(Example) Open an App in a Collaborative Development Mode
This example shows how to open an app in collaborative development mode.
Background and Setup
Prerequisites
- Two users have app designer permission for the same app.
- On the App Builder > Common screen (Settings), turn on Allow Collaborative Development For Apps.
Good to Know
- Collaborative development lets more than one app designer work on an app at the same time.
- A primary app designer is the first app designer to check out an app that has collaborative development enabled.
- A secondary app designer is an app designer who opens an app in collaborative development mode after it has been checked out by a different user.
- "Primary app designer" and "secondary app designer" are not permission groups, roles, or other types of security-related designation. These are informal terms that refer to the order users access an app for editing. Some app-related editing permissions are assigned depending upon whether the user checked out the app or not. These terms are not used in the AgilePoint NX UI.
- This example uses the Sales Invoice app from the AgilePoint NX App Store. You can use a similar procedure for other process-based apps.
Step 1: Enable Collaborative Development for an App
First, enable collaborative development for an app.
Prerequisites
- You must have a app designer permissions for the app.
How to Start
- Click App Builder.

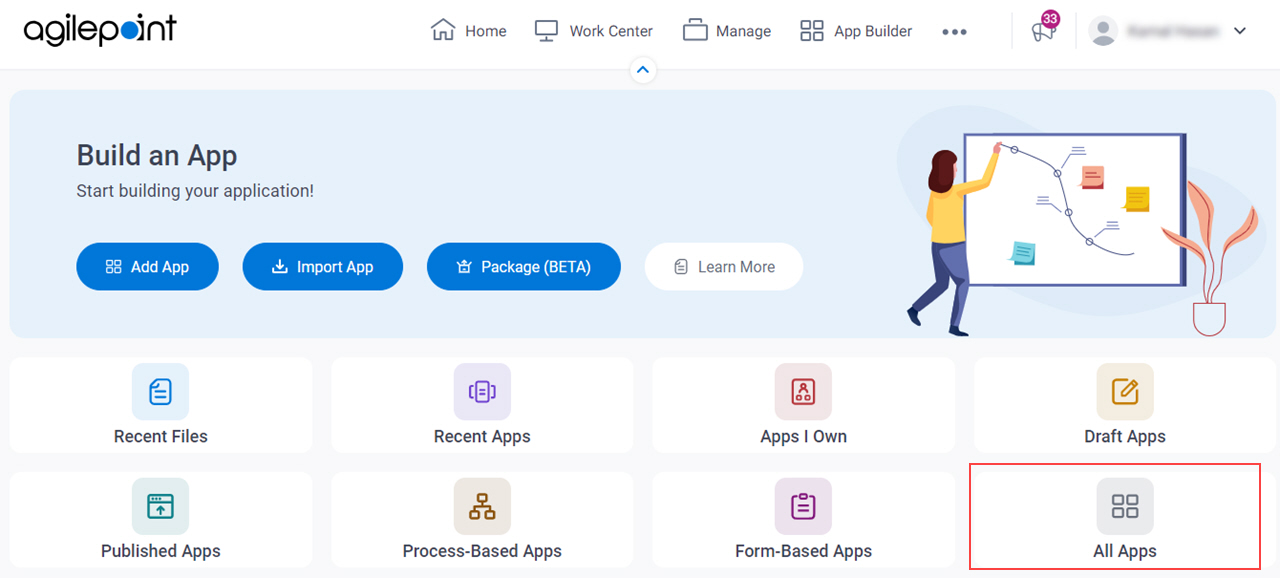
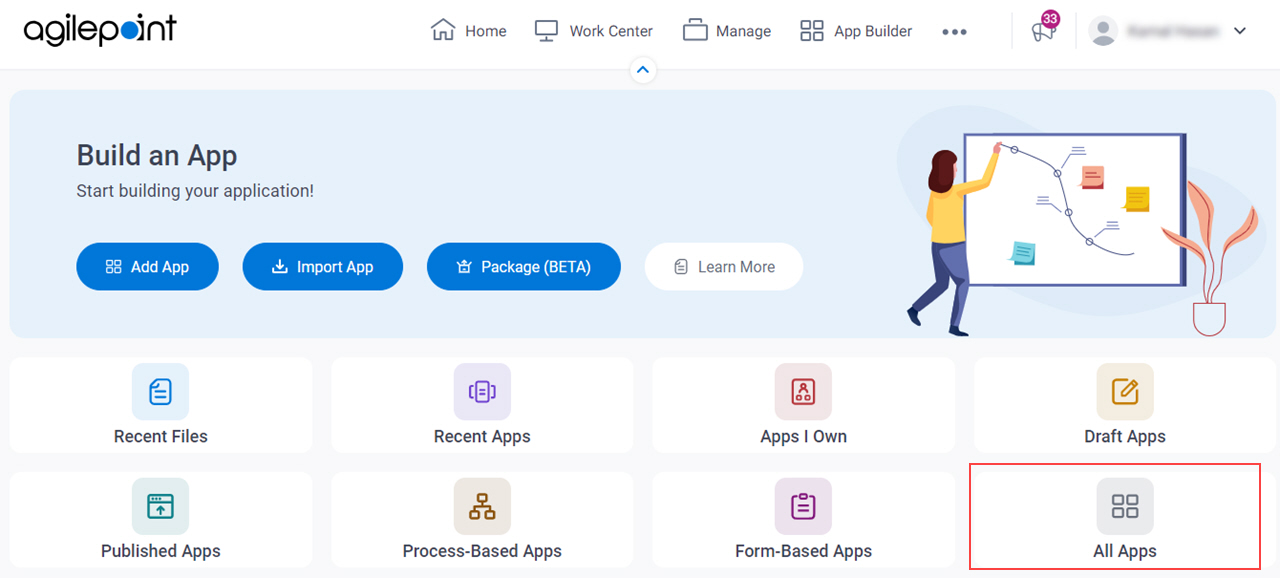
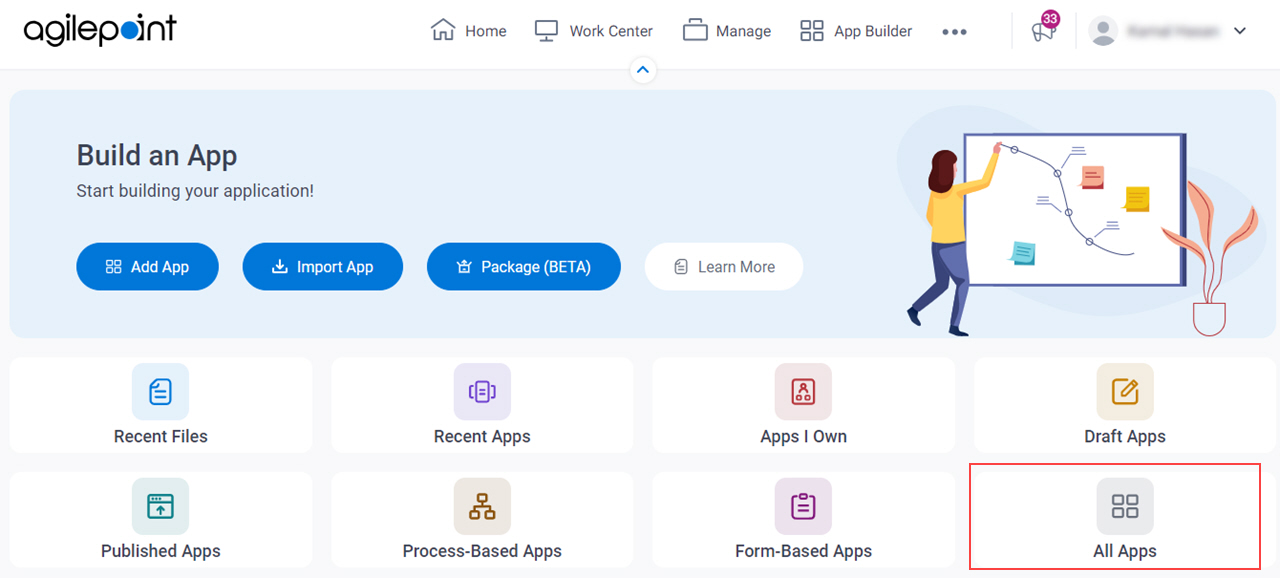
- On the App Builder Home screen, click All Apps.

