Form-Based App with AI and SharePoint
Background and Setup
Examples
- (External) GenAI for External Data Source – SharePoint ListForm
- Examples - Step-by-step use case examples, information about what types of examples are provided in the AgilePoint NX Product Documentation, and other resources where you can find more examples.
Prerequisites
- An AgilePoint license that supports GenAI.
- These access rights:
- Enable App Builder Access
- Create, Delete, And Import Apps
- Create Process Models
- Allow Generative AI Access
For more information, refer to:
- On the App Builder > Common > Settings tab, turn on these settings:
- Generative AI
- Let AI Decide
- AgilePoint NX OnDemand (public cloud), AgilePoint NX PrivateCloud, or AgilePoint NX OnPremises v9.0 Software Update 1 or higher.
Good to Know
- SharePoint does not have a date-only data type. If you configure a
field in SharePoint to show the date only, it is stored in SharePoint
as date-time in UTC format. The regional settings of the SharePoint
site where this value is stored can result in data changes based on the
time zone.
If you want to use time zone conversion for a date-only value in SharePoint, AgilePoint recommends you use a field that is not data-bound. If a SharePoint date-time field is configured to show the date only, a data-bound field will always send an absolute date.
- These time zones are not supported for SharePoint data-bound date-only
fields. If the regional settings for your SharePoint site is
configured to use one of these time zones, you might see a
different date in the SharePoint UI.
- UTC – 11:00 Coordinated Universal Time-11
- UTC – 12:00 International Date Line West
- When you create a new app, the first version is automatically checked in.
- After you create a form-based app, you cannot change the app to use a different data source. For example, you can not change a form-based app to use a different entity or SharePoint list than the one specified when the app was created. This limitation also applies to cloned apps. That is, you cannot clone a form-based app, and then change the data source in the cloned app.
- Once configured, the primary data source in a data source bound app cannot be deleted. Deleting the primary data source can lead to unexpected behavior or errors in your app because it is the main source of data for the app.
How to Start
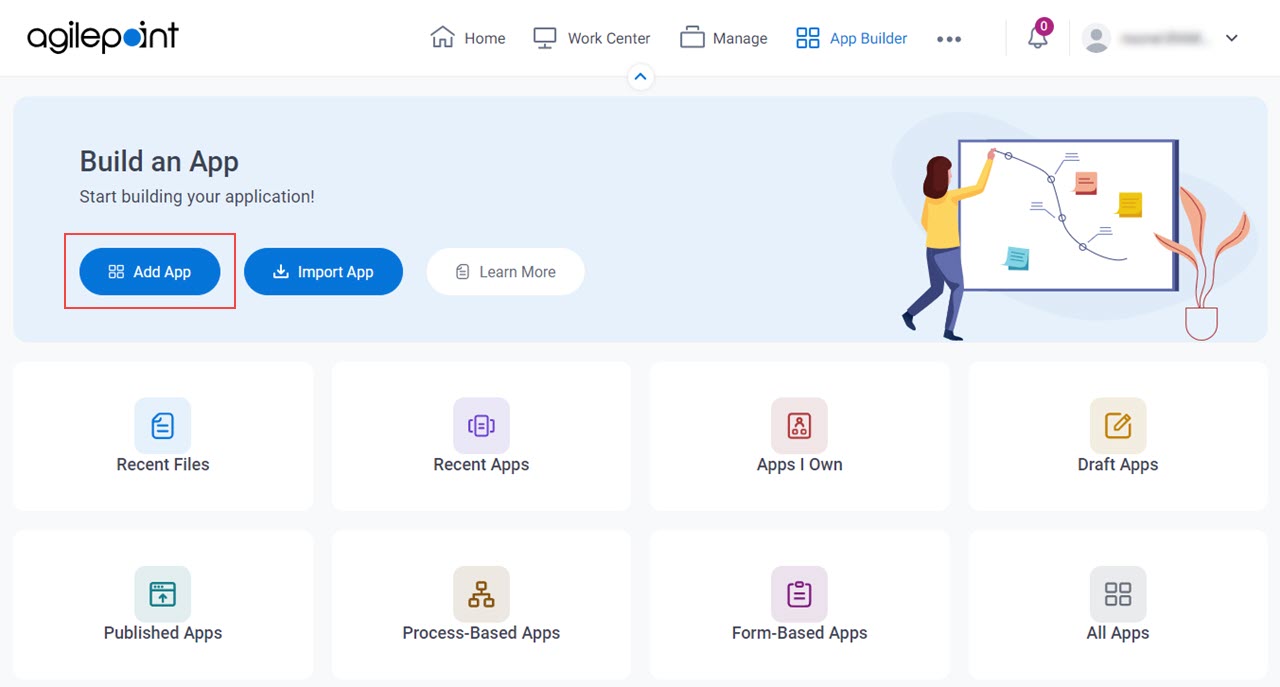
- Click App Builder.

- On the App Builder Home screen, click Add App.

