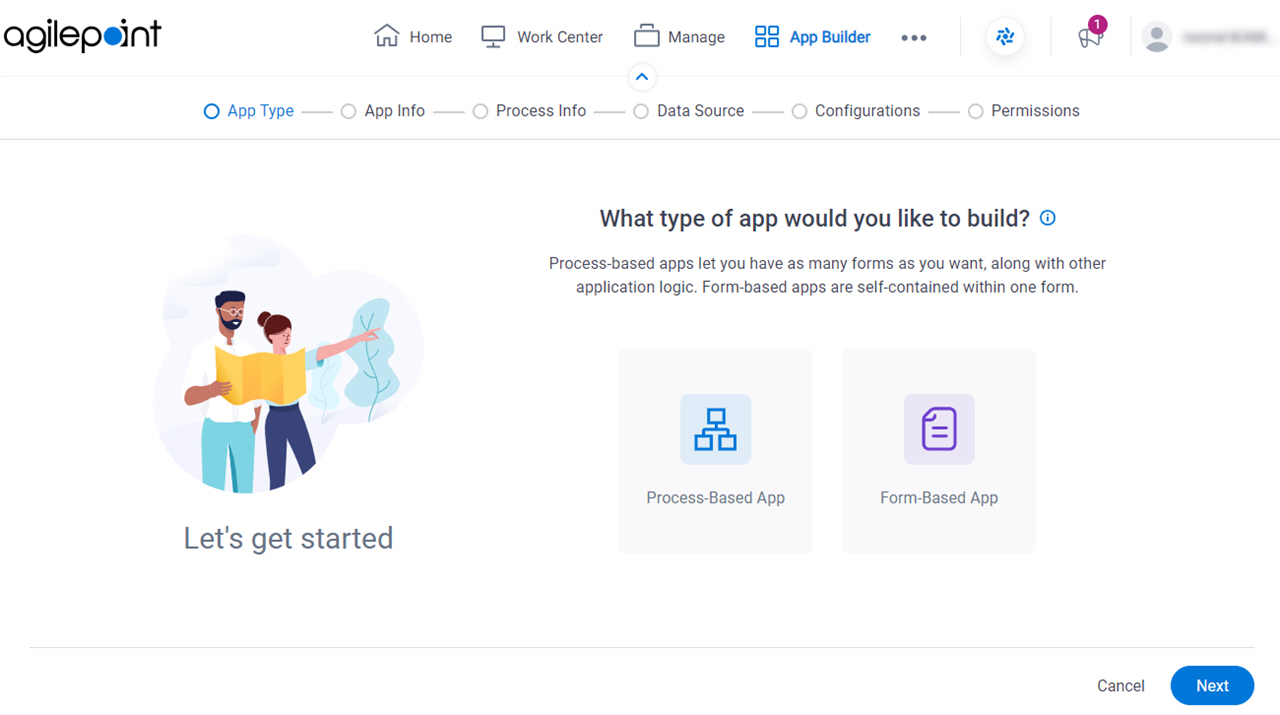
- On the What type of app would you like to build? screen, click Process-Based App.
What type of app would you like to build? screen
Configures the type of app to create.

Fields
| Field Name | Definition |
|---|---|
|
App Type |
|
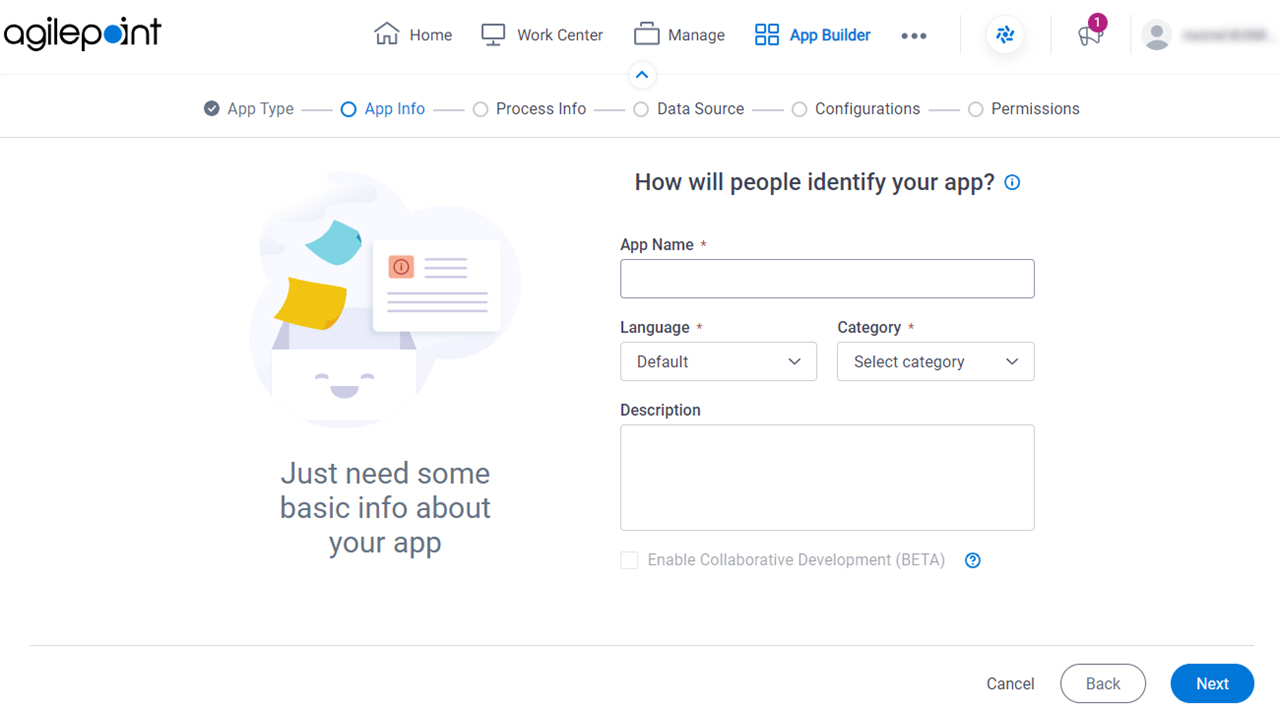
How will people identify your app? screen
Configures the basic information for your app.

Fields
| Field Name | Definition |
|---|---|
|
App Name |
|
|
Language |
|
Category |
|
|
Description |
|
|
Enable Collaborative Development |
|
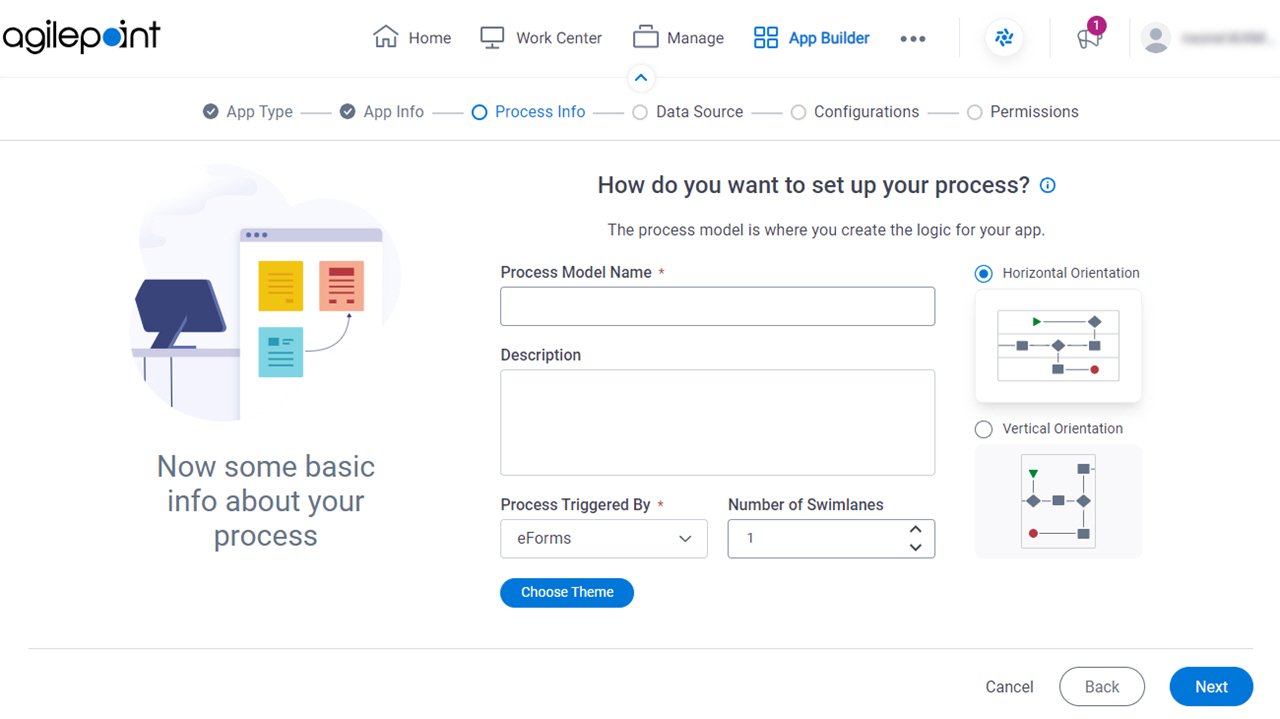
How do you want to set up your process? screen
Configures the basic information for your process.