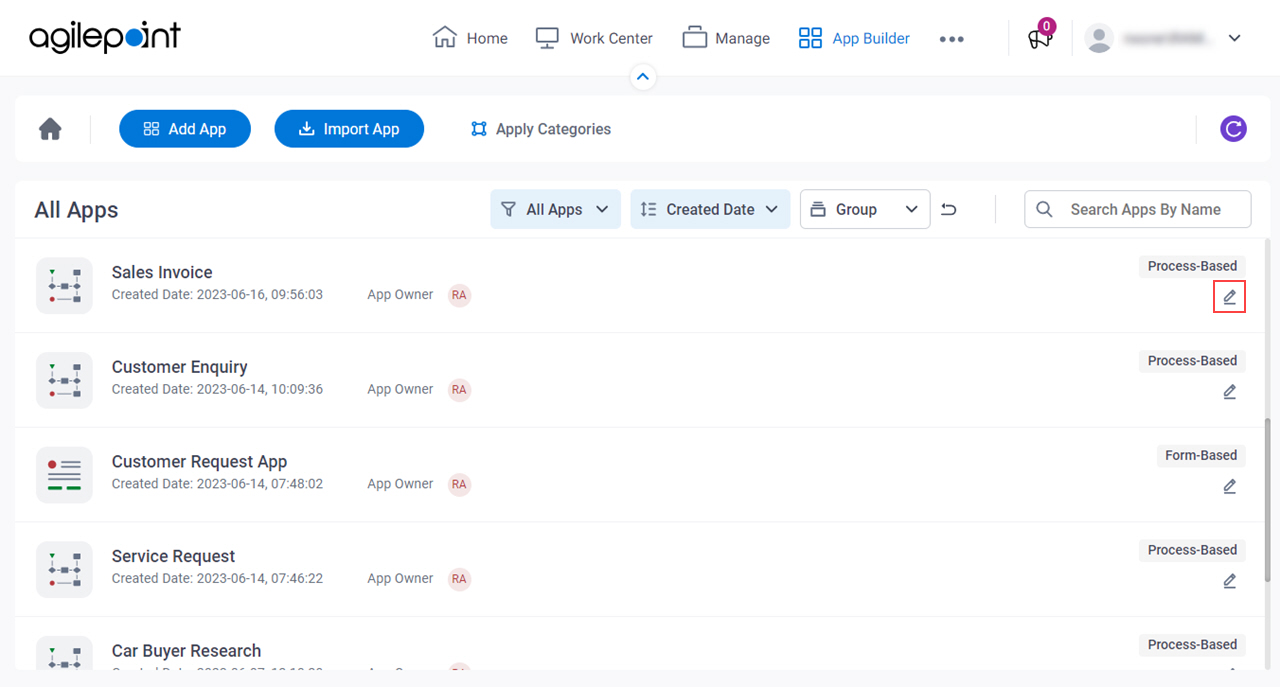
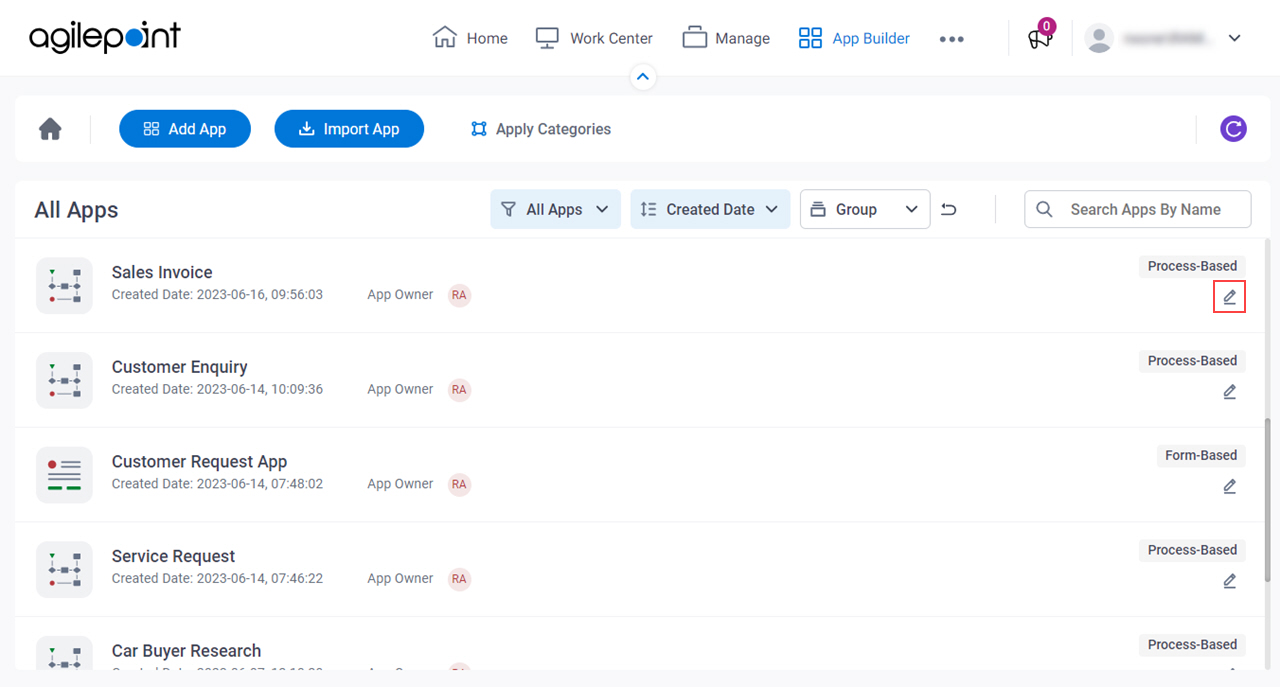
- On the All Apps screen, on a process-based app,
click Edit
 .
.
In this example, the app name is Sales Invoice.

