Shows a profile card on a custom page
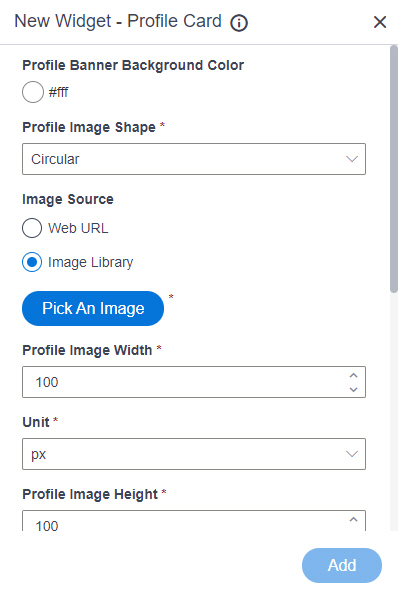
Figure: Profile Card Widget screen Video: Page Builder Overview
VIDEO
Fields
Field Name Definition Profile Banner Background Color
Function: Specifies the background color for the profile banner.Accepted Values: A color value using a hex code, RGB code, or RGBA code .
You can enter a color code, or select a color from the palette.
Default Value: ffffff Example:
#ff0000 #183048 #e16229 rgb(25,151,66) rgba(87,177,201,2) Profile Image Shape
Function: Specifies the shape of your profile image . Accepted Values:
Circular - The profile image shows in circular shape.Square - The profile image shows in square shape. Default Value: Circular Image Source
Function: Specifies the source for your profile image to show on your custom page. Accepted Values:
Default Value: Image Library Limitations: This field
is available in these releases Profile Image URL
Function: Specifies the URL of your profile image . To Open this Field:
In the Image Source field, click Web URL . Accepted Values: One line of text (a string) .
Format:
Default Value: None Example:
https://mysite.com/demo/image/upload/Sample.jpg Refer to :
Pick An Image
Opens this Screen: Image Picker screen To Open this Field:
In the Image Source field, click Image Library . Function of this Screen: Specifies an image file to show on your page or menu .Limitations: This field
is available in these releases Profile Image Width
Function: Specifies the width of your profile image . Accepted Values: A positive integer .Default Value: 100 Unit
Function: Specifies the unit for the height or width of an image. Accepted Values:
Pixels (px) Percentage (%) Default Value: Pixels (px) Profile Image Height
Function: Specifies the height of your profile image . Accepted Values: A positive integer .Default Value: 100 Profile Image Top Offset (px)
Function: Specifies a location in pixels for a profile picture from the top horizontal line. Accepted Values: A positive integer .Default Value: 80 Footer Action Background Color
Function: Specifies the background color for the footer section to show in your profile.Accepted Values: A color value using a hex code, RGB code, or RGBA code .
You can enter a color code, or select a color from the palette.
Default Value: ffffff Example:
#ff0000 #183048 #e16229 rgb(25,151,66) rgba(87,177,201,2) Footer Action Link Color
Function: Specifies the color for the text to show in the footer. Accepted Values: A color value using a hex code, RGB code, or RGBA code .
You can enter a color code, or select a color from the palette.
Default Value: ffffff Example:
#ff0000 #183048 #e16229 rgb(25,151,66) rgba(87,177,201,2) Footer Action Link URL
Function: Specifies the URL of a blog, an article, or any website related to the profile creates in your page. Accepted Values: One line of text (a string) .
Format:
Default Value: None Example:
https://mysite.com/mypage.html Refer to :
Footer Action Link Text
Function: Specifies the text for the URL to show in the footer. Accepted Values: One line of text that can have spaces . Default Value: None Example: Refer to :
Add
Function: Creates a new profile for your custom page.