Fields
| Field Name | Definition |
|---|---|
|
Process Model Name |
|
|
Description |
|
|
Process Triggered By |
|
|
Number of Swimlanes |
|
|
Swimlanes Orientation |
|
|
Choose Theme |
|
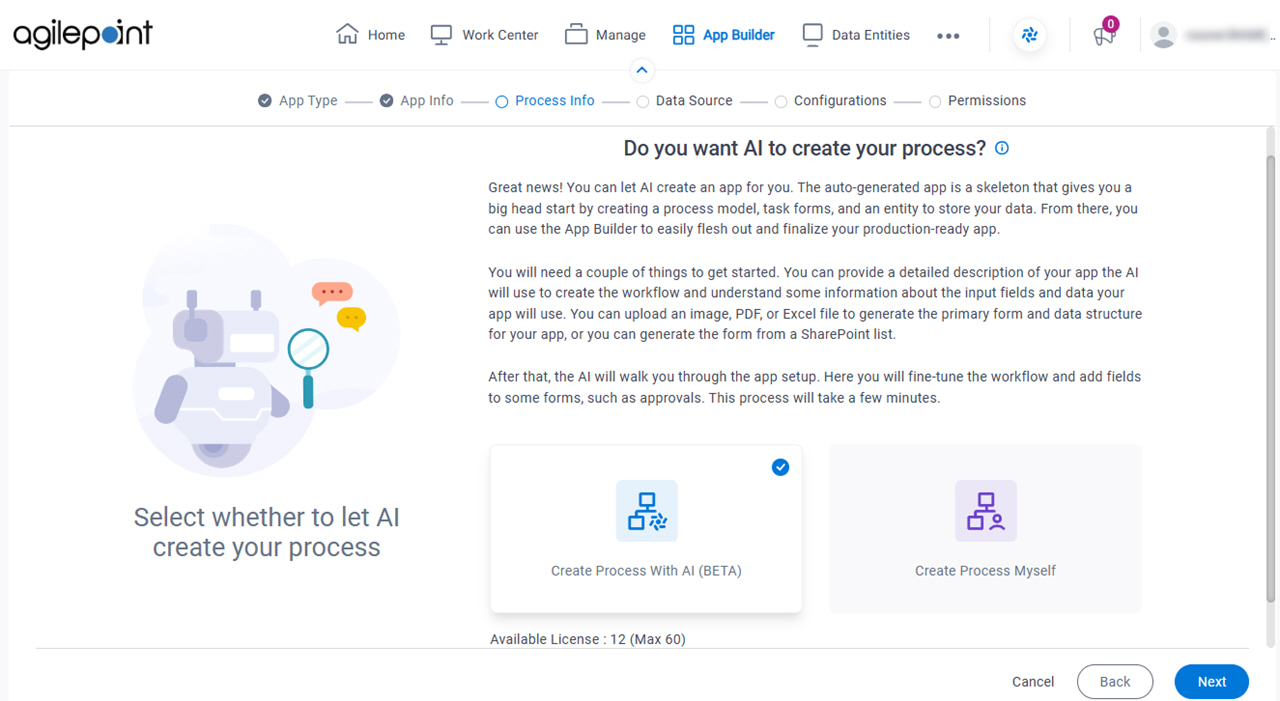
Do you want AI to create your process? screen

Fields
| Field Name | Definition |
|---|---|
|
Create Process With AI / Create Process Myself |
|
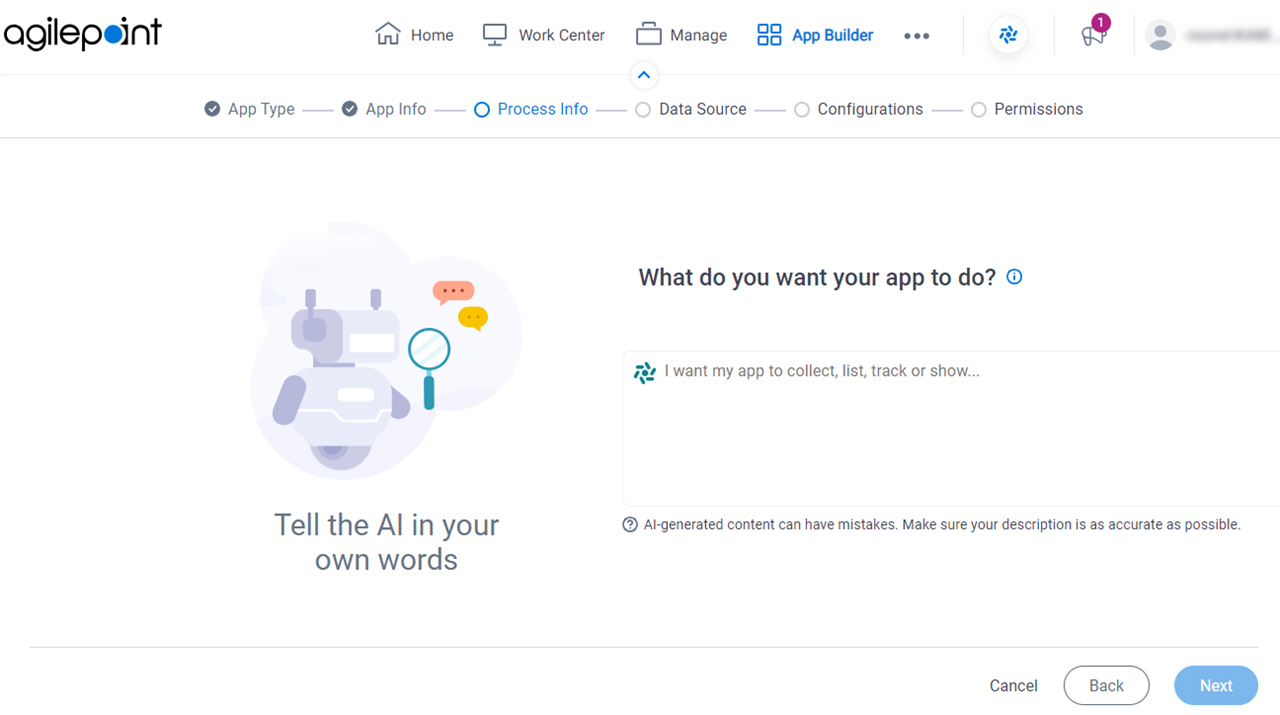
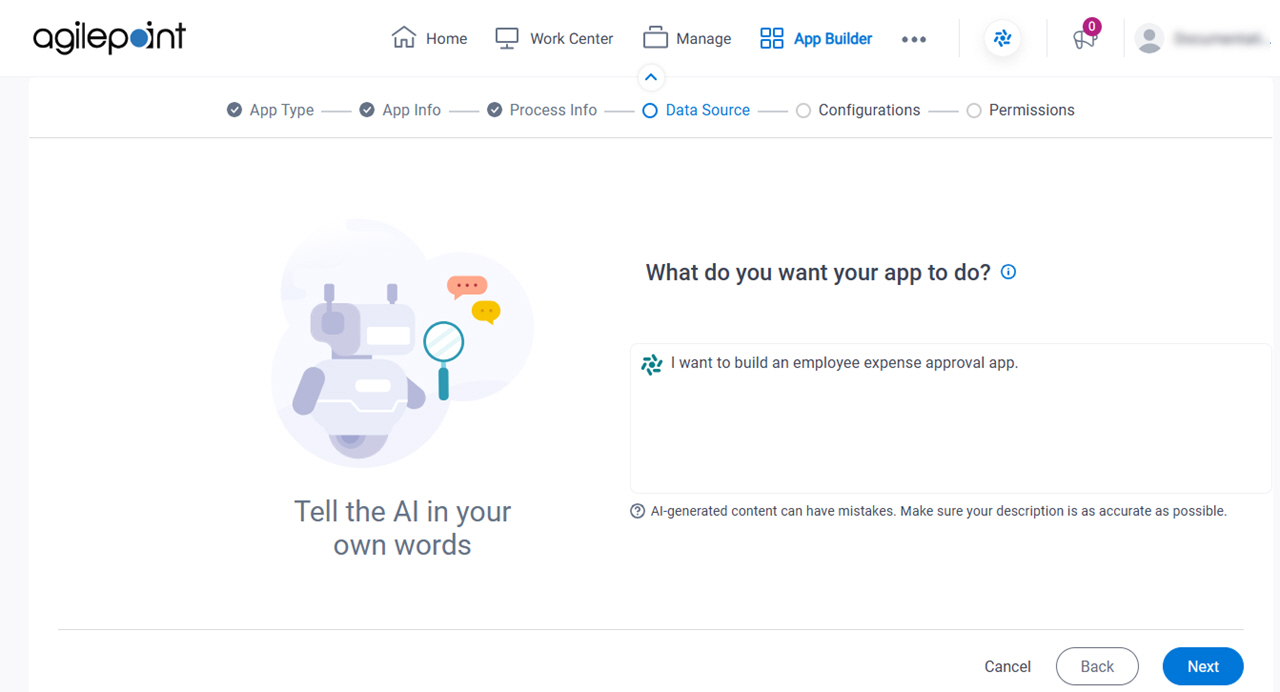
What do you want your app to do? screen
Specifies a text prompt to create the app. Describe the purpose of the app with as much detail and as accurately as possible.