Procedure
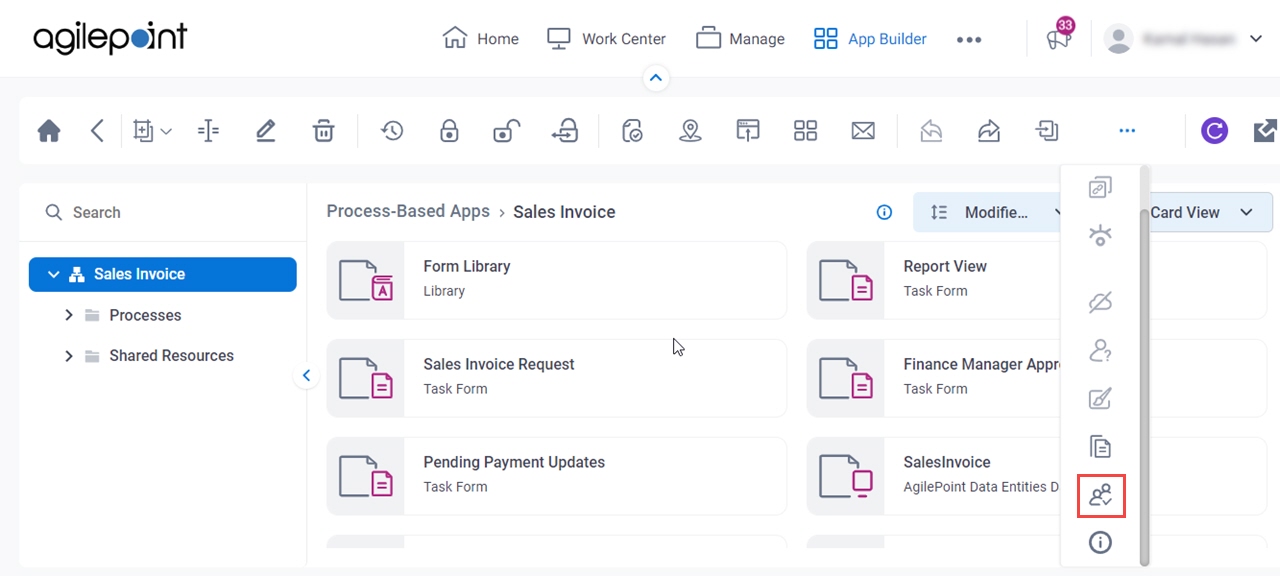
- On the App Details screen, click Ellipses
 > Enable Collaborative Development
> Enable Collaborative Development  .
