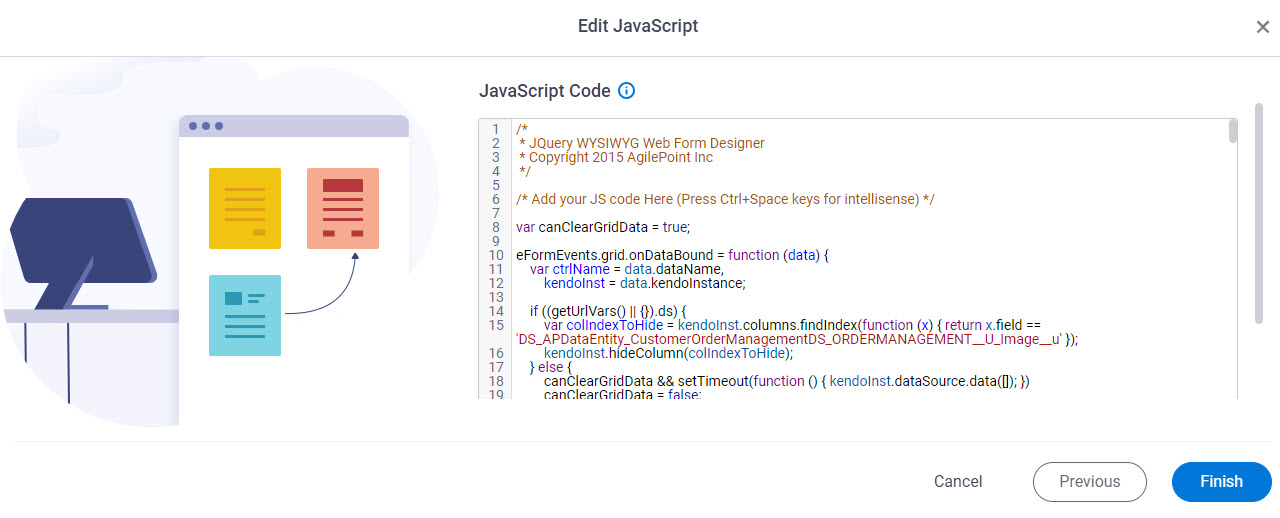
Edit JavaScript screen
Changes a JavaScript code snippet to use in an app.

Examples
- (Example) Use Custom JavaScript in an eForm
- JavaScript Methods for eForm Builder - Examples for JavaScript methods that are available out-of-the-box (OOTB) in AgilePoint NX.
- REST API - Code examples for implementing the REST API.
- Advanced Examples
For more advanced or complex examples or specific information about how to solve a specific business problem or use case, AgilePoint recommends the following resources:
- AgilePoint Community Forums - A free, AgilePoint-moderated, crowd-sourcing user forum where you can ask questions about specific techniques, the solutions to use cases, workarounds, or other topics that may not be covered in the Product Documentation.
- Video Portal - Video walkthroughs for a range of simple and advanced tasks in AgilePoint NX.
- Professional Services - If you can not find the information you need for your specific business problem, mentoring is available through AgilePoint Professional Services.
- Personalized Training - AgilePoint can provide personalized training for your organization. To request personalized training, contact AgilePoint Sales.
How to Start
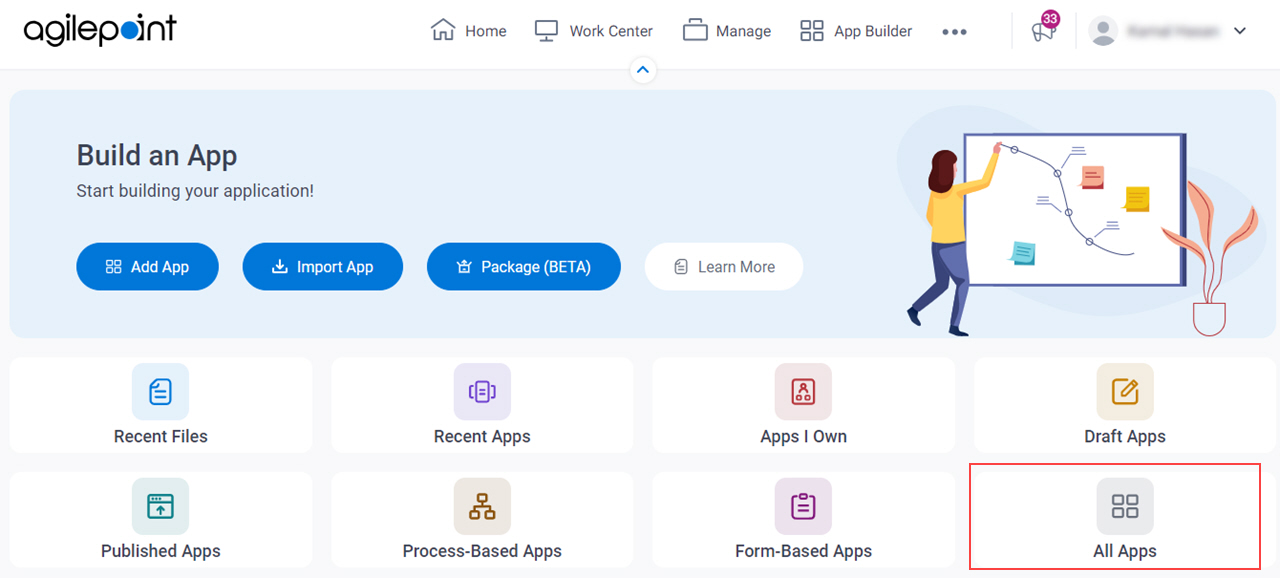
- Click App Builder.

