(Example) Create a Shared CSS Class to Change the Logo Image Size
To add Cascading Style Sheet (CSS) code to resize the logo in the eForm that you can use in all eForms in the application, do the procedure in this topic.
Other Examples
- (Example) Use Custom CSS in an eForm
- Advanced Examples
For more advanced or complex examples or specific information about how to solve a specific business problem or use case, AgilePoint recommends the following resources:
- AgilePoint Community Forums - A free, AgilePoint-moderated, crowd-sourcing user forum where you can ask questions about specific techniques, the solutions to use cases, workarounds, or other topics that may not be covered in the Product Documentation.
- Video Portal - Video walkthroughs for a range of simple and advanced tasks in AgilePoint NX.
- Professional Services - If you can not find the information you need for your specific business problem, mentoring is available through AgilePoint Professional Services.
- Personalized Training - AgilePoint can provide personalized training for your organization. To request personalized training, contact AgilePoint Sales.
How to Start
- (Example) Create a Process-Based Application for an Absence Request.
- (Example) Start an Absence Request Process with an eForm.
- (Example) Configure the Form Settings for the Create Absence Request eForm.
- (Example) Set Columns for the Create Absence Request eForm.
- (Example) Set the Logo Image for the Create Absence Request eForm.
- On the eForm Builder screen, click CSS
 .
. - Click Shared CSS
 .
.
Procedure
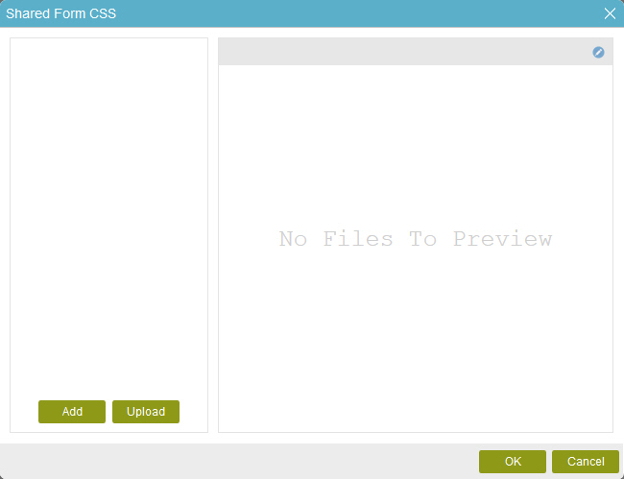
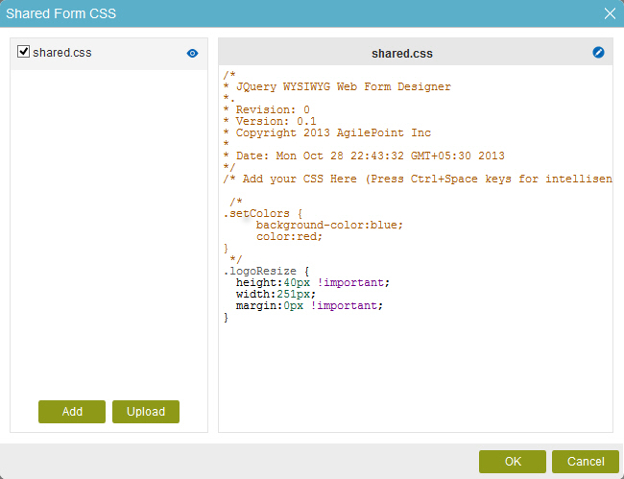
- On the Shared Form CSS screen, click Add.