Fields
| Field Name | Definition |
|---|---|
|
Process Description |
|
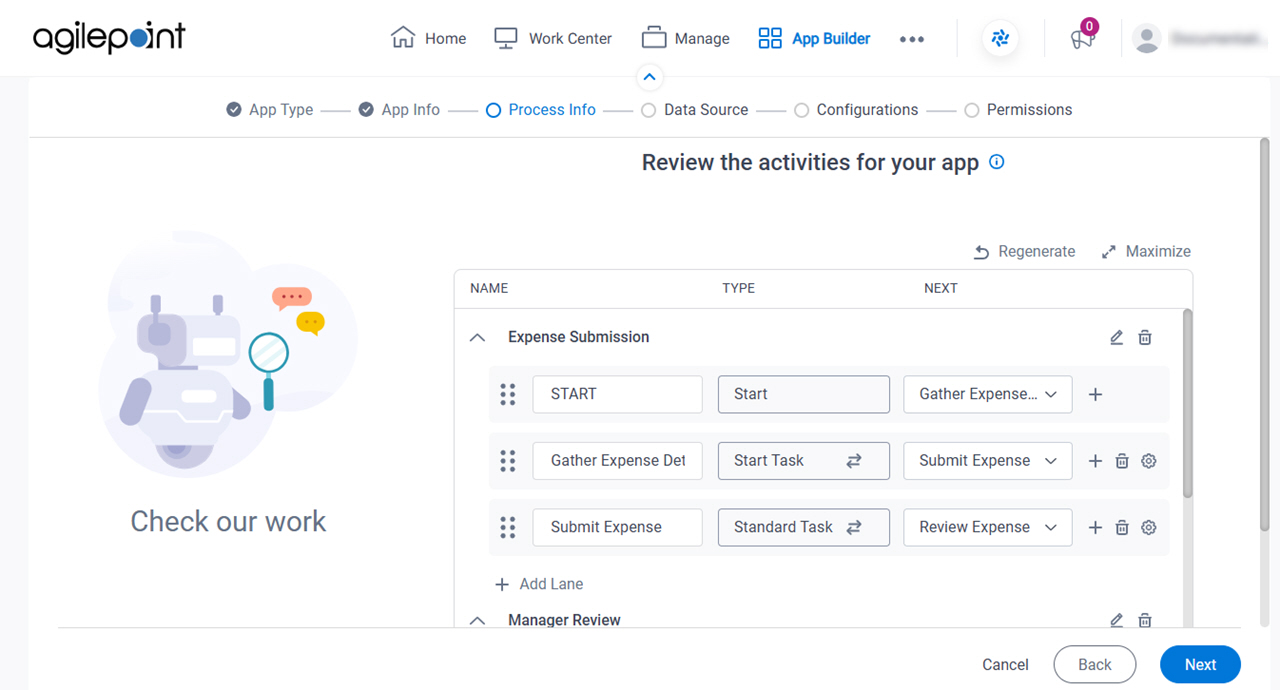
Review the activities for your app screen
Configures the activities for the process.

Good to Know
- GenAI creates the process activities based on the process description the app designer enters. You can add, change, and delete process activities based on your business requirements.
- You can not delete the Start and Stop activities from the process.
Fields
| Field Name | Definition |
|---|---|
|
Name | |
|
Type | |
|
Next | |
Regenerate |
|
Edit Lane Name |
|
Maximize |
|
Minimize |
|
Edit Lane Name |
|
Delete Lane |
|
Add Activity |
|
Delete Activity |
|
|
Configure Activity |
|
Add Lane |
|
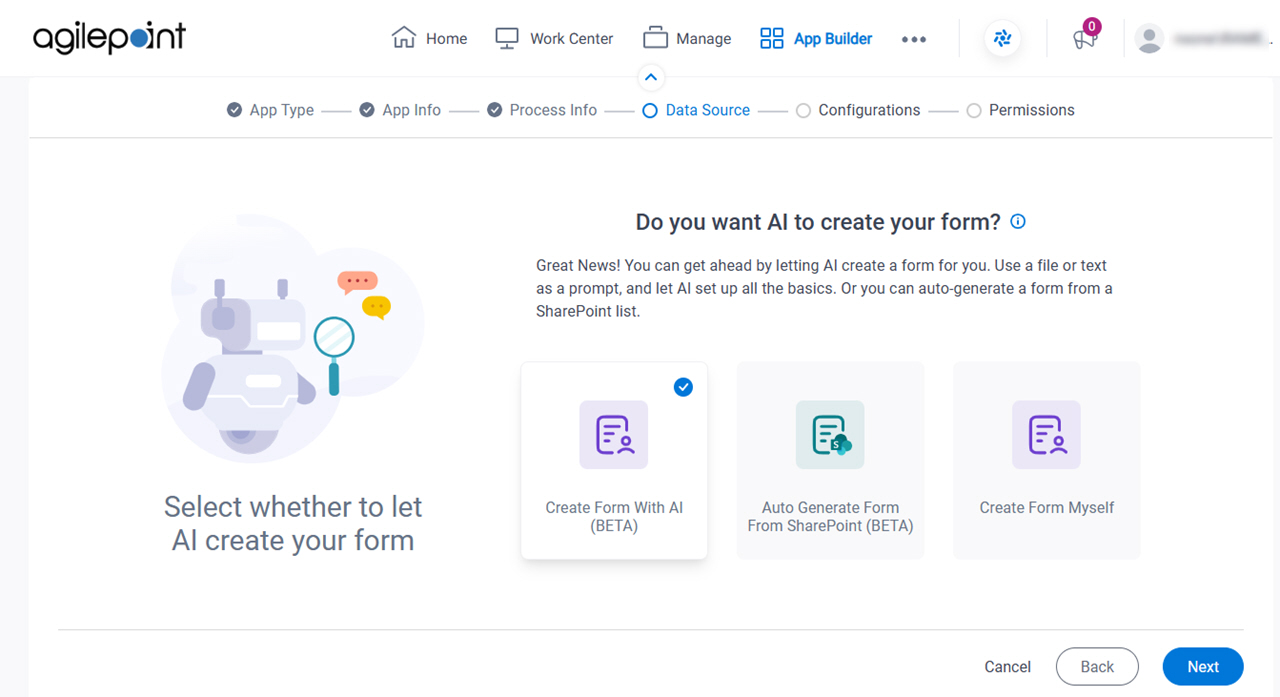
Do you want AI to create your form? screen
Specifies whether to create the form with GenAI.