- On the App Builder Home screen, click All Apps.

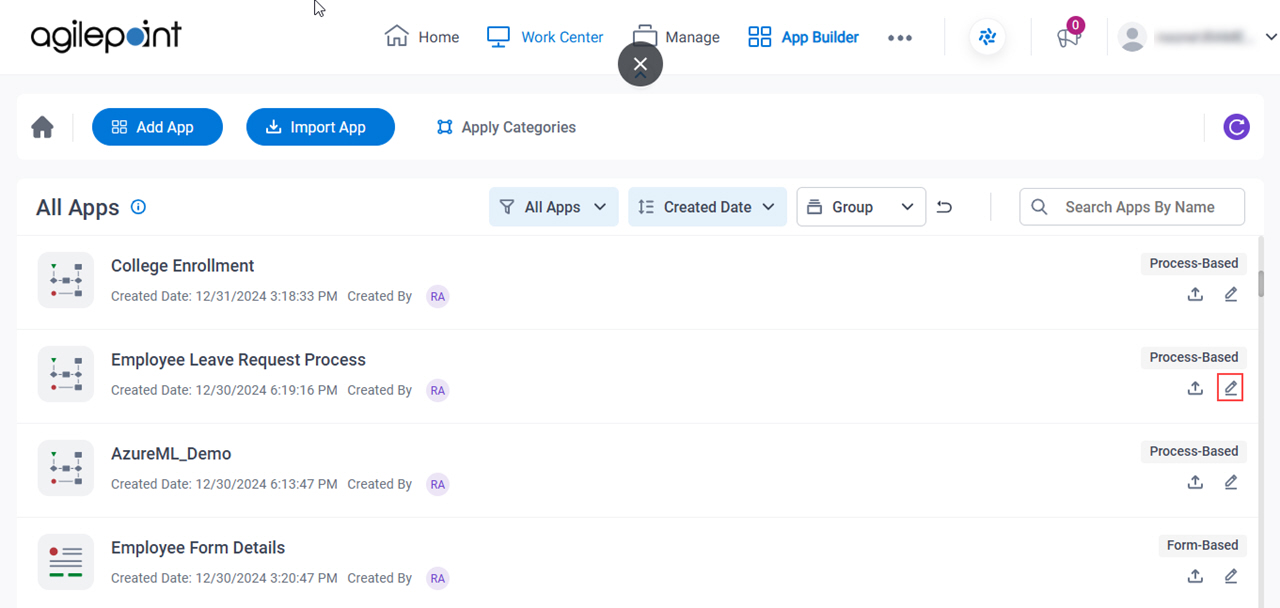
- On the All Apps screen, on an app,
click Edit
 .
.

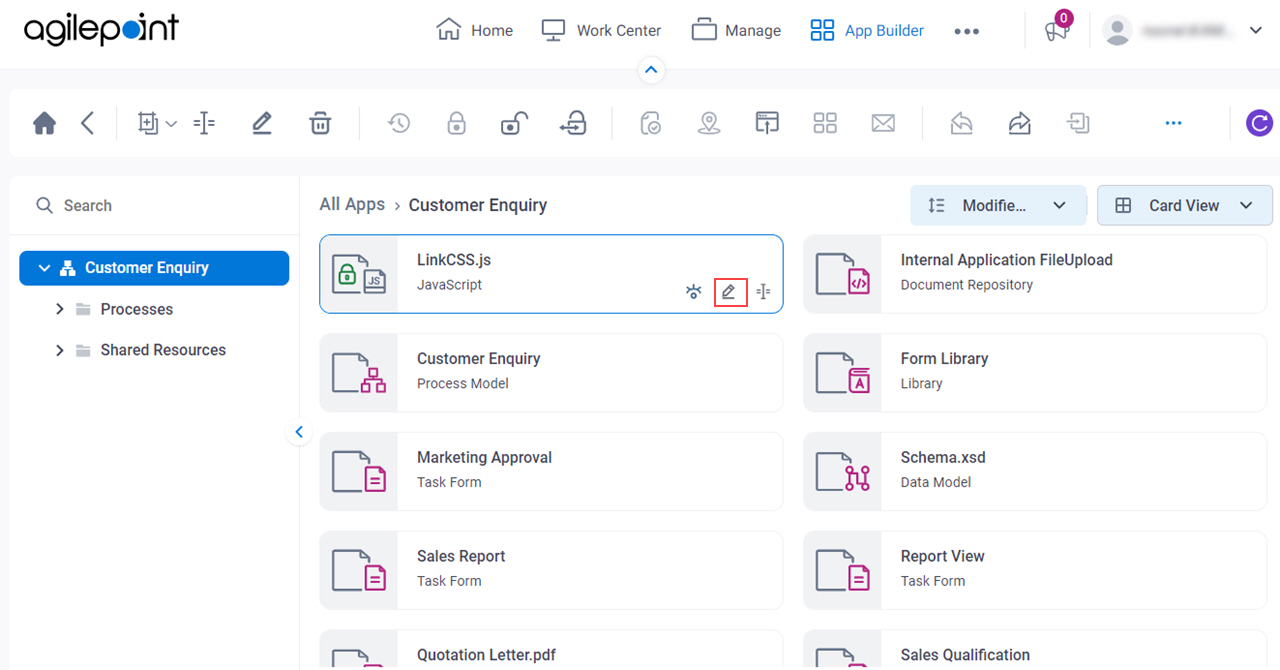
- On the App Details screen,
hover over the JavaScript file, and click Edit
 .
.

Fields
| Field Name | Definition |
|---|---|
JavaScript Code |
|


