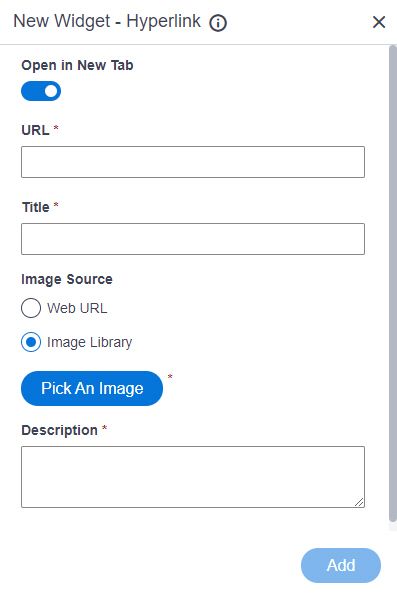
Hyperlink Widget screen
Shows a hyperlink on a custom page.

Examples
- (Example) Hyperlink Widget in Page Builder
- Examples - Step-by-step use case examples, information about what types of examples are provided in the AgilePoint NX Product Documentation, and other resources where you can find more examples.
Prerequisites
- AgilePoint NX OnDemand (public cloud), or AgilePoint NX Private Cloud or AgilePoint NX OnPremises v7.0 or higher.
How to Start
- Open the Custom Page Design screen.
For information about how to open this screen, refer to Custom Page Design screen.

- Click Add Widget.

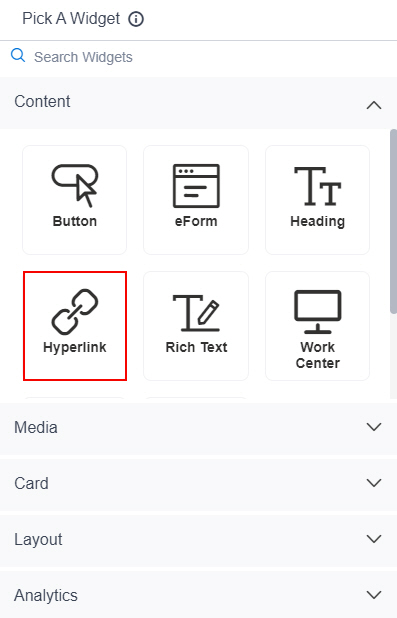
- On the Pick A Widget screen,
on the Content tab, click Hyperlink.

Fields
| Field Name | Definition |
|---|---|
Open in New Tab |
|
URL |
|
Title |
|
Image Source |
|
Image |
|
Pick An Image |
|
Description |
|
Add |
|