Fields
| Field Name | Definition |
|---|---|
|
Create Form With AI / Auto Generate Form From SharePoint / Create Form Myself |
|
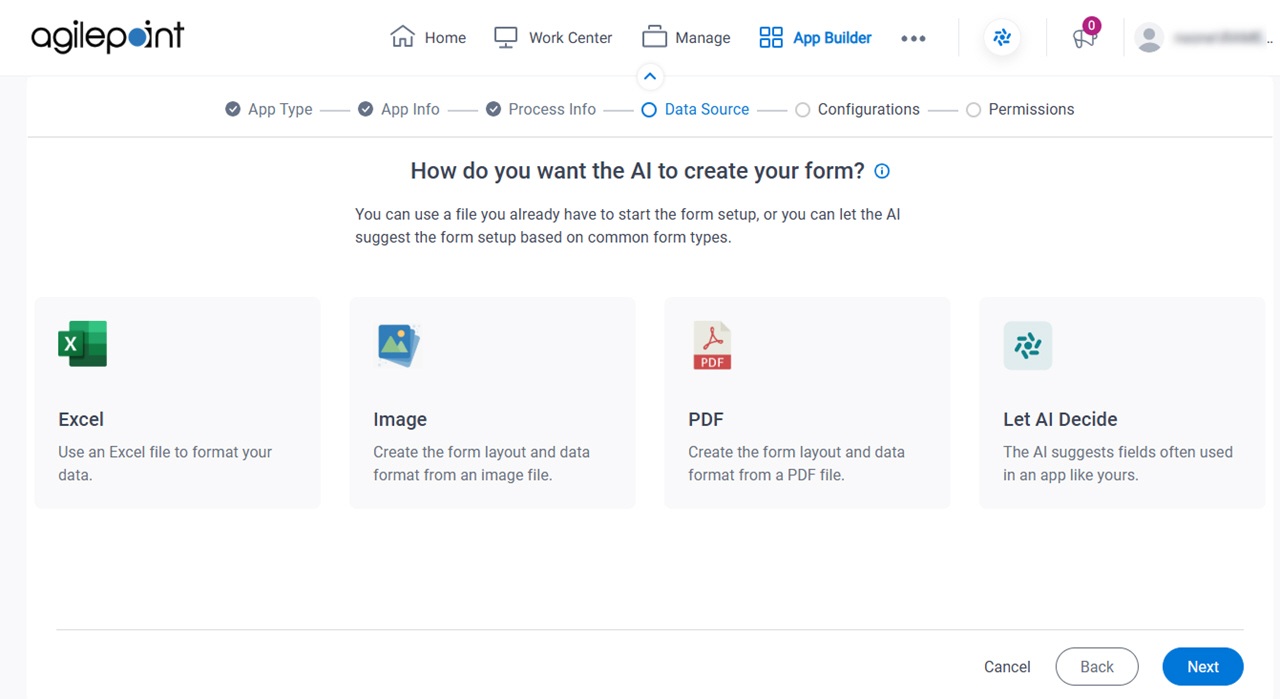
How do you want the AI to create your form? screen

Good to Know
- You can use a Microsoft Excel file as a template for your form. The Excel file must meet these requirements:
- The file cannot be larger than 10 MB.
- Only the first sheet is considered.
- The first row is considered the field name.
- You can use an image file as a template for your form. The image file must meet these requirements:
- Supported file types are .png, .jpg, and .jpeg.
- The file cannot be larger than 10 MB.
- Regardless of the file height, only one form is generated.
- Any other content is ignored, including images, icons, or descriptive text.
- You can use a PDF file as a template for your form. The PDF file must meet these requirements:
- The file cannot be larger than 10 MB.
- The PDF cannot be more than 5 pages.
- Regardless of the number of pages, only one form is generated.
- Any other content is ignored, including images, icons, or descriptive text.
Fields
| Field Name | Definition |
|---|---|
Excel / PDF / Image / Let AI Decide |
|
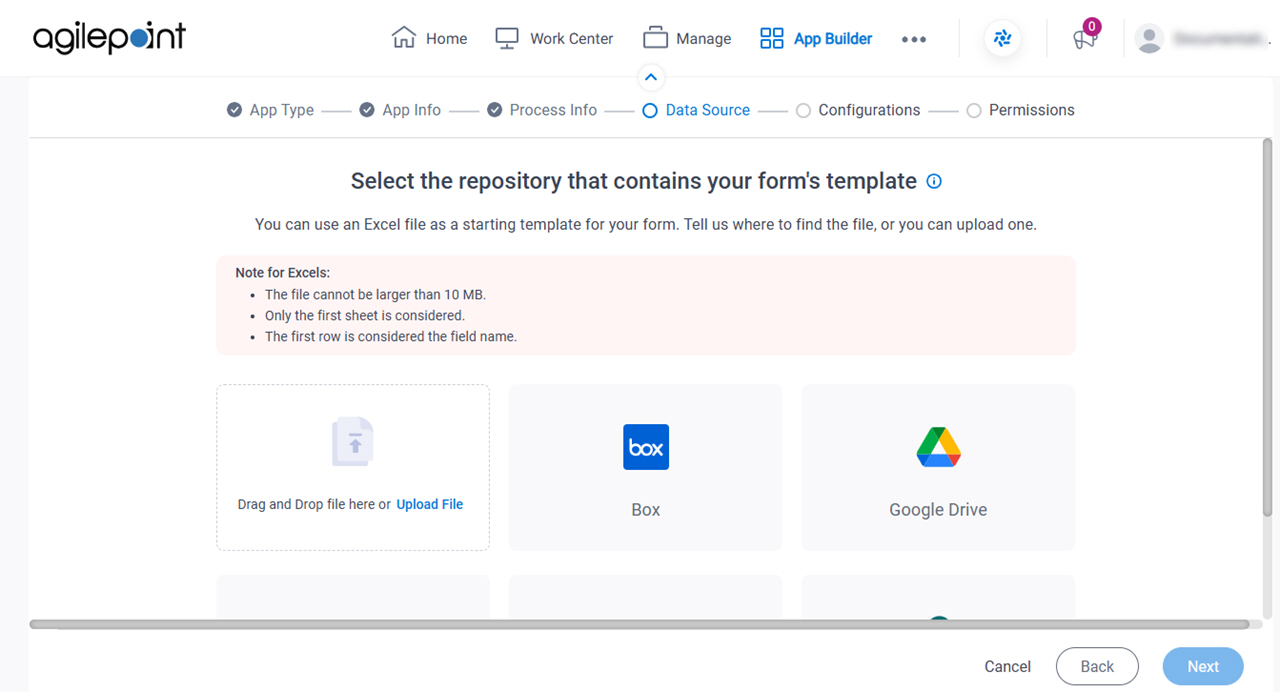
Select the repository that contains your form's template screen
Specifies the location of the Microsoft Excel file for your form template.