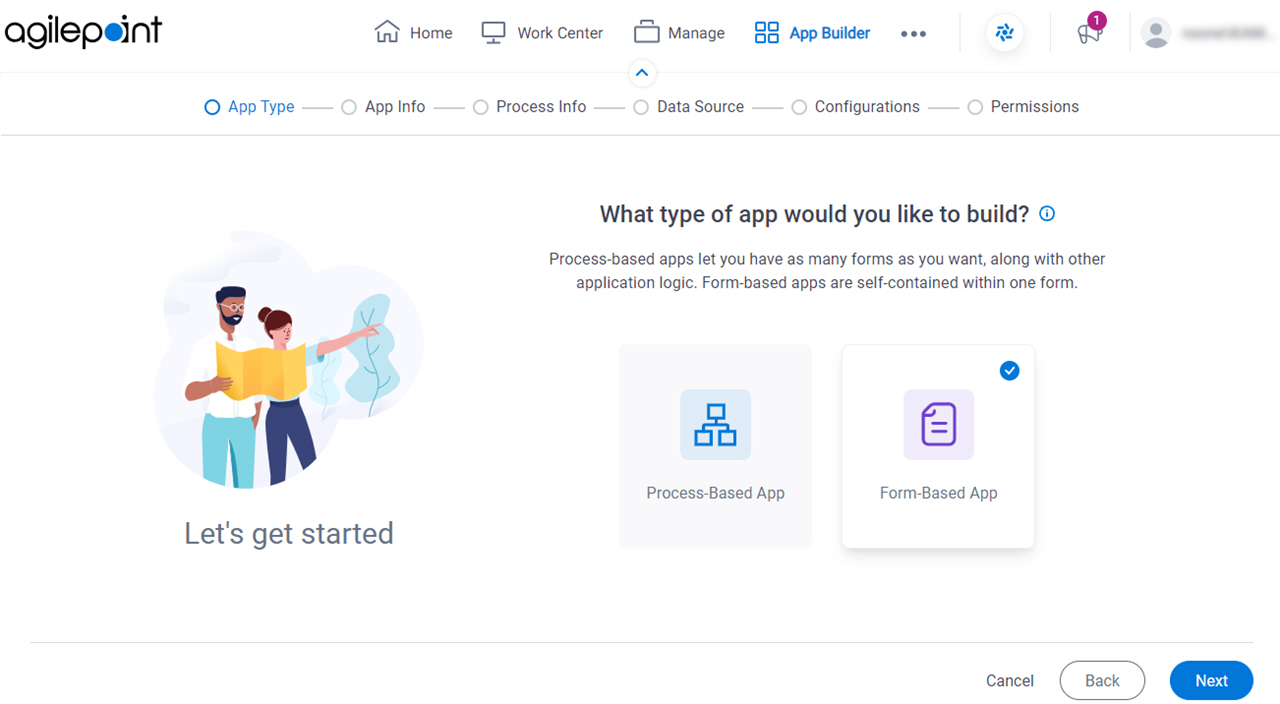
- On the What type of app would you like to build? screen, click Form-Based App.
What type of app would you like to build? screen
Configures the type of app to create.

Fields
| Field Name | Definition |
|---|---|
|
App Type |
|
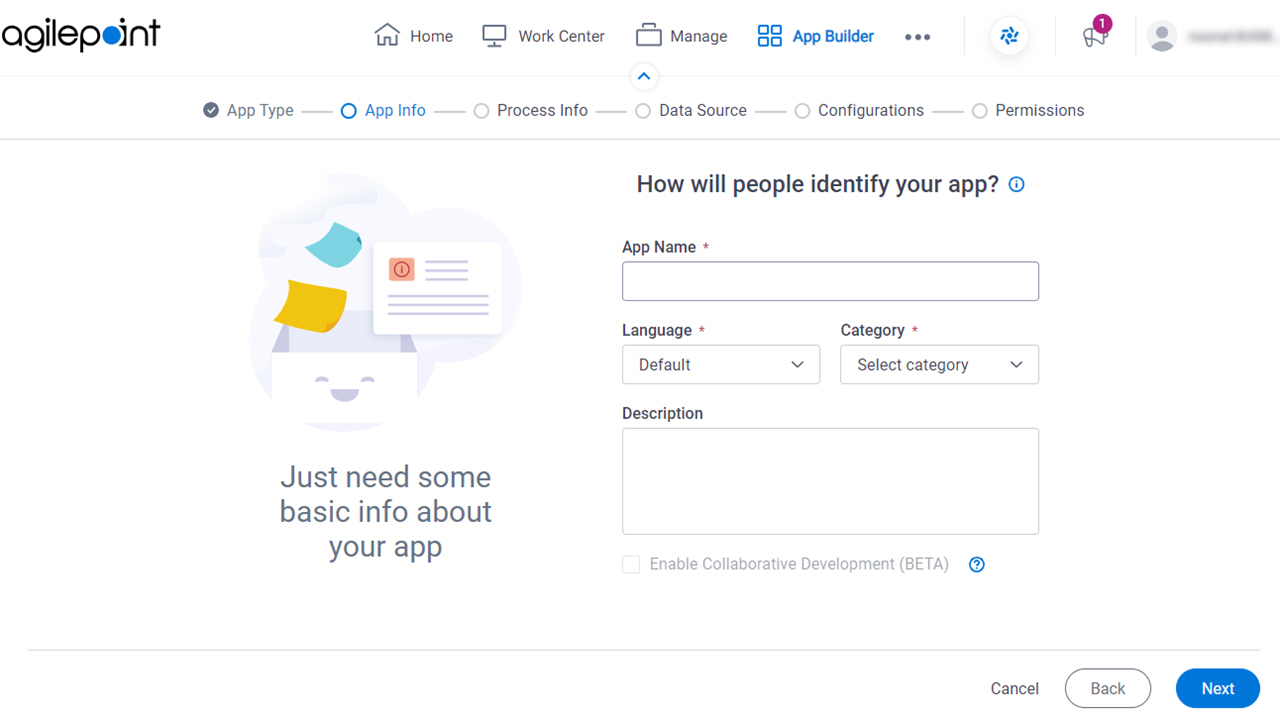
How will people identify your app? screen
Configures the basic information for your app.

