Add a CSS Code Snippet to an eForm
To add a Cascading Style Sheet (CSS) code snippet to an eForm, do the procedure in this topic.

Video: Use Custom CSS with eForms
Video: eForm Builder Interface
Video: Form Designer Overview
Examples
- (Example) Use Custom CSS in an eForm
- Advanced Examples
For more advanced or complex examples or specific information about how to solve a specific business problem or use case, AgilePoint recommends the following resources:
- AgilePoint Community Forums - A free, AgilePoint-moderated, crowd-sourcing user forum where you can ask questions about specific techniques, the solutions to use cases, workarounds, or other topics that may not be covered in the Product Documentation.
- Video Portal - Video walkthroughs for a range of simple and advanced tasks in AgilePoint NX.
- Professional Services - If you can not find the information you need for your specific business problem, mentoring is available through AgilePoint Professional Services.
- Personalized Training - AgilePoint can provide personalized training for your organization. To request personalized training, contact AgilePoint Sales.
How to Start
- On the Application Explorer screen, do one of these:
- On the eForm Builder screen, click CSS
 .
.
Procedure
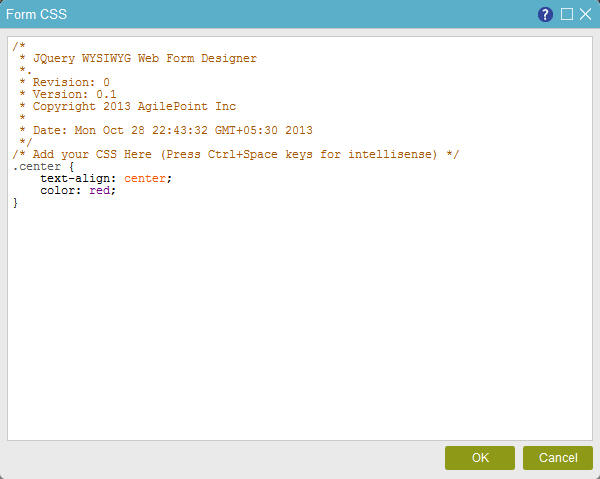
- On the Form CSS screen, enter your CSS code as necessary, without headers.
Example:
.center { text-align: center; color: red; }