Prerequisites
- This screen shows only if you select Excel on the How do you want the AI to create your form? screen.
Good to Know
- You can use a Microsoft Excel file as a template for your form. The Excel file must meet these requirements:
- The file cannot be larger than 10 MB.
- Only the first sheet is considered.
- The first row is considered the field name.
Fields
| Field Name | Definition |
|---|---|
Upload File |
|
|
Box |
|
|
Google Drive |
|
|
OneDrive |
|
|
OneDrive For Business |
|
|
SharePoint |
|
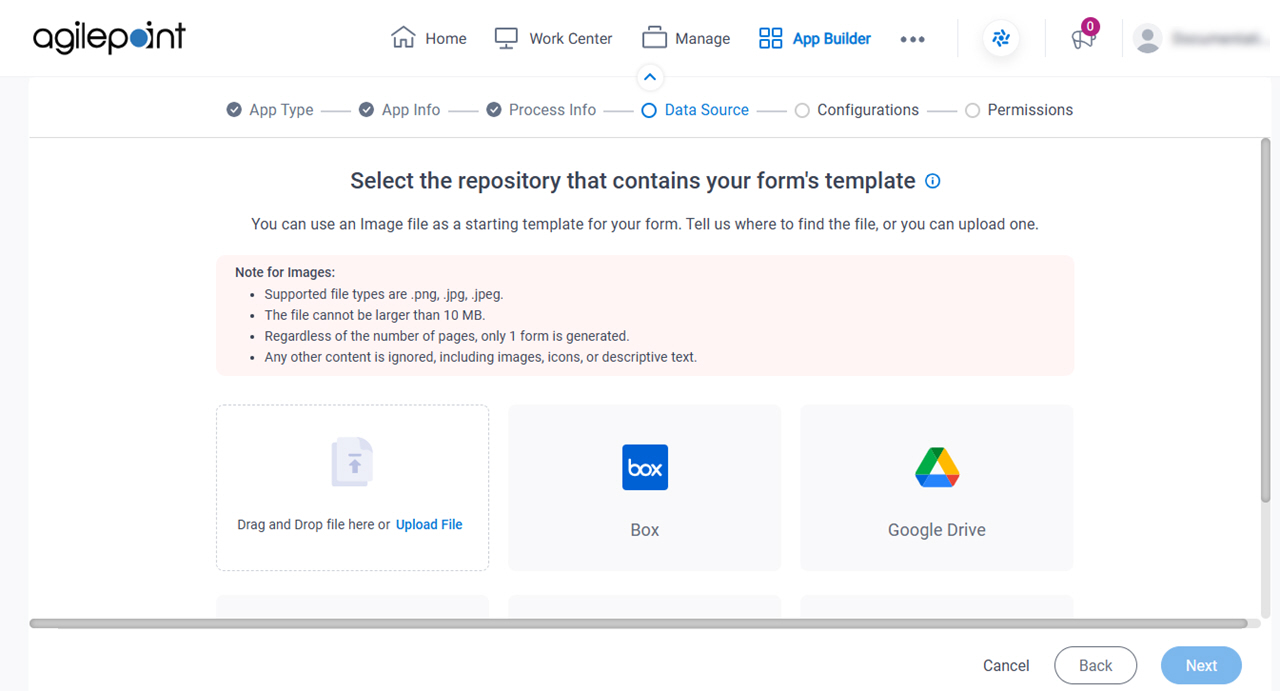
Select the repository that contains your form's template screen
Specifies the location of the image file for your form template.

Prerequisites
- This screen shows only if you select Image on the How do you want the AI to create your form? screen.
Good to Know
- You can use an image file as a template for your form. The image file must meet these requirements:
- Supported file types are .png, .jpg, and .jpeg.
- The file cannot be larger than 10 MB.
- Regardless of the file height, only one form is generated.
- Any other content is ignored, including images, icons, or descriptive text.
Fields
| Field Name | Definition |
|---|---|
Upload File |
|
|
Box |
|
|
Google Drive |
|
|
OneDrive |
|
|
OneDrive For Business |
|
|
SharePoint |
|
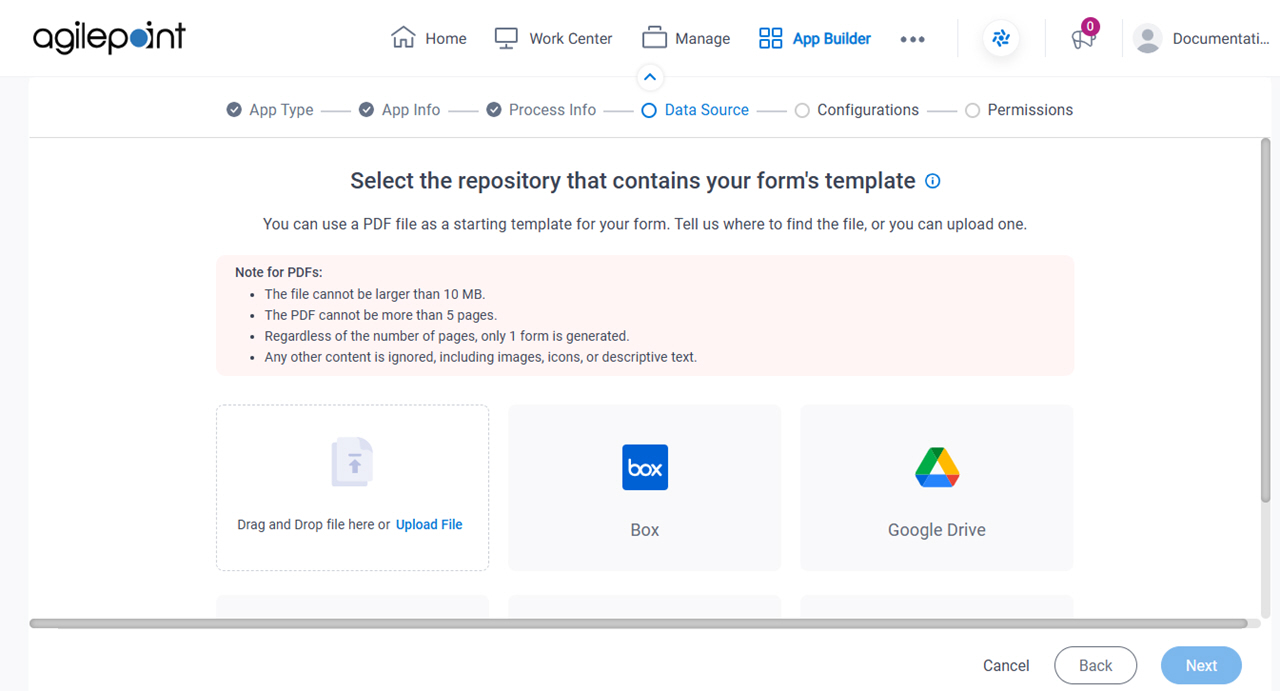
Select the repository that contains your form's template screen
Specifies the location of the PDF file for your form template.

Prerequisites
- This screen shows only if you select PDF on the How do you want the AI to create your form? screen.
Good to Know
- You can use a PDF file as a template for your form. The PDF file must meet these requirements:
- The file cannot be larger than 10 MB.
- The PDF cannot be more than 5 pages.
- Regardless of the number of pages, only one form is generated.
- Any other content is ignored, including images, icons, or descriptive text.
Fields
| Field Name | Definition |
|---|---|
Upload File |
|
|
Box |
|
|
Google Drive |
|
|
OneDrive |
|
|
OneDrive For Business |
|
|
SharePoint |
|
What do you want your app to do? screen
Specifies a text prompt to create the form. Describe the purpose of the form with as much detail and as accurately as possible.