Fields
| Field Name | Definition |
|---|---|
|
App Name |
|
|
Language |
|
Category |
|
|
Description |
|
|
Enable Collaborative Development |
|
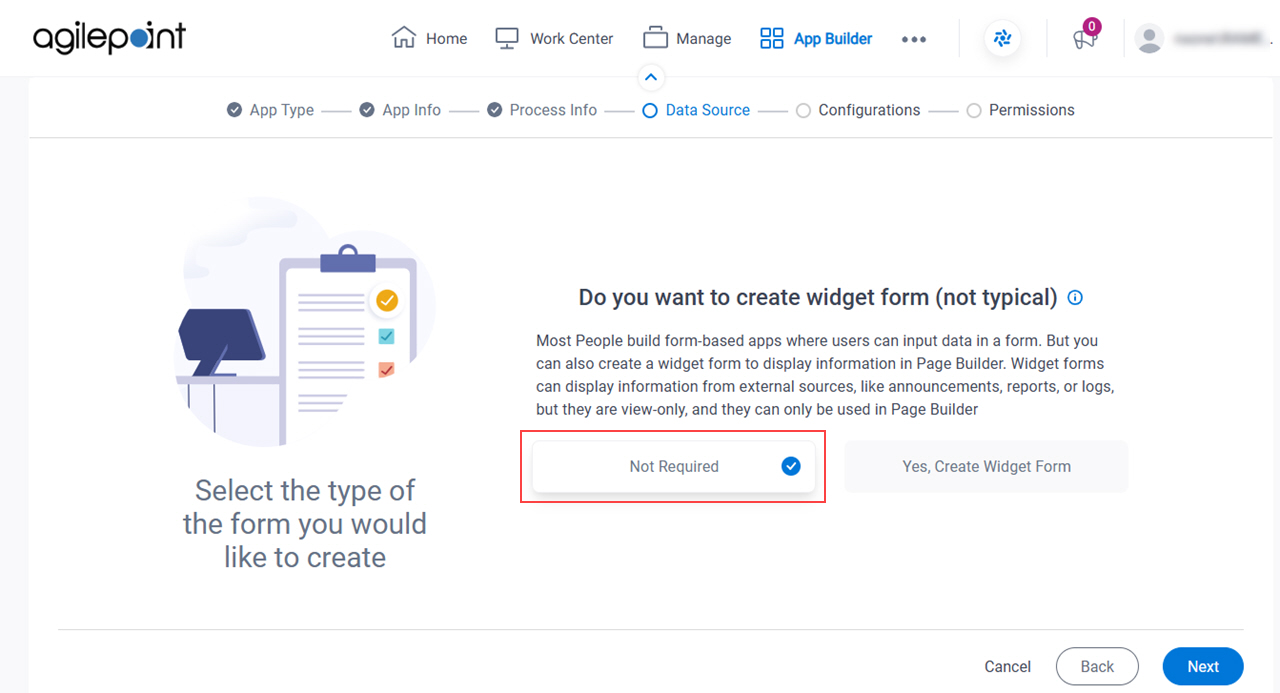
Do you want create widget form (not typical) screen
Specifies whether to create a widget form.
Good to Know
- Widget forms are not supported for GenAI.
Procedure
- On the Do you want create widget form (not typical) screen, click Not Required.

- Click Next.
