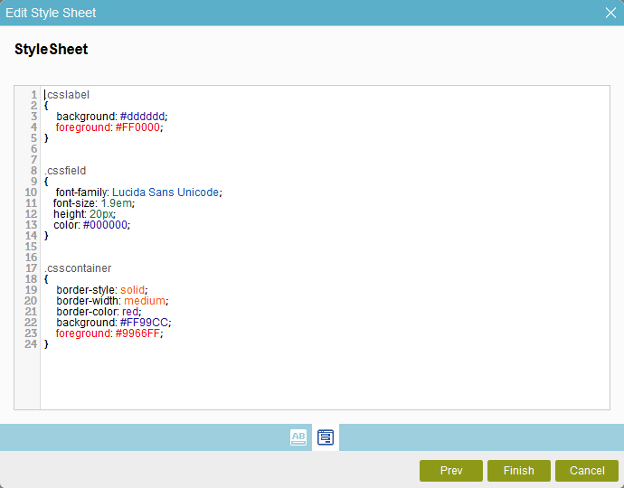
StyleSheet screen
Lets you configure the Cascading Style Sheet (CSS).

Video: Use Custom CSS with eForms
Examples
- (Example) Use Custom CSS in an eForm
- (Example) Create a Shared CSS Class to Change the Logo Image Size
- Advanced Examples
For more advanced or complex examples or specific information about how to solve a specific business problem or use case, AgilePoint recommends the following resources:
- AgilePoint Community Forums - A free, AgilePoint-moderated, crowd-sourcing user forum where you can ask questions about specific techniques, the solutions to use cases, workarounds, or other topics that may not be covered in the Product Documentation.
- Video Portal - Video walkthroughs for a range of simple and advanced tasks in AgilePoint NX.
- Professional Services - If you can not find the information you need for your specific business problem, mentoring is available through AgilePoint Professional Services.
- Personalized Training - AgilePoint can provide personalized training for your organization. To request personalized training, contact AgilePoint Sales.
Good to Know
- If you create a new version of an application, and change shared JavaScript or CSS at the application level, when you publish the new version, the changed shared JavaScript or CSS files apply to all versions of the application, including all previously published versions, and all application instances.
This rule does not apply to custom JavaScripts and CSS created in an eForm. If you want to use different versions of JavaScript or CSS for different versions of an application, you can specify the scripts in your eForms, instead of specifying them at the application level.
How to Start
- Do one of these:.
- To change a shared CSS from an application,
do this procedure.
- In the Application Explorer, in the My Applications pane, select an application, and click Show All Files
 .
. - Expand [Application Name] > Shared Resources > Style Sheets.
- Select your CSS.
- Click Edit
 .
.
- In the Application Explorer, in the My Applications pane, select an application, and click Show All Files
- To add or change a shared CSS from an eForm,
do this procedure.
- On the Application Explorer screen, do one of these:
- On the eForm Builder screen, click CSS
 .
. - Click Shared CSS
 .
. - Do one of these:.
- To add a shared CSS, do this procedure.
- Click Add.
- On the Create Style Sheet screen, configure as necessary.
- Click Next.
- To edit a Shared CSS, do this procedure.
- On the Shared Form CSS screen, select your CSS.
- Click Edit
 .
.
- To add a shared CSS, do this procedure.
- To change a shared CSS from an application,
do this procedure.