Prerequisites
- This screen shows only if you select Let AI Decide on the How do you want the AI to create your form? screen.
Fields
| Field Name | Definition |
|---|---|
|
Form Description |
|
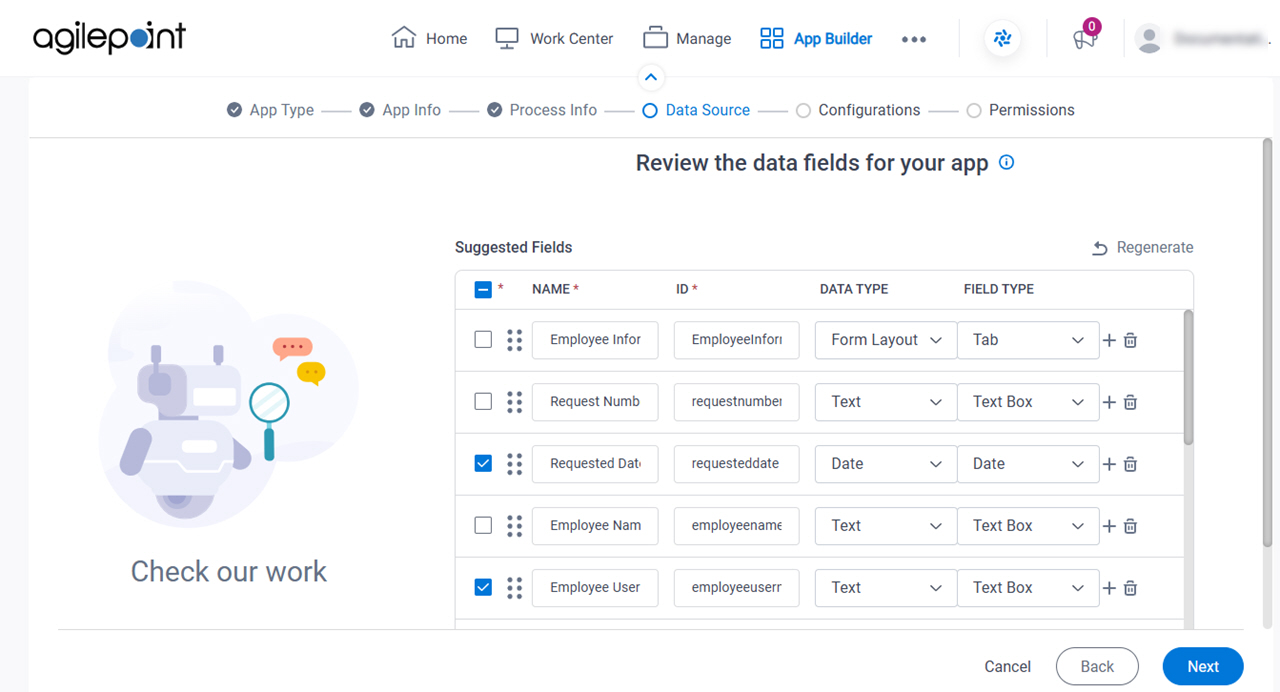
Review the data fields for your app screen
Configures the fields for your eForm.

Good to Know
- GenAI creates the form fields based on the uploaded file or the form description you entered. You can add, change, and delete fields based on your business requirements.
Fields
| Field Name | Definition |
|---|---|
|
Select All |
|
|
Name |
|
ID |
|
|
Data Type |
|
|
Field Type |
|
Regenerate |
|
Add Field |
|
Delete Field |
|
|
Configure Picklist |
|
|
Configure Child Table |
|
|
Mark as Mandatory |
|
|
Number Of Columns |
|
|
Show Line Break Fields |
|
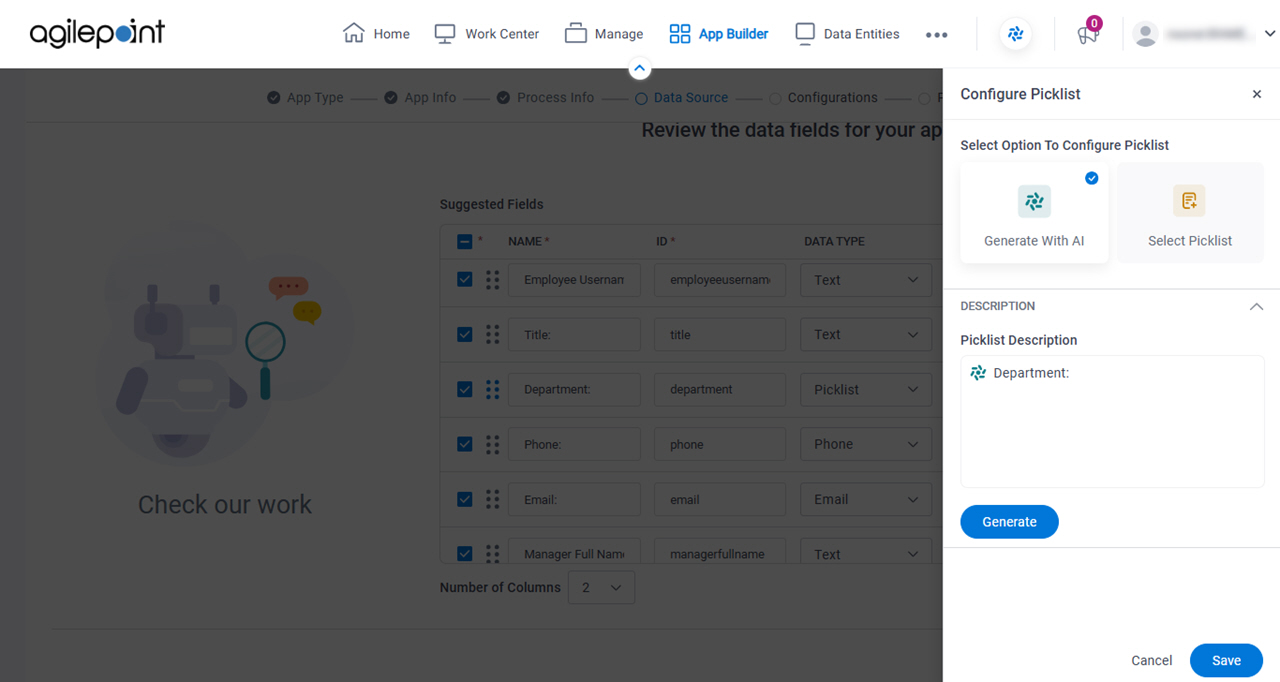
Configure Picklist > Generate With AI screen