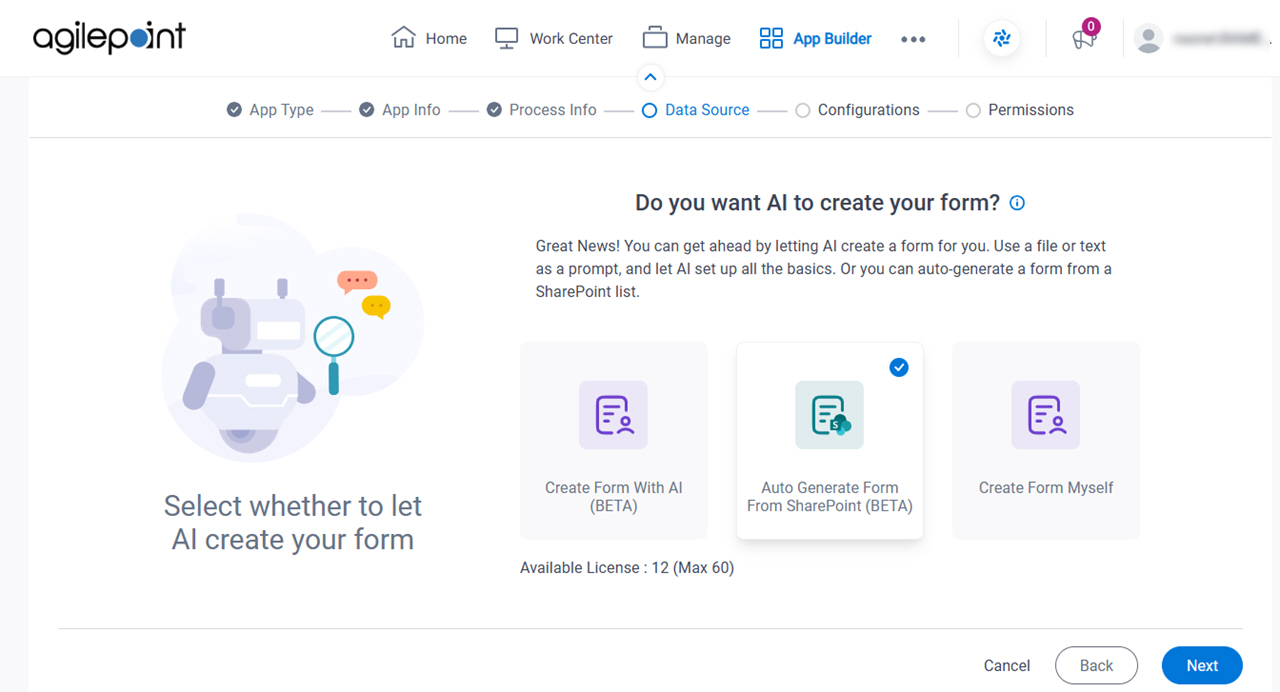
Do you want AI to create your form? screen
Specifies whether to create the form with GenAI.

Fields
| Field Name | Definition |
|---|---|
|
Create Form With AI / Auto Generate Form From SharePoint / Create Form Myself |