.

Step 2: The Primary App Designer Checks Out the App
Next, an app designer check outs the app.
How to Start
- Sign in to AgilePoint NX as a user with app designer permissions for the Sales Invoice app.
For more information, refer to Sign in to AgilePoint NX.
- Click App Builder.

- On the App Builder Home screen, click All Apps.

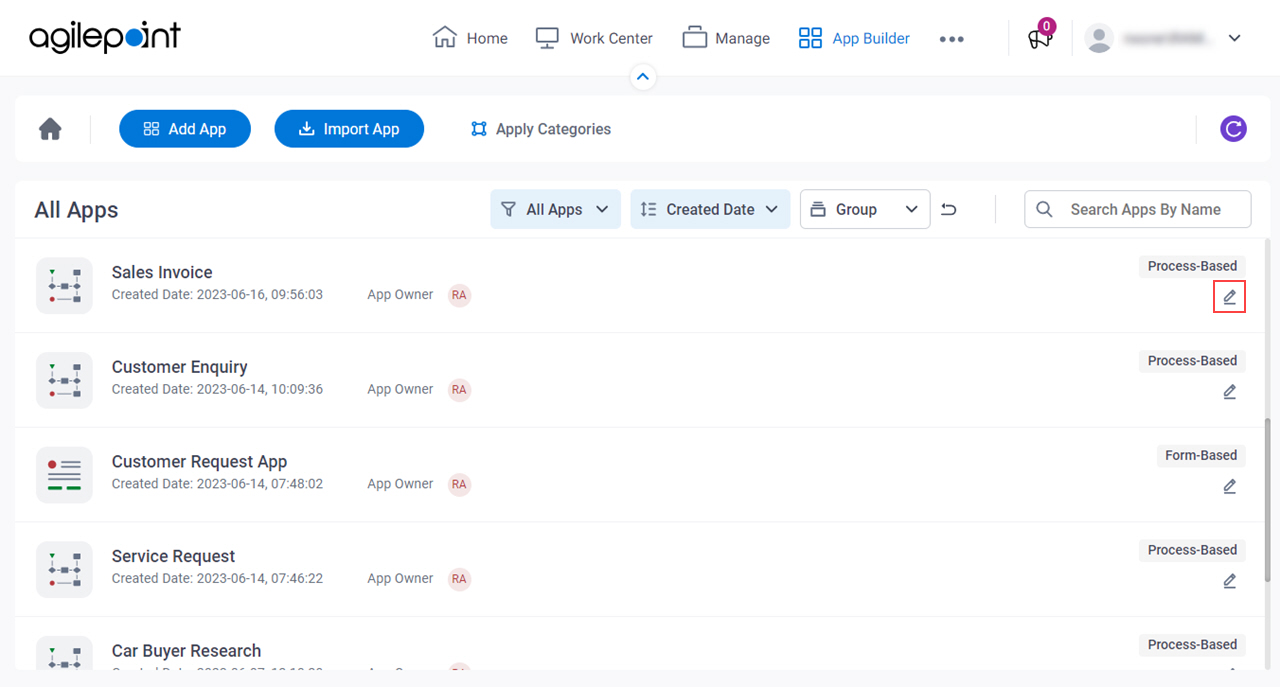
- On the All Apps screen, on a process-based app,
click Edit
 .
