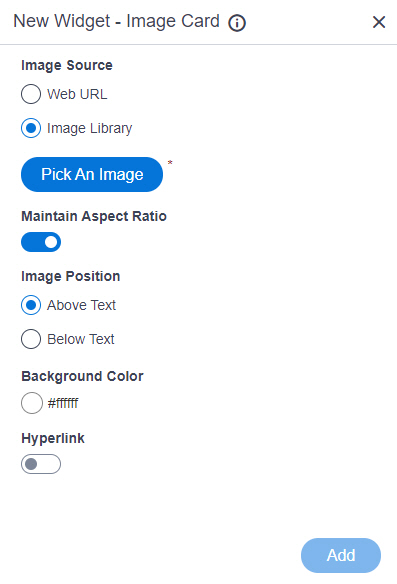
Shows an image card on a custom page .
Figure: Image Card Widget screen Video: Page Builder Overview
VIDEO
Fields
Field Name Definition Image Source
Function: Specifies whether to select an image from the image library. Accepted Values:
Default Value: Image Library Limitations: This field
is available in these releases Background Image URL
Function: Specifies the URL of an image file to set as a background for the image card.To Open this Field:
In the Image Source field, click Web URL . Accepted Values: One line of text (a string) in URL formatThe file can be one of these types :
.png .jpg .jpeg .gif .bmp .tif Default Value: None Example:
https://mysite.com/demo/image/upload/Sample.jpg Refer to :
Limitations:
.jpeg and .tif format files are permitted, and .bmp format files are
not permitted in these releases
Pick An Image
Opens this Screen: Image Picker screen To Open this Field:
In the Image Source field, click Image Library . Function of this Screen: Specifies an image file to show on your page or menu .Limitations: This field
is available in these releases Maintain Aspect Ratio
Function: Specifies whether to keep the image in its original size. Accepted Values:
On - Keeps the image in its original size.Off - You can change the height or width of an image as necessary to show on the widget. Default Value: On Image Height
Function: Specifies the height of an image. To Open this Field:
On the Image screen, turn off the Maintain Aspect Ratio field . Accepted Values: An integer .Default Value: 200 Example: Refer to :
Unit
Function: Specifies the unit for the height or width of an image. To Open this Field:
On the Image screen, turn off the Maintain Aspect Ratio field . Accepted Values:
Pixels (px) Percentage (%) Default Value: Pixels (px) Image Width
Function: Specifies the width of an image. To Open this Field:
On the Image screen, turn off the Maintain Aspect Ratio field . Accepted Values: An integer .Default Value: 200 Example: Refer to :
Image Position
Function: Specifies the position of an image .Accepted Values:
Above Text - Shows an image above the text.Below Text - Shows an image below the text. Default Value: Above Text Background Color
Function: Specifies the background color for the image.Accepted Values: A color value using a hex code, RGB code, or RGBA code .
You can enter a color code, or select a color from the palette.
Default Value: ffffff Example:
#ff0000 #183048 #e16229 rgb(25,151,66) rgba(87,177,201,2) Hyperlink
Function: Specifies whether to make the card or button into a hyperlink. To Open this Field:
Turn on the Hyperlink field . Accepted Values:
On - Makes the card or button into hyperlink.Off - Shows the card on the custom page without a hyperlink. Default Value: Off Link URL
Function: Specifies the URL to open a link when the user click the card or button. To Open this Field:
Turn on the Hyperlink field . Accepted Values: One line of text (a string) in URL formatDefault Value: None Example: https://mysite.com/mypage.html Type of Link
Function: Specifies whether to make an entire card into a hyperlink. To Open this Field:
Turn on the Hyperlink field . Accepted Values:
Entire Card - Makes an entire card into a hyperlink.Button - Makes a button into a hyperlink. Default Value: Button Button Settings - Background Color
Function: Specifies the background color for the
button.To Open this Field:
Turn on the Hyperlink field .Select Button . Accepted Values: A color value using a hex code, RGB code, or RGBA code .
You can enter a color code, or select a color from the palette.
Default Value: ffffff Example:
#ff0000 #183048 #e16229 rgb(25,151,66) rgba(87,177,201,2) Button Settings - Text Color
Function: Specifies the color for the label text to show in the button. To Open this Field:
Turn on the Hyperlink field .Select Button . Accepted Values: A color value using a hex code, RGB code, or RGBA code .
You can enter a color code, or select a color from the palette.
Default Value: 000000 Example:
#ff0000 #183048 #e16229 rgb(25,151,66) rgba(87,177,201,2) Button Text
Function: Specifies the text label for the button. To Open this Field:
Turn on the Hyperlink field .Select Button . Accepted Values: One line of text that can have spaces .Default Value: Learn More Example:
Add
Function: Adds the widget