Portal Menu Designer screen
Lets you manage a custom menu in Page Builder.

Video: Page Builder Overview
Prerequisites
- You must be a member of the Page Owners or Page Designers permission group.
For more information, refer to Page Builder Permissions Overview.
- AgilePoint NX OnDemand (public cloud), or AgilePoint NX Private Cloud or AgilePoint NX OnPremises v7.0 or higher.
How to Start
- Click Page Builder.

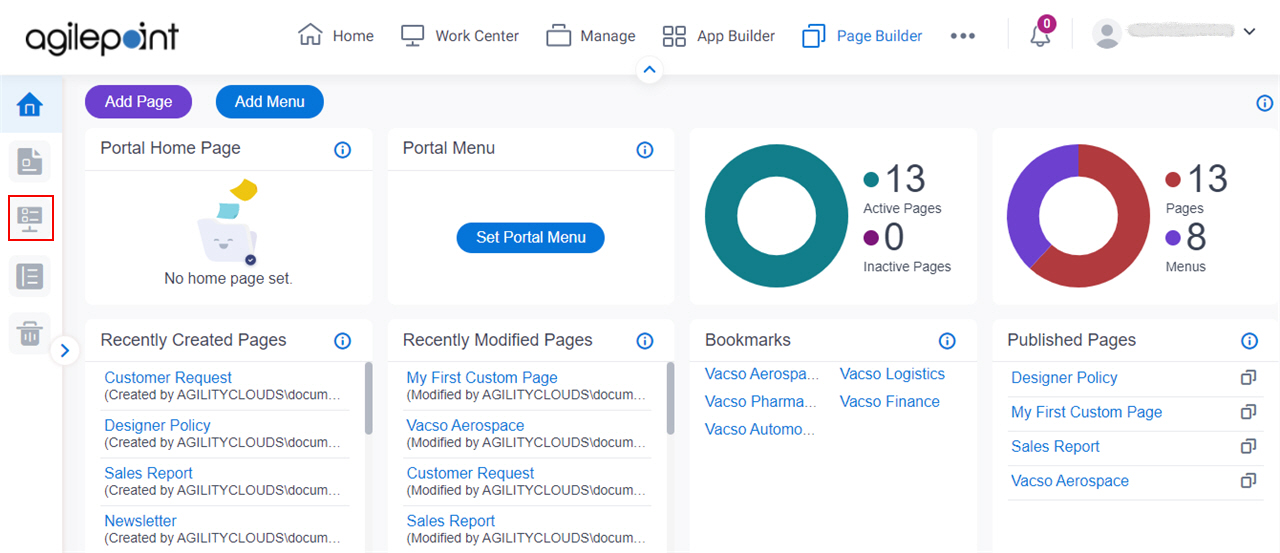
- On the Home screen, in the left pane,
click Portal Menu Designer.

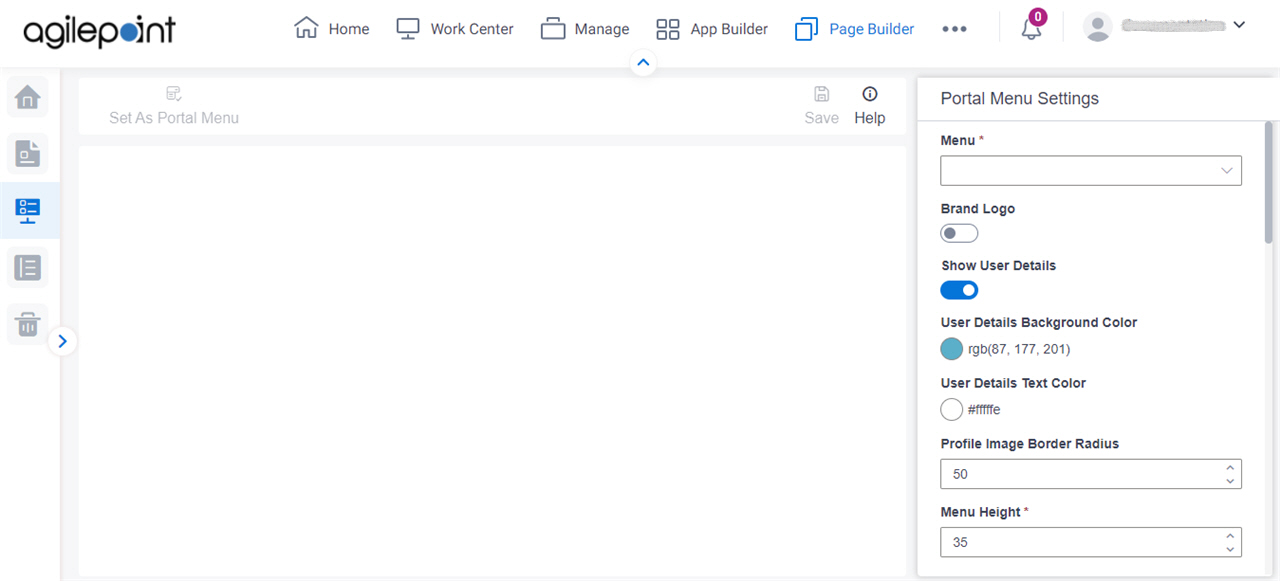
Fields
| Field Name | Definition |
|---|---|
Set As Portal Menu |
|
Save |
|
Menu |
|
Brand Logo |
|
Logo Source |
|
URL |
|
Pick An Image |
|
Show User Details |
|
User Details Background Color |
|
User Details Text Color |
|
Profile Image Border Radius |
|
Menu Height |
|
Text Color |
|
Main Menu Background Color |
|
Main Menu Background Image |
|
Image URL |
|
Pick An Image |
|
Main Menu Background Repeat |
|
Submenu Background Color |
|
Submenu Background Image |
|
Image URL |
|
Pick An Image |
|
Submenu Background Repeat |
|
Main Menu Items Alignment |
|
Show Icons |
|
Icon Position |
|
Menu State |
|
Icon Width |
|
Font Family |
|
Font Size |
|
Bold |
|
Italic |
|
Underline |
|
Menu Item Foreground Color |
|
Menu Item Background Color |
|


