(Example) Image Widget in Page Builder
This example shows how to add an Image widget on a custom page.
Video: Page Builder Overview
Other Examples
- (Example) Custom Page in Page Builder
- Examples - Step-by-step use case examples, information about what types of examples are provided in the AgilePoint NX Product Documentation, and other resources where you can find more examples.
Prerequisites
- You must be a member of the Page Owners or Page Designers permission group.
For more information, refer to Page Builder Permissions Overview.
- AgilePoint NX OnDemand (public cloud), or AgilePoint NX Private Cloud or AgilePoint NX OnPremises v7.0 or higher.
Good to Know
- This example shows how to create an image that uses the AgilePoint logo as the use case.
- This is a simple example. It is not intended as a real-world use case.
How to Start
- Do one of these:
- Create a custom page.
For more information, refer to (Example) Custom Page in Page Builder.
- Change a custom page.
- Create a custom page.
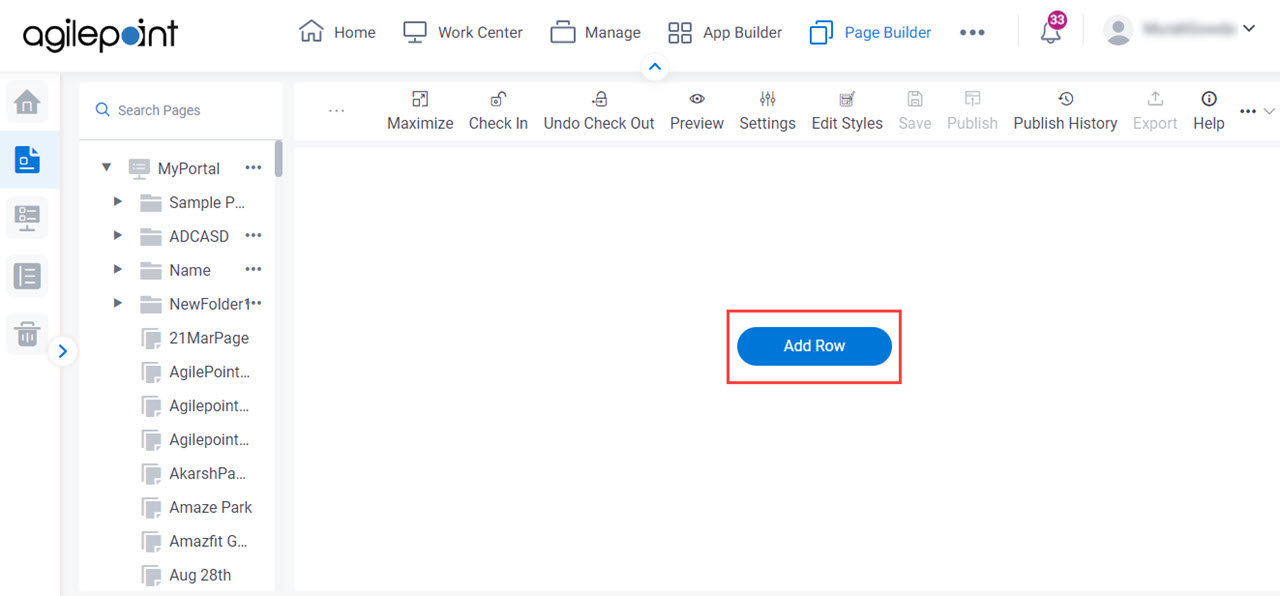
- On the Custom Page Design screen, click Add Row.

- Click Add Widget.

Procedure
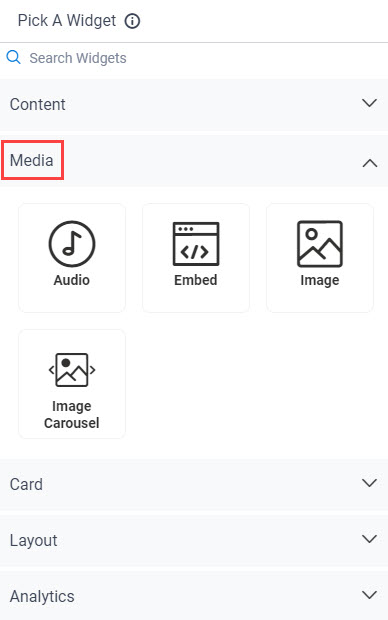
- On the Pick A Widget screen, click the
Media tab.