|
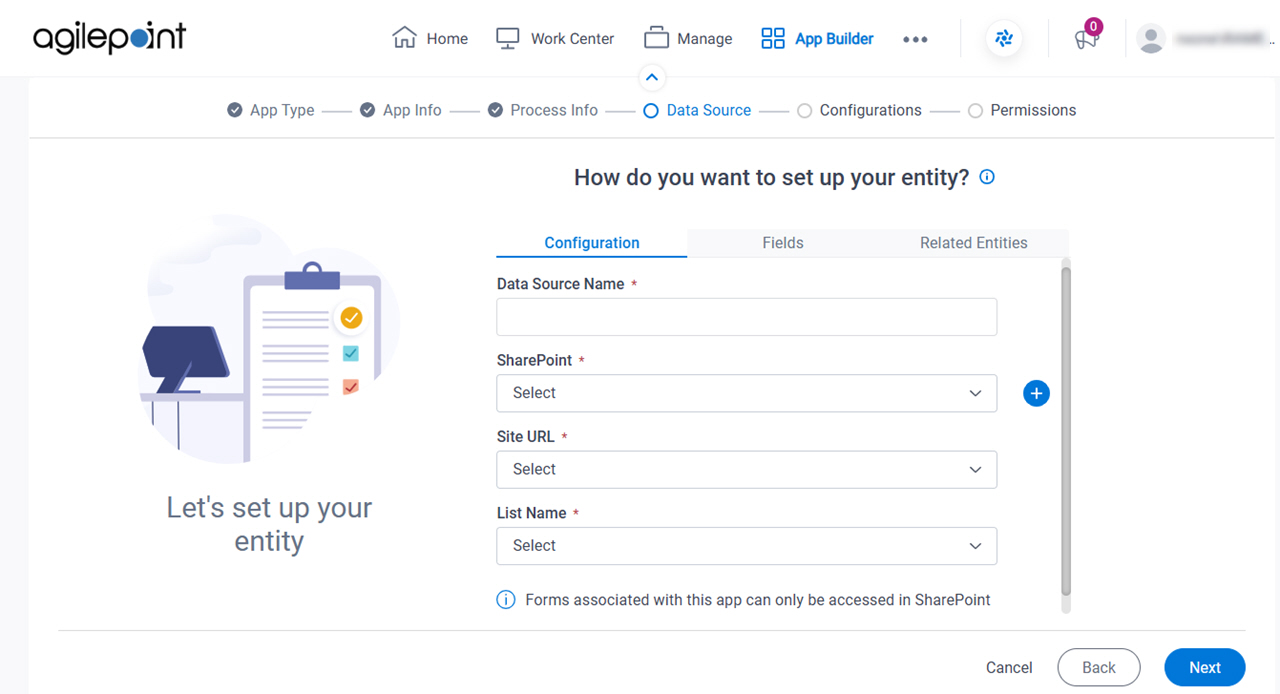
How do you want to set up your entity? > Configuration tab
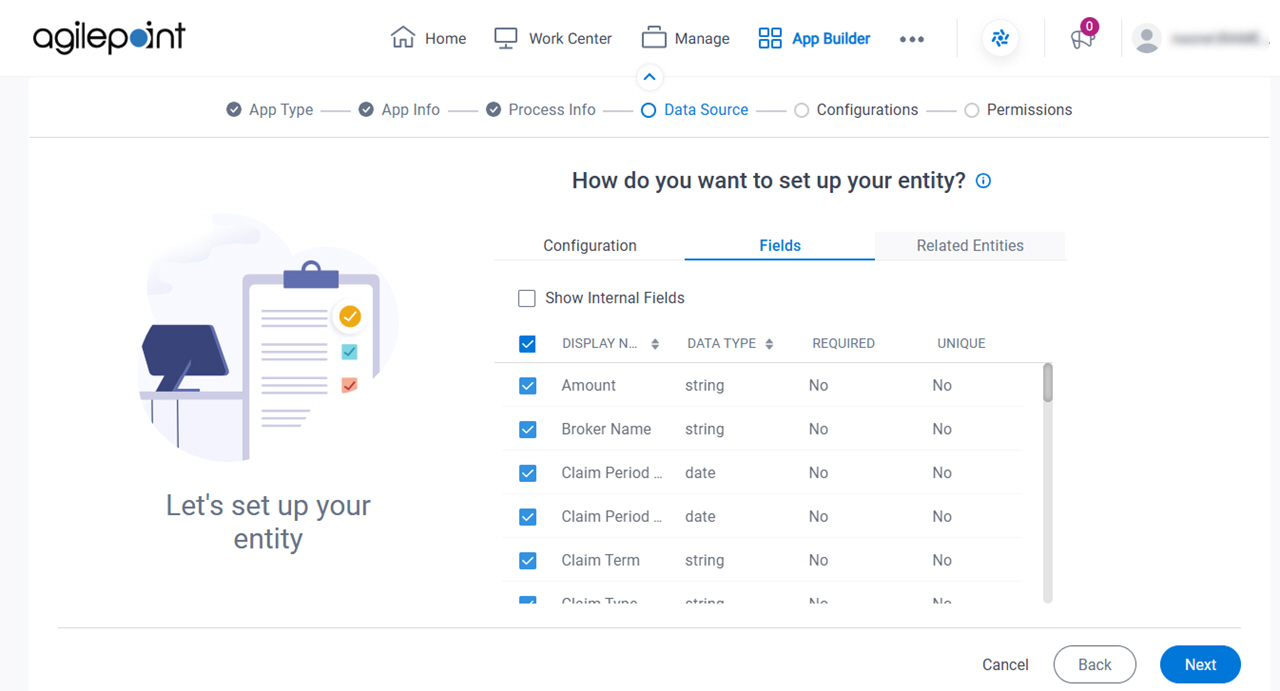
How do you want to set up your entity? > Fields tab
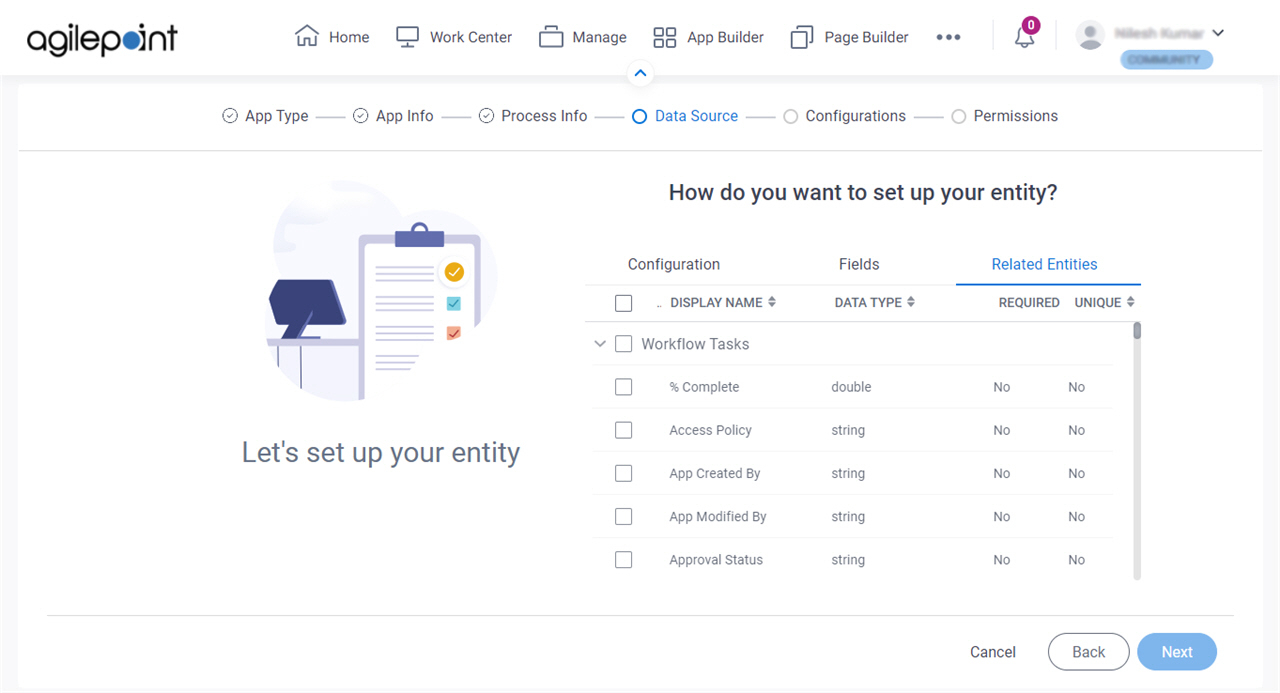