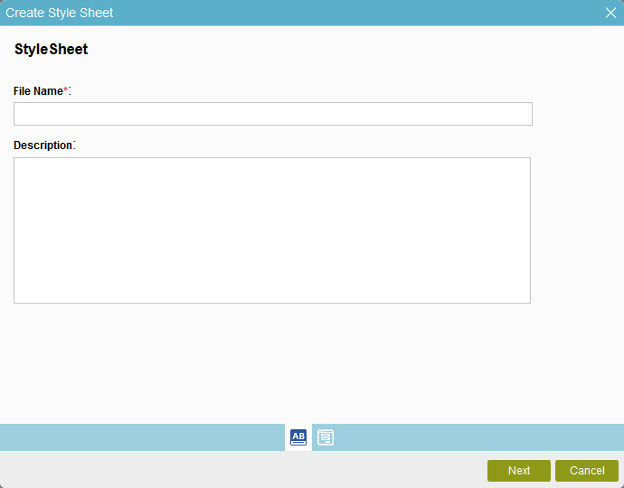
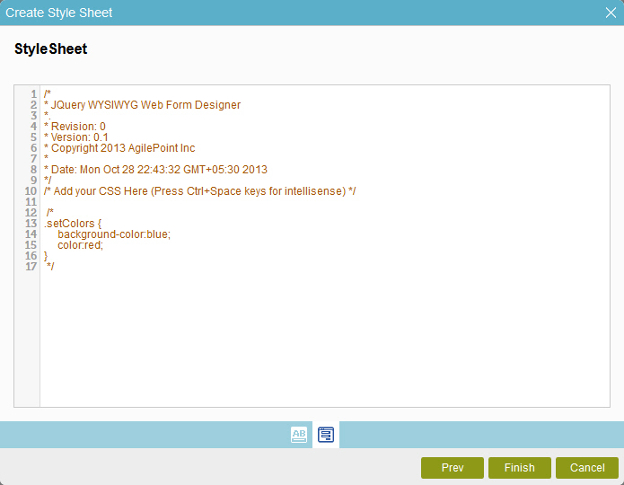
- The Create Style Sheet screen shows.

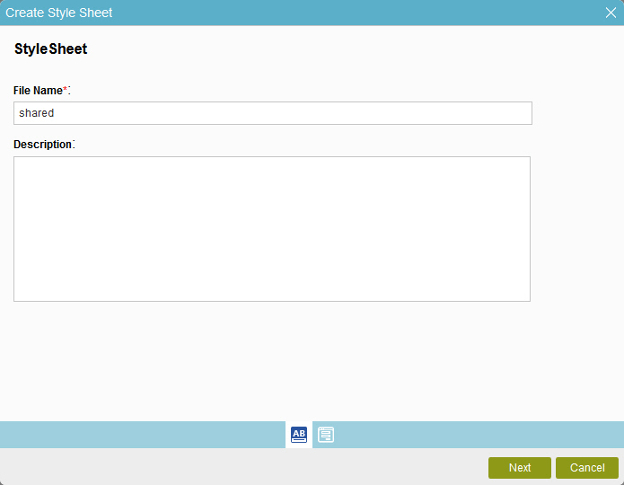
- On the Create Style Sheet screen, in the File Name field, enter shared.

- Click Next.
- The StyleSheet screen shows.

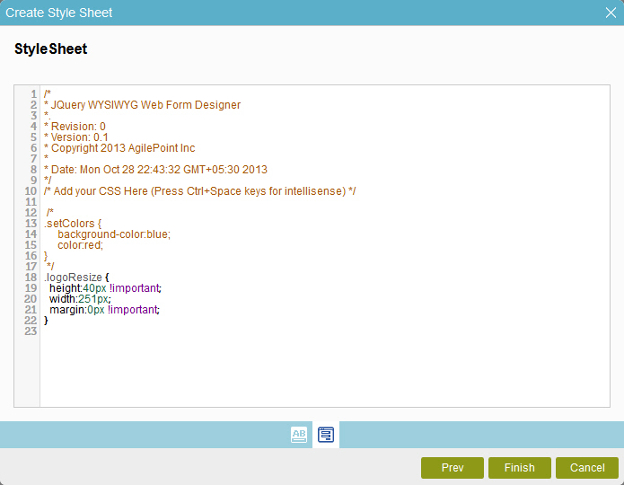
- On the StyleSheet screen, in the StyleSheet field, enter this code.
.logoResize { height:40px !important; width:251px; margin:0px !important; }
- Click Finish.
- On the Shared Form CSS screen, select shared.

- Click OK.
- The eForm Builder has a shared CSS for the Create Absence Request
eForm.