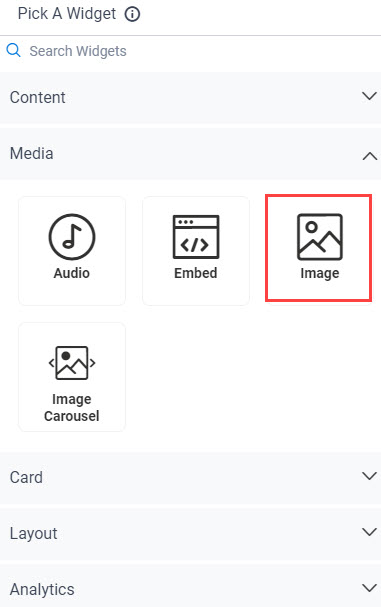
- On the Media tab, click
Image
 .
.

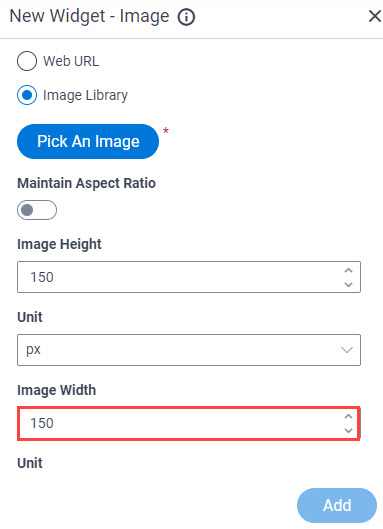
- On the New Widget - Image screen, in the Image Source field,
click Web URL.

- In the Image URL field, enter https://www.agilepoint.com/images/AgilePoint.png.

- Disable the Maintain Aspect Ratio field.

- In the Image Height field, enter 150.

- In the Image Width field, enter 150.

- Click Add.
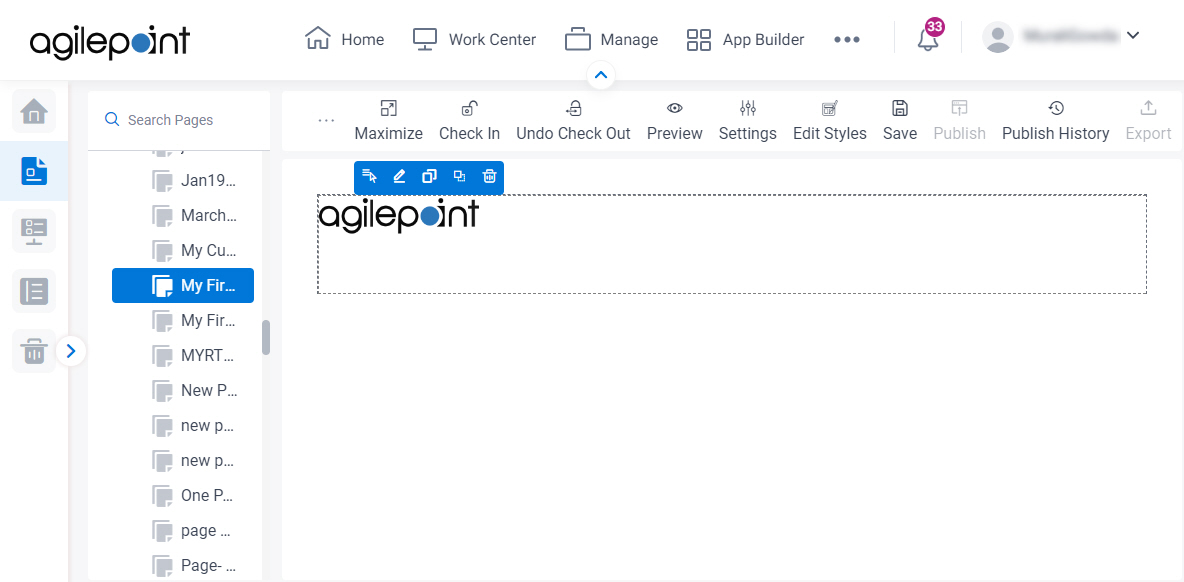
The Page Builder shows the Image widget with your image.

- Click Save.

- Publish a custom page.
For more information, refer to (Example) Custom Page in Page Builder.
The Image widget shows on the published page.