How do you want to set up your entity? > Related Entities tab
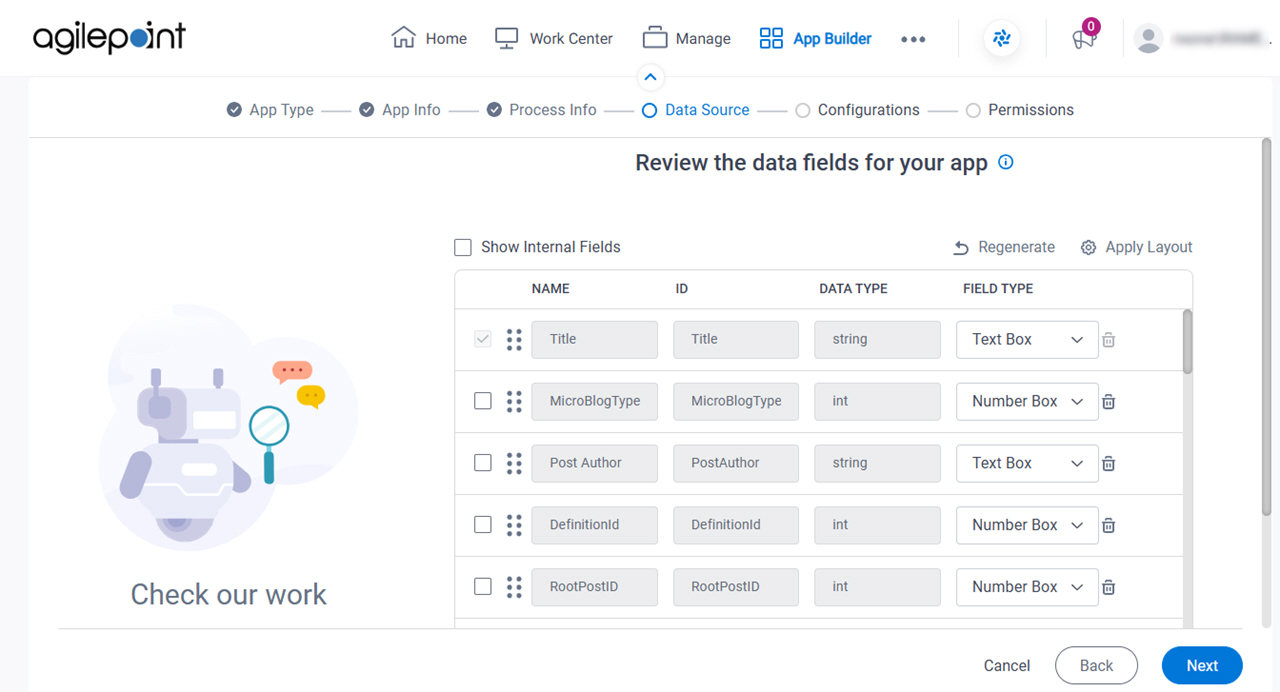
Review the data fields for your app screen
Configures the fields for your eForm.

Good to Know
- GenAI creates the form fields based on the fields in the SharePoint list.
