Add a Shared CSS Code Snippet
To add Cascading Style Sheet (CSS) code that you can use in all eForms in an application, do the procedure in this topic.

Video: Use Custom CSS with eForms
Video: eForm Builder Interface
Examples
- (Example) Use Custom CSS in an eForm
- (Example) Create a Shared CSS Class to Change the Logo Image Size
- Advanced Examples
For more advanced or complex examples or specific information about how to solve a specific business problem or use case, AgilePoint recommends the following resources:
- AgilePoint Community Forums - A free, AgilePoint-moderated, crowd-sourcing user forum where you can ask questions about specific techniques, the solutions to use cases, workarounds, or other topics that may not be covered in the Product Documentation.
- Video Portal - Video walkthroughs for a range of simple and advanced tasks in AgilePoint NX.
- Professional Services - If you can not find the information you need for your specific business problem, mentoring is available through AgilePoint Professional Services.
- Personalized Training - AgilePoint can provide personalized training for your organization. To request personalized training, contact AgilePoint Sales.
Good to Know
- If you create a new version of an application, and change shared JavaScript or CSS at the application level, when you publish the new version, the changed shared JavaScript or CSS files apply to all versions of the application, including all previously published versions, and all application instances.
This rule does not apply to custom JavaScripts and CSS created in an eForm. If you want to use different versions of JavaScript or CSS for different versions of an application, you can specify the scripts in your eForms, instead of specifying them at the application level.
How to Start
- On the Application Explorer screen, do one of these:
- On the eForm Builder screen, click CSS
 .
. - Click Shared CSS
 .
.
Procedure
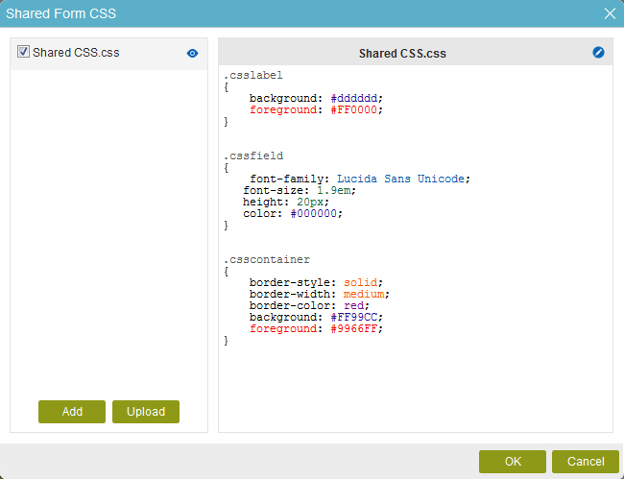
- On the Shared Form CSS screen, to add a new CSS code snippet, do this procedure.
- To enter a new CSS code snippet, do this procedure.
- On the Shared Form CSS screen, click Add.
- On the Create Style Sheet screen, complete the fields as necessary.
- Click Next.
- On the StyleSheet screen, enter your CSS code as necessary, without headers.
Example:
.center { text-align: center; color: red; }
- To upload a CSS file from your local file system, do this procedure.
- On the Shared Form CSS screen, click Upload.
- Browse your local file system and select the CSS file.
- Click Import.
- To enter a new CSS code snippet, do this procedure.
- (Optional) Click Preview
 to view the CSS.
to view the CSS.