Good to Know
- This screen applies to the Generate With AI option on the Configure Picklist screen. For the Select Picklist option, refer to Configure Picklist > Select Picklist screen.
How to Start
- On the Review the data fields for your app screen, in the Data Type field, select Picklist.
Fields
| Field Name | Definition |
|---|---|
|
Select Option To Configure Picklist |
|
|
Picklist Description |
|
Generate | |
Display Name |
|
Internal Name |
|
|
Name |
|
Value |
|
Add Field |
|
Delete Field |
|
|
Save |
|
Configure Picklist > Select Picklist screen
Configures the picklist that exists in AgilePoint NX.
Good to Know
- This screen applies to the Select Picklist option on the Configure Picklist screen. For the Generate With AI option, refer to Configure Picklist > Generate With AI screen.
How to Start
- On the Review the data fields for your app screen, in the Data Type field, select Picklist.
Fields
| Field Name | Definition |
|---|---|
|
Select Option To Configure Picklist |
|
|
Picklist |
|
|
Name |
|
Value |
|
|
Save |
|
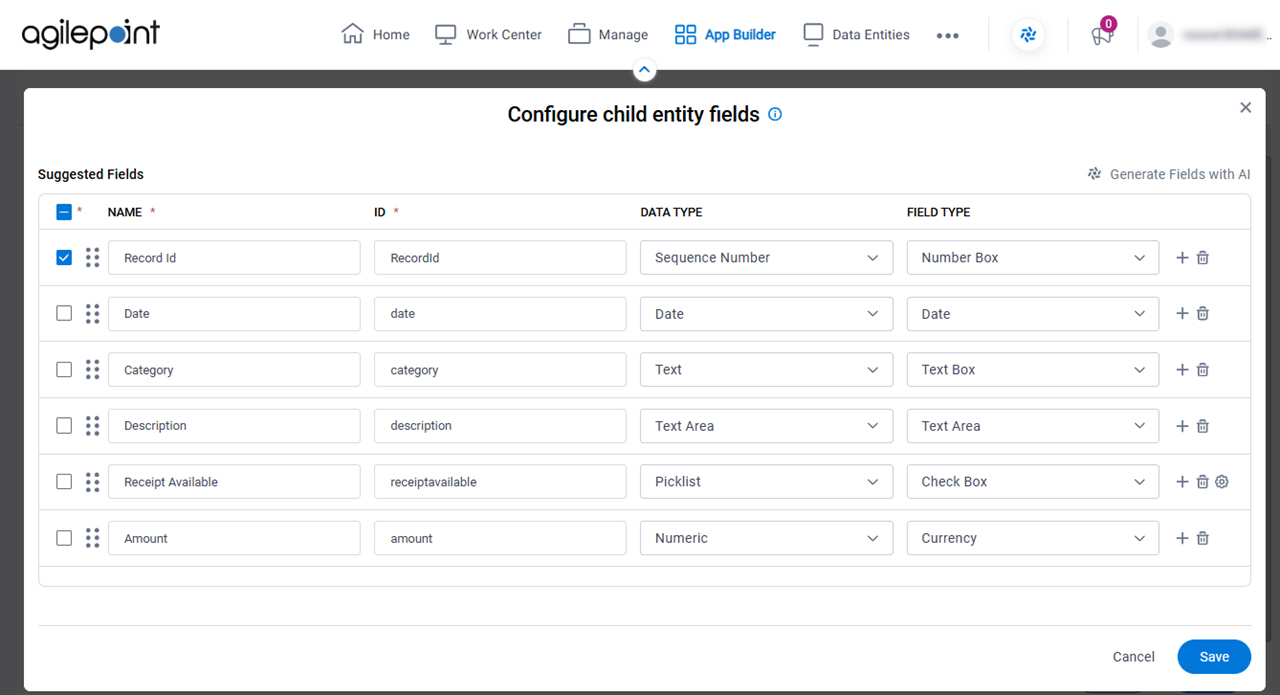
Configure child entity fields screen
Configures the form fields for fields that are formatted as a table in the uploaded file.

Good to Know
- This screen shows only if your eForm has fields formatted as a table.
- If the uploaded file has a table, GenAI creates a Subform,
Data Grid, or Comments form control.
The control type is specified in the Field Type field on the Review the data fields for your app screen.
How to Start
- On the Review the data fields for your app screen, in the Data Type field, select Table.
Fields
| Field Name | Definition |
|---|---|
|
Select All |
|
|
Name |
|
ID |
|
|
Data Type |
|
|
Field Type |
|
Add Field |
|
Delete Field |
|
|
Configure Picklist |
|
|
Mark as Mandatory |
|
Generate Fields with AI |
|
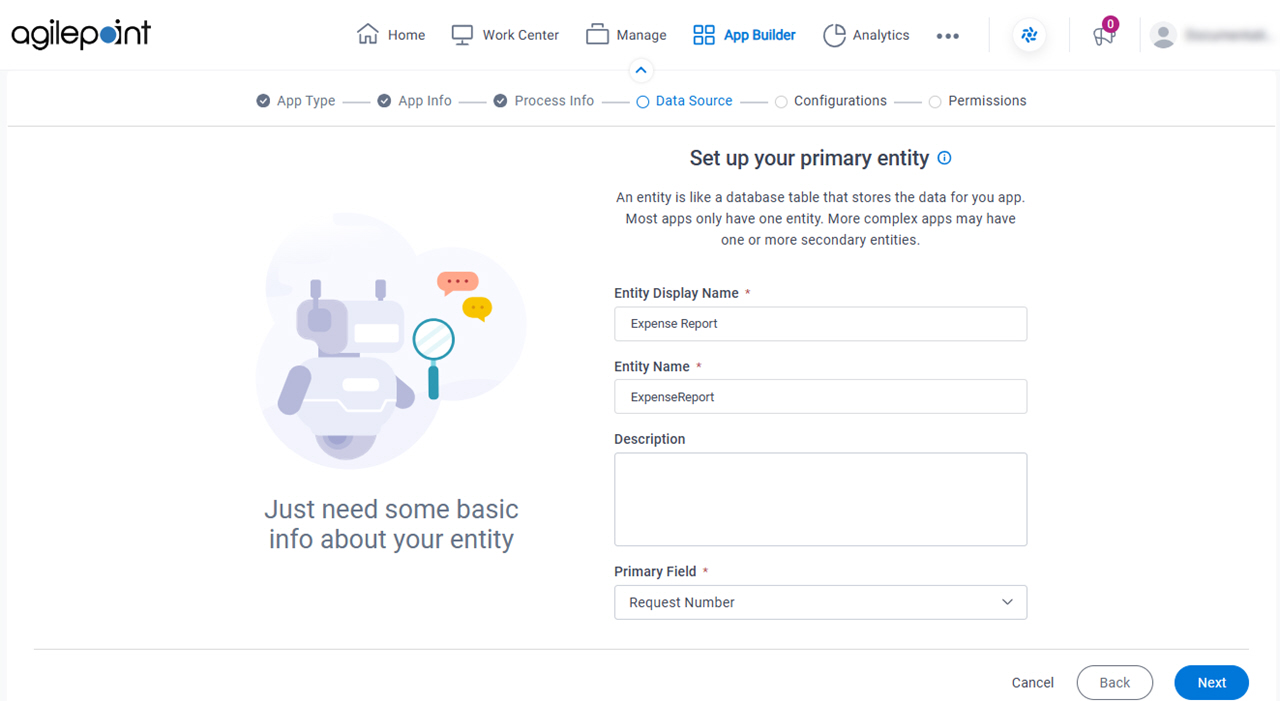
Set up your primary entity screen
Configures the primary entity for your app.

Good to Know
Fields
| Field Name | Definition |
|---|---|
Entity Display Name |
|
Entity Name |
|
Description |
|
Primary Field |
|
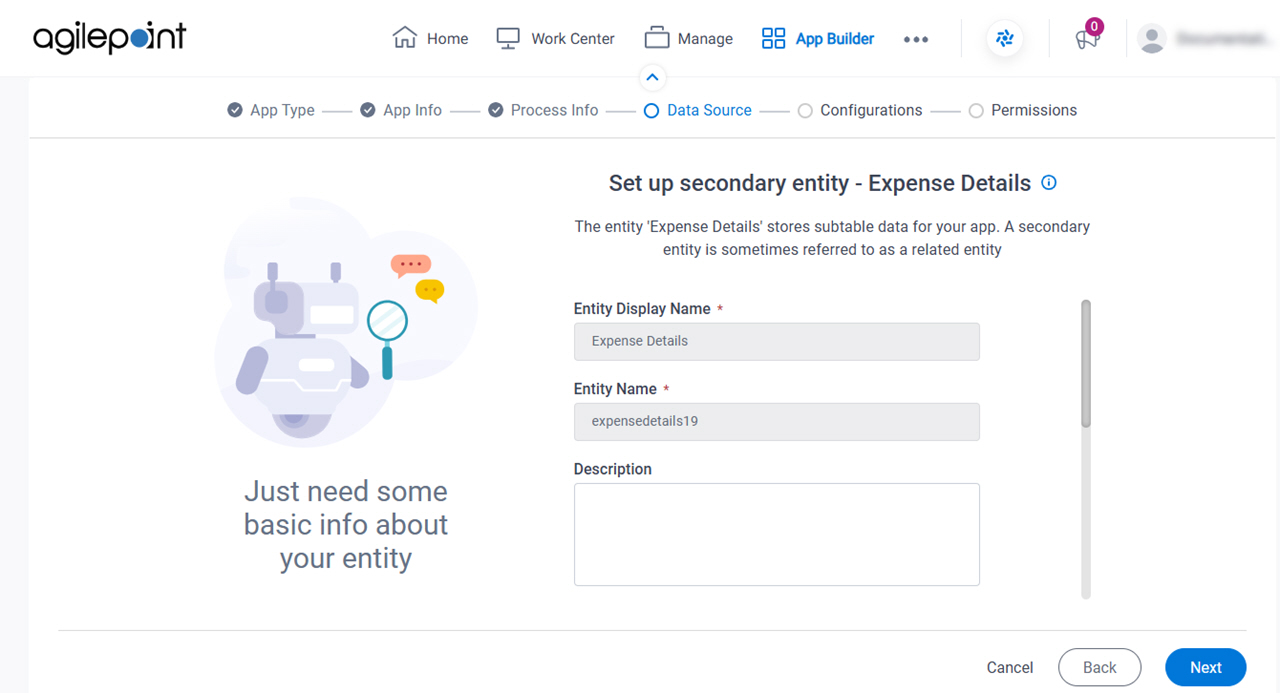
Set up secondary entity screen
Configures the related entity for your app.