Fields
| Field Name | Definition |
|---|---|
|
Show Internal Fields |
|
|
Apply Layout |
|
|
Name |
|
|
ID |
|
|
Data Type |
|
|
Field Type |
|
Regenerate |
|
Delete Field |
|
|
Mark as Mandatory |
|
|
Number Of Columns |
|
|
Show Line Break Fields |
|
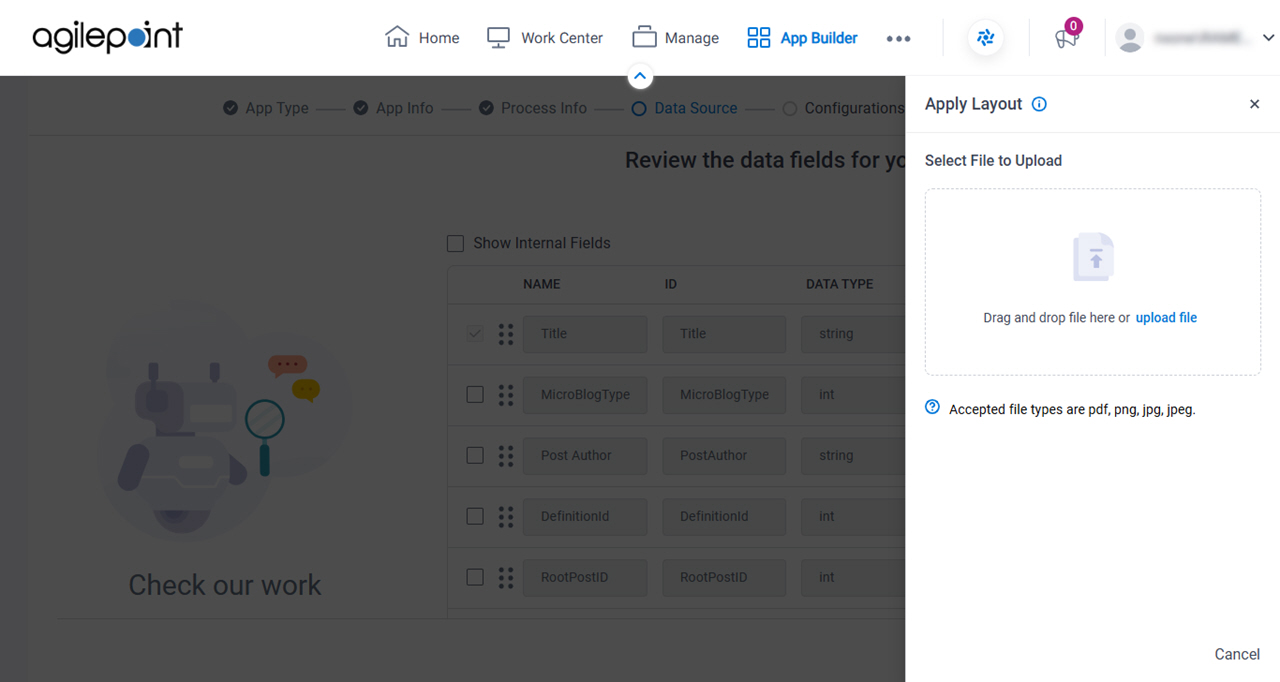
Apply Fields Layout screen
Specifies a file that depicts a form layout, and it applies the layout to the eForm.

Fields
| Field Name | Definition |
|---|---|
Select File to Upload |
|
