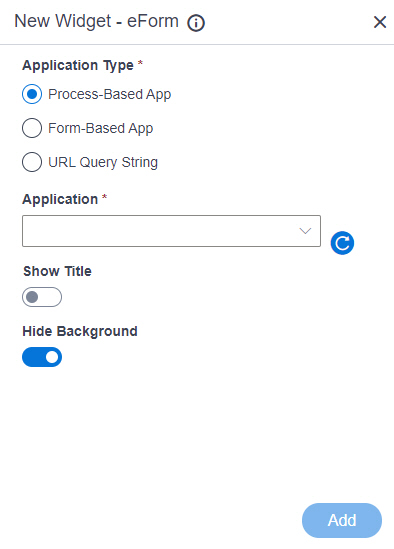
eForm Widget screen
Shows an eForm on a custom page.

Video: Page Builder Overview
Video: Use a Form-Based App to Create a Widget (Modern)
Examples
- (Example) eForm Widget in Page Builder
- Examples - Step-by-step use case examples, information about what types of examples are provided in the AgilePoint NX Product Documentation, and other resources where you can find more examples.
Prerequisites
- AgilePoint NX OnDemand (public cloud), or AgilePoint NX Private Cloud or AgilePoint NX OnPremises v7.0 or higher.
Good to Know
- You can use more than one eForm on your page.
How to Start
- Open the Custom Page Design screen.
For information about how to open this screen, refer to Custom Page Design screen.

- Click Add Widget.

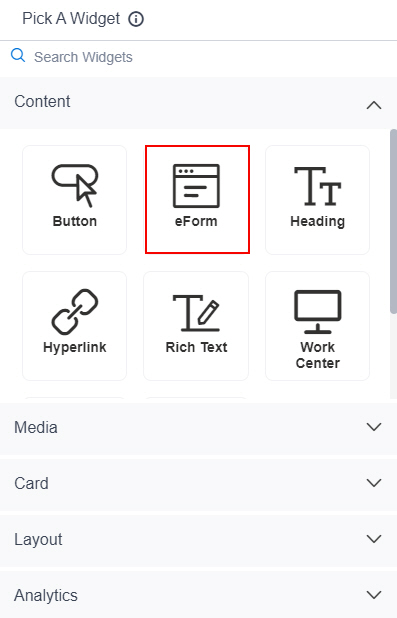
- On the Pick A Widget screen,
on the Content tab, click eForm.

Fields
| Field Name | Definition |
|---|---|
App Type |
|
App |
|
Process |
|
Form View |
|
Key |
|
Title |
|
Hide Background |
|
Add |
|