Good to Know
- This screen shows only if your eForm has fields formatted as a table.
- A secondary entity stores data for form fields that are formatted as a table in the uploaded file. A secondary entity is sometimes referred to as a related entity.
Fields
| Field Name | Definition |
|---|---|
Entity Display Name |
|
Entity Name |
|
Description |
|
Primary Field |
|
Parent Primary Field |
|
Relationship Name |
|
Child Field Display Name |
|
Child Field Name |
|
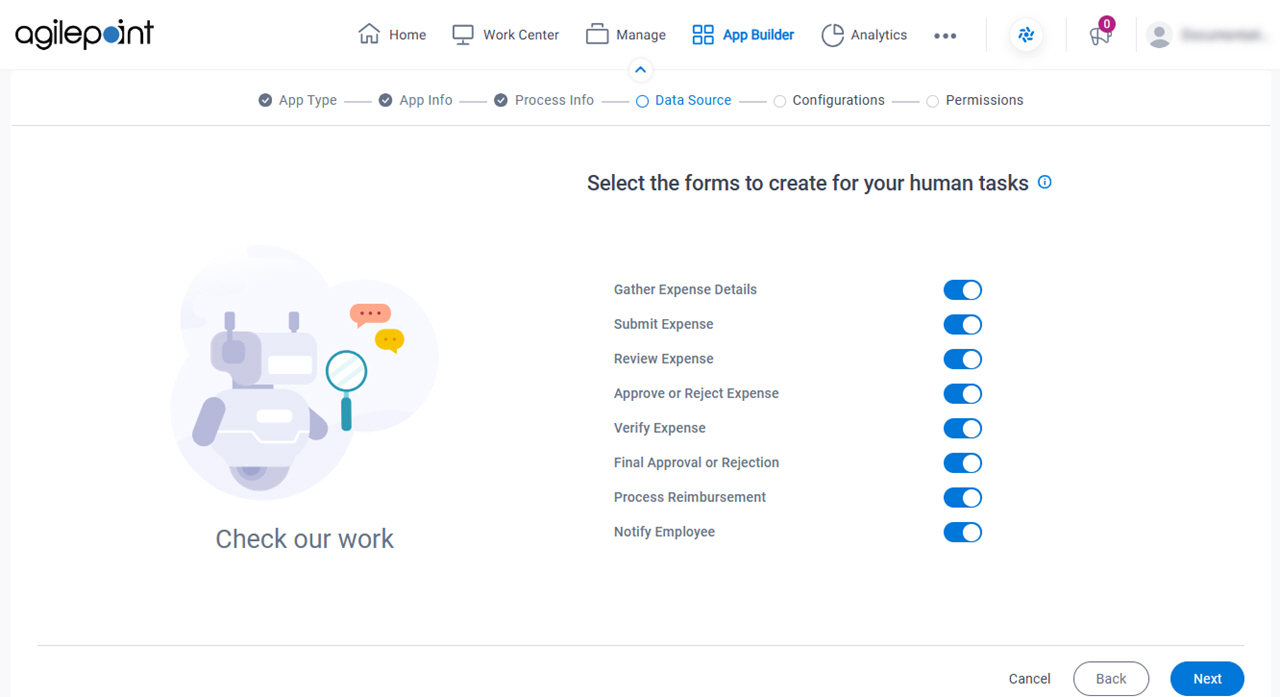
Select the forms to create for your human tasks screen
Specifies the human task activities for which you want to create eForms.

Fields
| Field Name | Definition |
|---|---|
|
Human Task Activities |
|
Create Task Form |
|
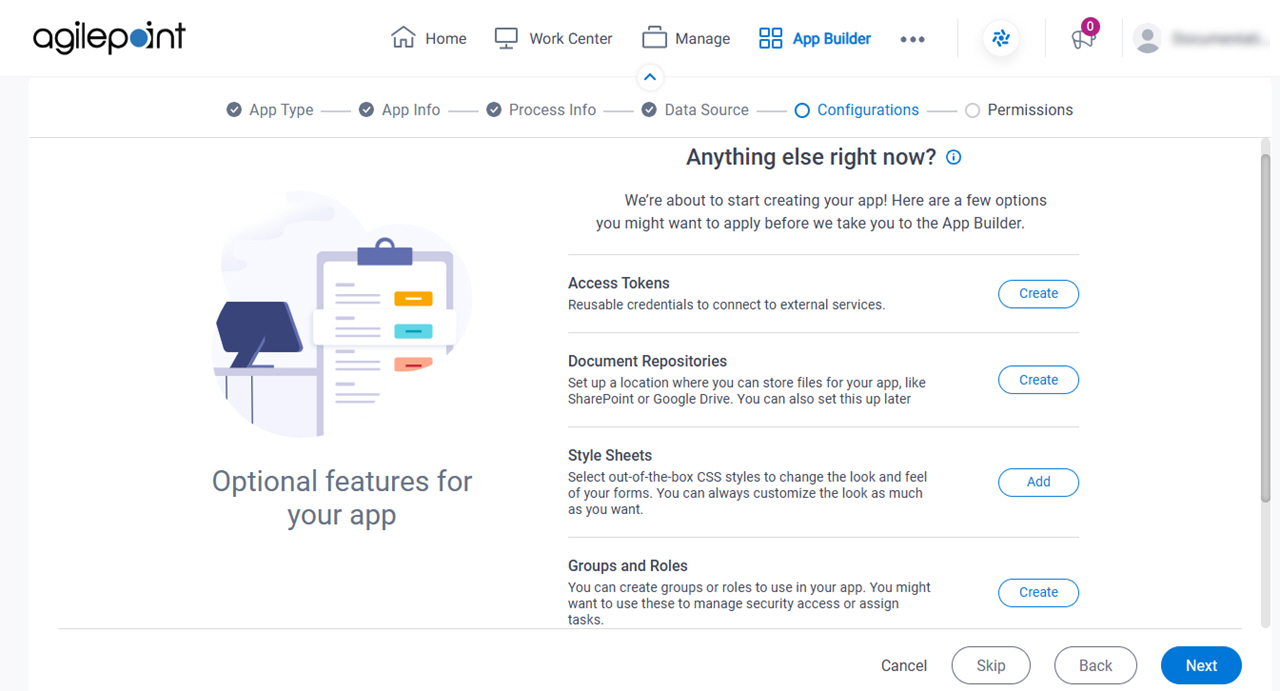
Anything else right now? screen
Configures the optional features for your process-based app in the Modern Add an App Experience.

Fields
| Field Name | Definition |
|---|---|
|
Access Tokens |
|
|
Document Repositories |
|
|
Style Sheets | |
|
Groups and Roles |
|
|
Images |
|
|
JavaScript |
|
Who can access your app? screen
Configures the permission groups for an app.

Fields
| Field Name | Definition |
|---|---|
|
App Owners |
|
|
App Designers |
|
|
App Initiators |
|
|
Report Viewers |
|