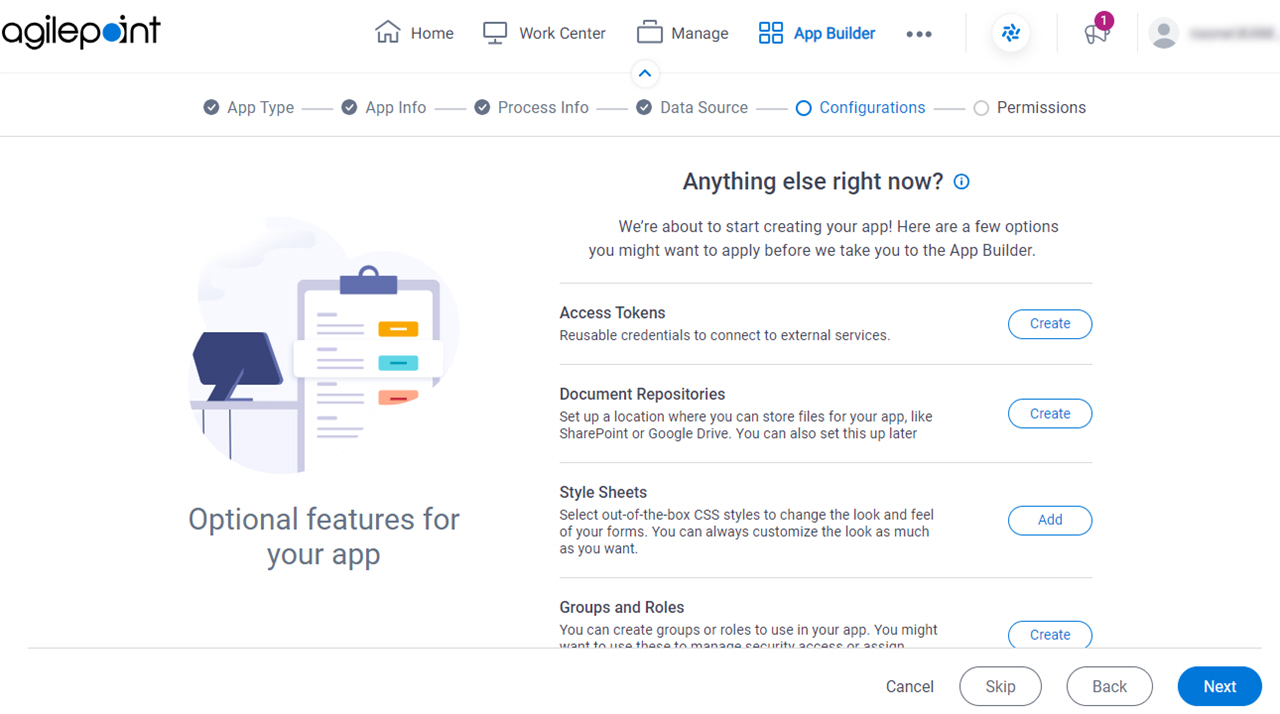
Anything else right now? screen
Configures the optional features for your form-based app.

Fields
| Field Name | Definition |
|---|---|
|
Access Tokens |
|
|
Document Repositories |
|
|
Style Sheets | |
|
Groups and Roles |
|
|
Images |
|
|
JavaScript |
|
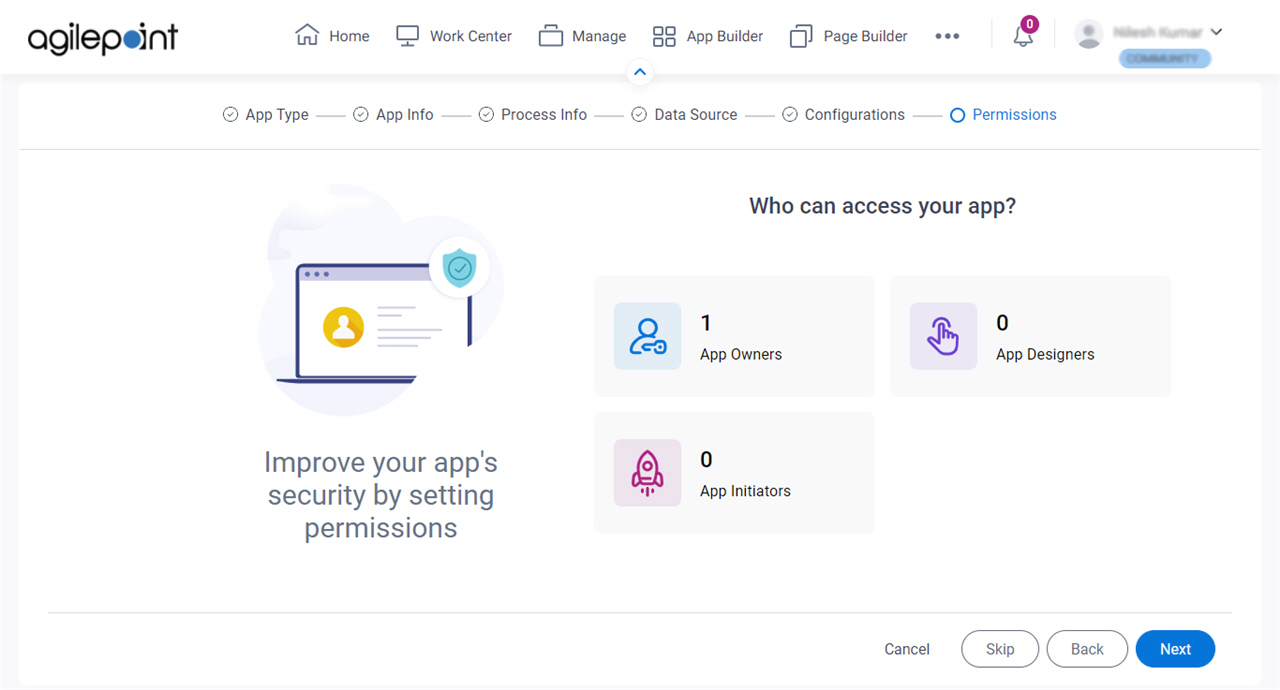
Who can access your app? screen
Configures the permission groups for an app.

Fields
| Field Name | Definition |
|---|---|
|
App Owners |
|
|
App Designers |
|
|
App Initiators |
|