.
In this example, the app name is Sales Invoice.

Procedure
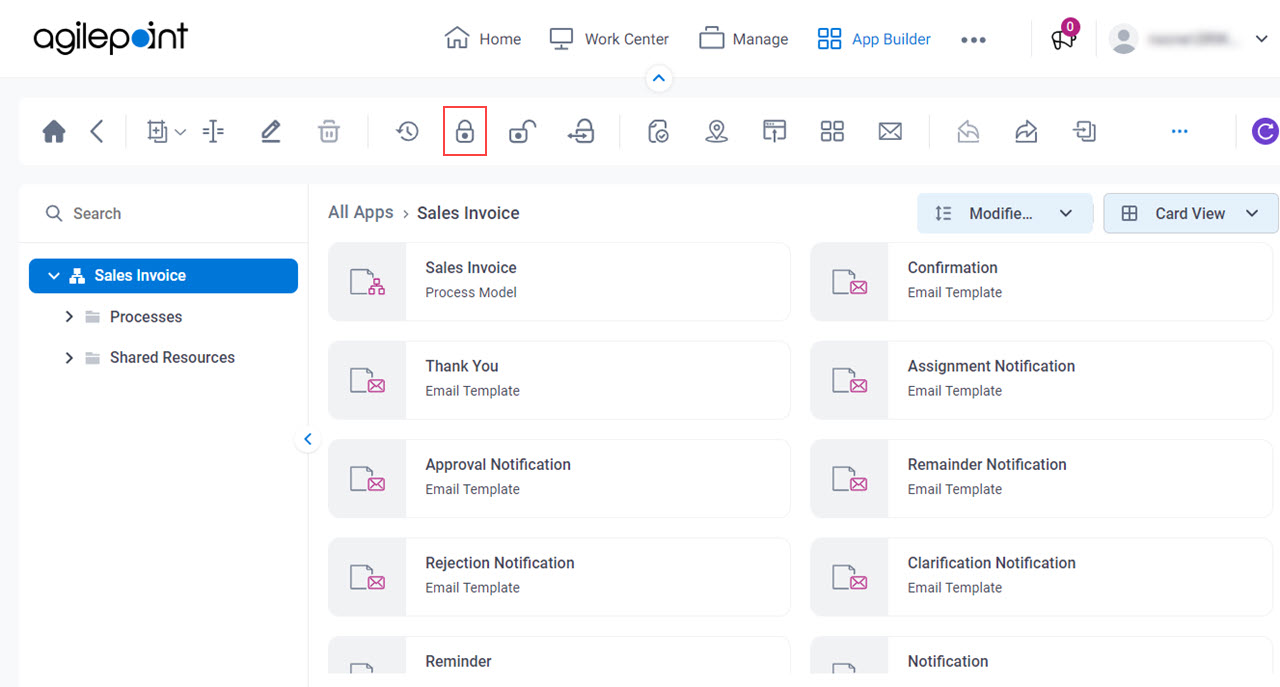
- On the App Details screen,
click Check Out
 .
.

