CSS
CSS is a markup language that specifies how a web page looks. You can use CSS to customize your AgilePoint NX applications.
Integrations and Connectors
AgilePoint NX integrates in these ways with CSS:
- Custom CSS in App Builder
- Custom CSS in eForm Builder
- Custom CSS in Page Builder
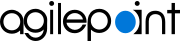
Custom CSS in App Builder
You can create custom CSS code snippets to use in AgilePoint NX apps.
For more information, refer to Add CSS to an Application.

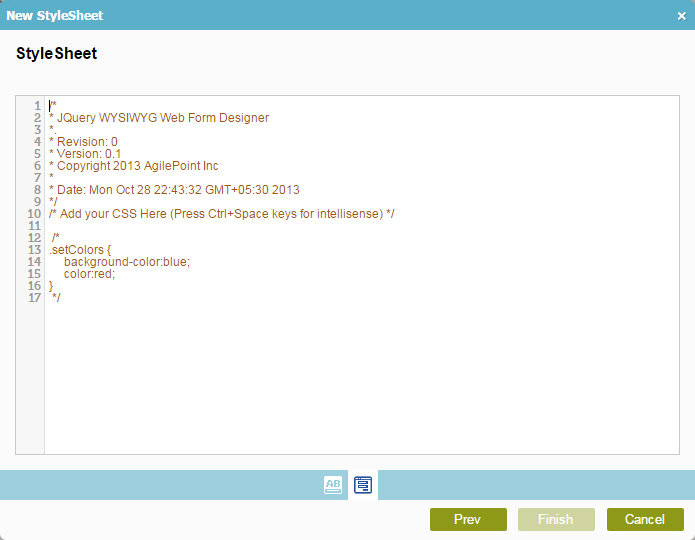
Custom CSS in eForm Builder
You can create a custom CSS code snippets to use in eForms. You can use the same shared CSS for all eForms and form controls in an AgilePoint NX app.


Custom CSS in Page Builder
You can create custom CSS code snippets in Page Builder to use on custom pages.
For more information, refer to Custom CSS screen.

Related Topics
- Add CSS to an Application
- Change the CSS for an Application
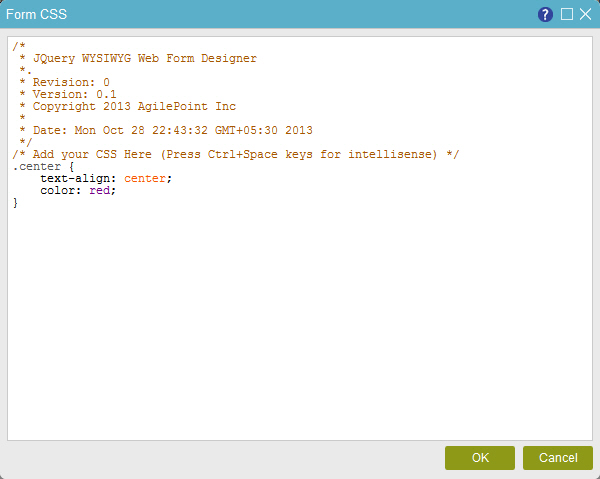
- Add a Shared CSS Code Snippet
- Change a Shared CSS Code Snippet
- Add a CSS Code Snippet to an eForm
- Change a CSS Code Snippet for an eForm
- Add a CSS Class to an eForm Control
- Form CSS screen
- Work Center Custom CSS screen
- Import CSS screen
- Custom CSS screen
Examples
- (Example) Use Custom CSS in an eForm
- (Example) Create a Shared CSS Class to Change the Logo Image Size
- (Example) Custom CSS in Page Builder
- Advanced Examples
For more advanced or complex examples or specific information about how to solve a specific business problem or use case, AgilePoint recommends the following resources:
- AgilePoint Community Forums - A free, AgilePoint-moderated, crowd-sourcing user forum where you can ask questions about specific techniques, the solutions to use cases, workarounds, or other topics that may not be covered in the Product Documentation.
- Video Portal - Video walkthroughs for a range of simple and advanced tasks in AgilePoint NX.
- Professional Services - If you can not find the information you need for your specific business problem, mentoring is available through AgilePoint Professional Services.
- Personalized Training - AgilePoint can provide personalized training for your organization. To request personalized training, contact AgilePoint Sales.
Video: Use Custom CSS with eForms
About This Page
This page is a navigational feature that can help you find the most important information about this topic from one location. It centralizes access to information about the concept that may be found in different parts of the documentation, provides any videos that may be available for this topic, and facilitates search using synonyms or related terms. Use the links on this page to find the information that is the most relevant to your needs.
Keywords
CSS, Cascading Style Sheets, formatting