Change a Shared CSS Code Snippet
To change Cascading Style Sheet (CSS) code you can use in all eForms in an application, do the procedure in this topic.

Video: Use Custom CSS with eForms
Video: eForm Builder Interface
Good to Know
- If you create a new version of an application, and change shared JavaScript or CSS at the application level, when you publish the new version, the changed shared JavaScript or CSS files apply to all versions of the application, including all previously published versions, and all application instances.
This rule does not apply to custom JavaScripts and CSS created in an eForm. If you want to use different versions of JavaScript or CSS for different versions of an application, you can specify the scripts in your eForms, instead of specifying them at the application level.
How to Start
- On the Application Explorer screen, do one of these:
- On the eForm Builder screen, click CSS
 .
. - Click Shared CSS
 .
.
Procedure
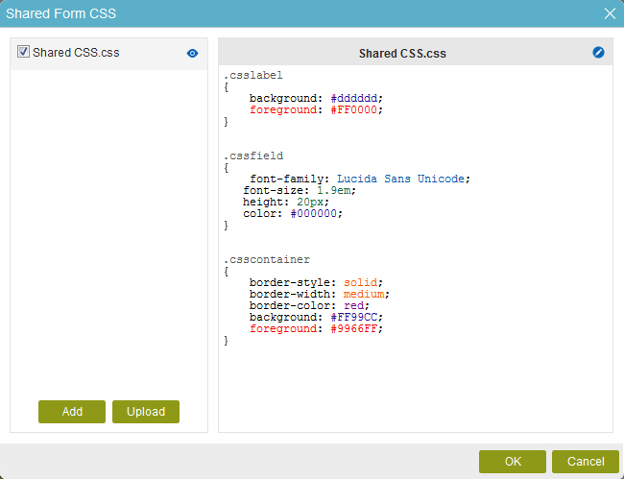
- On the Shared Form CSS screen, select the CSS to change.
- Click Edit
 .
. - On the StyleSheet screen,
change your CSS code as necessary.
Example:
.center { text-align: center; color: red; }