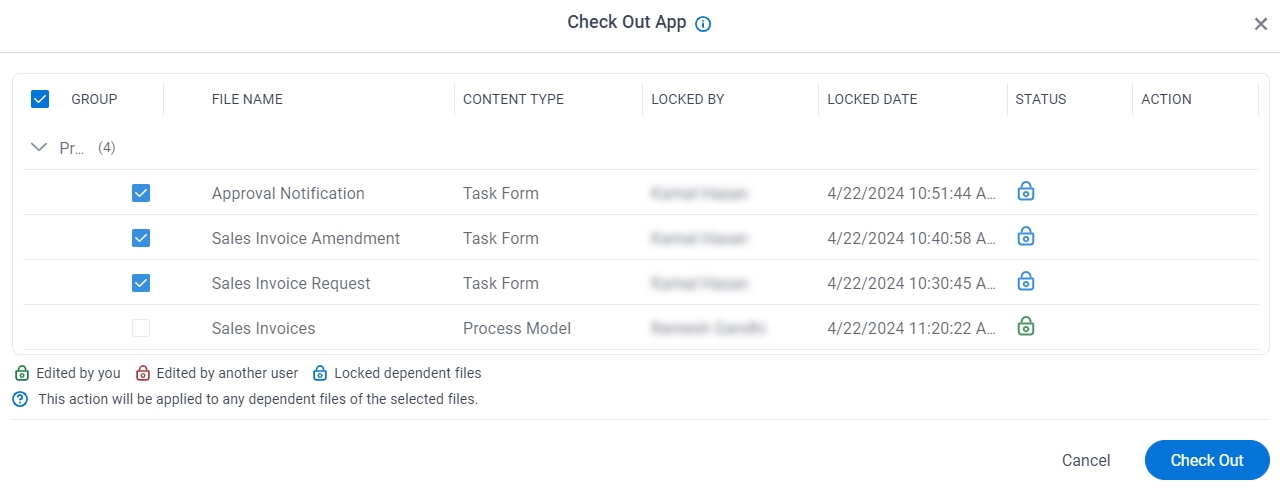
- On the Check Out App screen, select the files to check out.

- Click Check Out.
Step 3: A Secondary App Designer Edits the Checked Out App
Next, a secondary app designer edits the app. When the app designer opens an application resource, such as an eForm, the resource opens in collaborative development mode.
Good to Know
- The following rules apply to collaborative development. These limitations exist because
these actions change the app schema. If more than one user changes the app schema at a time,
it would cause unrecoverable errors.
- If the primary app designer
checks out a process model, these
actions are not allowed for other app designers within the process model:
- Change the data model
- Create or change a data source
- If the primary app designer checks out an eForm,
these actions are not allowed for for other app designers within the eForm:
- Add a form control to the eForm
- Add a form control to My Control Library
- Map a data source
- Change a View form in a form-based app
- If the primary app designer
checks out a process model, these
actions are not allowed for other app designers within the process model:
How to Start
- Sign in to AgilePoint NX as a different user with app designer permissions for the Sales Invoice app.
For more information, refer to Sign in to AgilePoint NX.
- Click App Builder.

- On the App Builder Home screen, click All Apps.

- On the All Apps screen, on a process-based app,
click Edit
 .
.
In this example, the app name is Sales Invoice.

Procedure
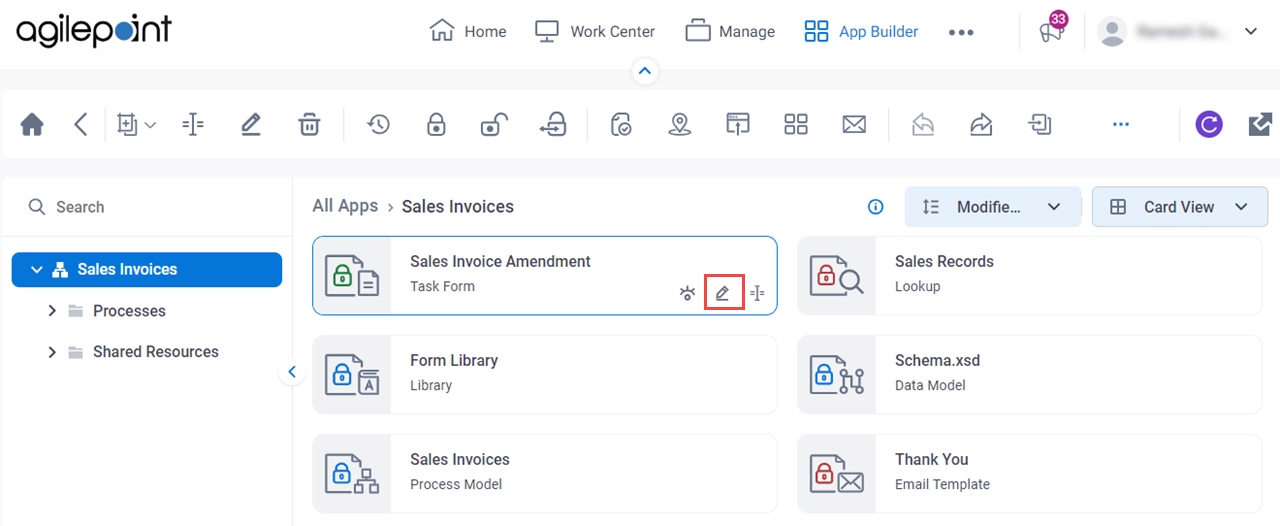
- Hover over the Sales Invoice Amendment eForm, and click Edit
 .
