Add a CSS Class to an eForm Control
To add a CSS class to an eForm control, do the procedure in this topic.

Video: Use Custom CSS with eForms
Video: Common Configuration Settings in eForm Controls
Examples
- (Example) Use Custom CSS in an eForm
- Advanced Examples
For more advanced or complex examples or specific information about how to solve a specific business problem or use case, AgilePoint recommends the following resources:
- AgilePoint Community Forums - A free, AgilePoint-moderated, crowd-sourcing user forum where you can ask questions about specific techniques, the solutions to use cases, workarounds, or other topics that may not be covered in the Product Documentation.
- Video Portal - Video walkthroughs for a range of simple and advanced tasks in AgilePoint NX.
- Professional Services - If you can not find the information you need for your specific business problem, mentoring is available through AgilePoint Professional Services.
- Personalized Training - AgilePoint can provide personalized training for your organization. To request personalized training, contact AgilePoint Sales.
Prerequisites
How to Start
- On the Application Explorer screen, do one of these:
- Do one of these:
- Add a control:
- On the eForm Builder screen, in the Toolbox, open one of these tabs.
- Common Controls

- Advanced Controls

- Telerik Controls

- Common Controls
- On the tab, drag any form form control onto your eForm.
- On the eForm Builder screen, in the Toolbox, open one of these tabs.
- Change a control:
- On your eForm, click the control, and click Edit
 .
.
- On your eForm, click the control, and click Edit
- Add a control:
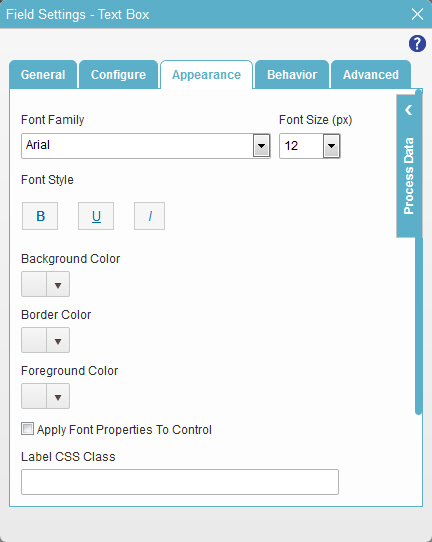
- On the configuration window for your control, click the Appearance tab.
Procedure
- On the Appearance tab, complete these fields
as necessary.
Field Name Definition Container CSS Class
- Function:
- Specifies a CSS class for the container of your control.
- Accepted Values:
- A valid CSS class.
- Default Value:
- None
If you specify your CSS
 on the top menu, the CSS is populated.
on the top menu, the CSS is populated. - Example:
- Refer to:
Field CSS Class
- Function:
- Specifies a CSS class for the field in your control.
- Accepted Values:
- A valid CSS class.
- Default Value:
- None
If you specify your CSS
 on the top menu, the CSS is populated.
on the top menu, the CSS is populated. - Example:
- Refer to:
Label CSS Class
- Function:
- Specifies a CSS class for the label of your control.
- Accepted Values:
- A valid CSS class.
- Default Value:
- None
If you specify your CSS
 on the top menu, the CSS is populated.
on the top menu, the CSS is populated. - Example:
- Refer to:


