Change a Control on an eForm
To change a form control in an eForm, do the procedure in this topic.

How to Start
- On the Application Explorer screen, do one of these:
Procedure
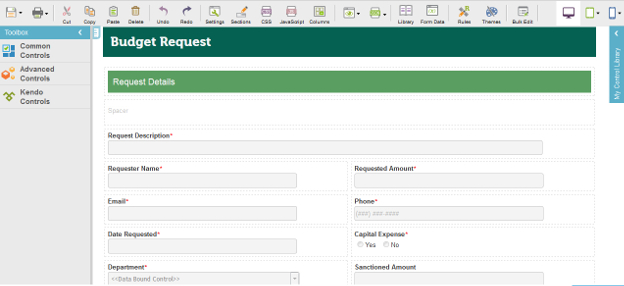
- On your eForm, click the control, and click Edit
 .
. - Complete the settings on the configuration screens. You can use the Process Data screen to specify a variable.