. 
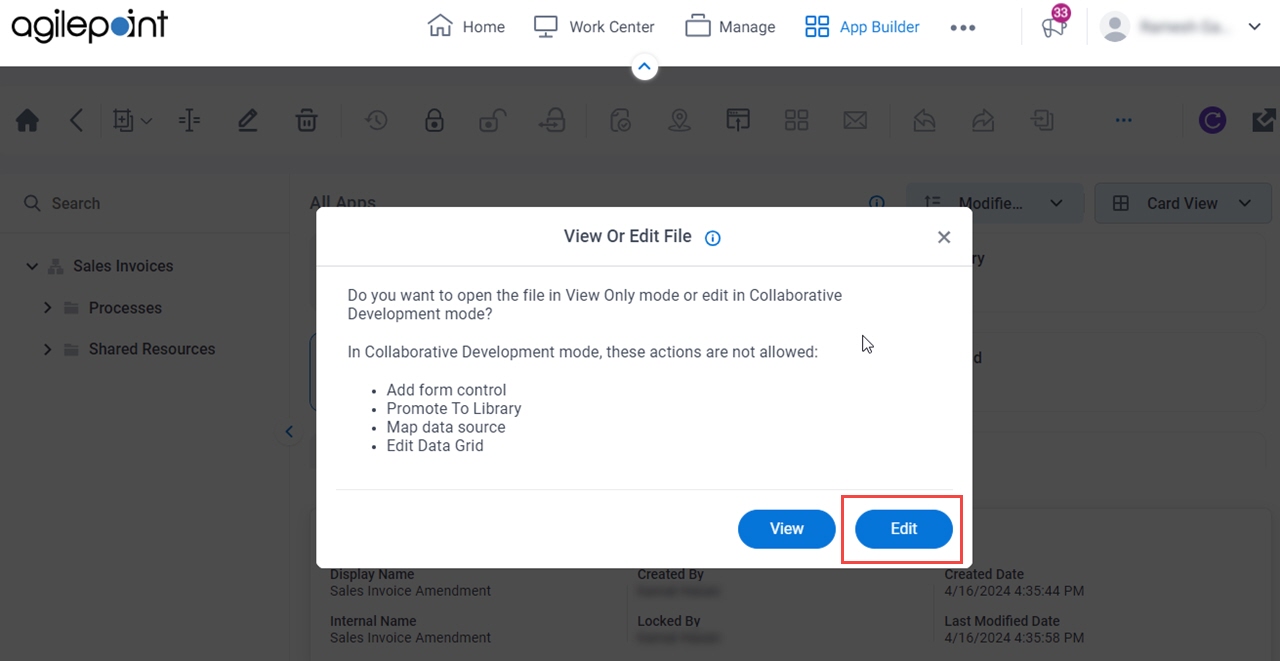
- On the View Or Edit File screen, click Edit.