Configures the settings for your custom page in
Page Builder.
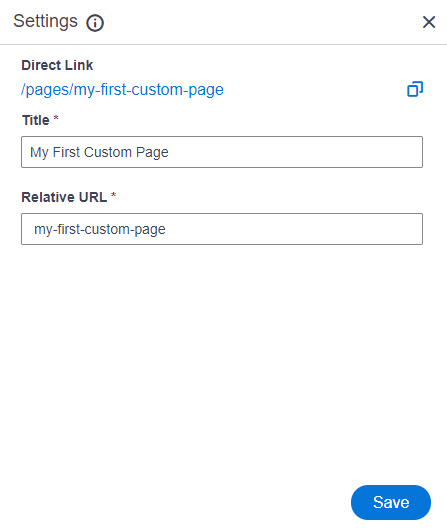
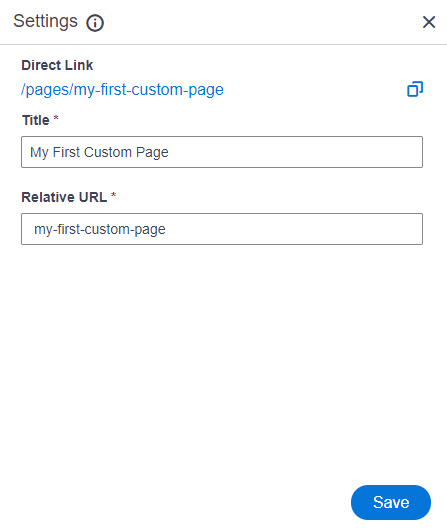
Figure: Settings screen

How to Start
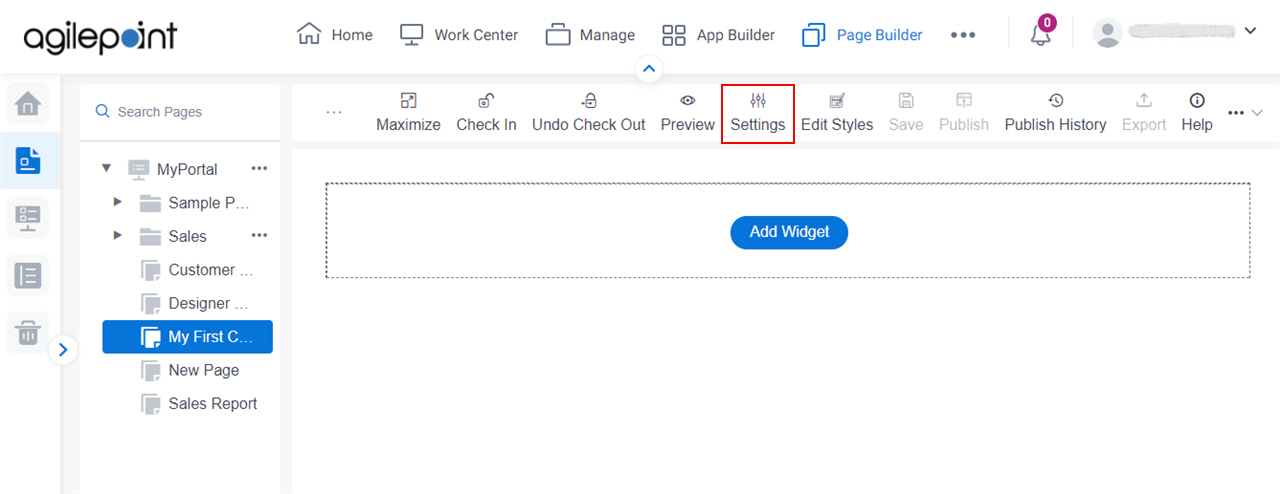
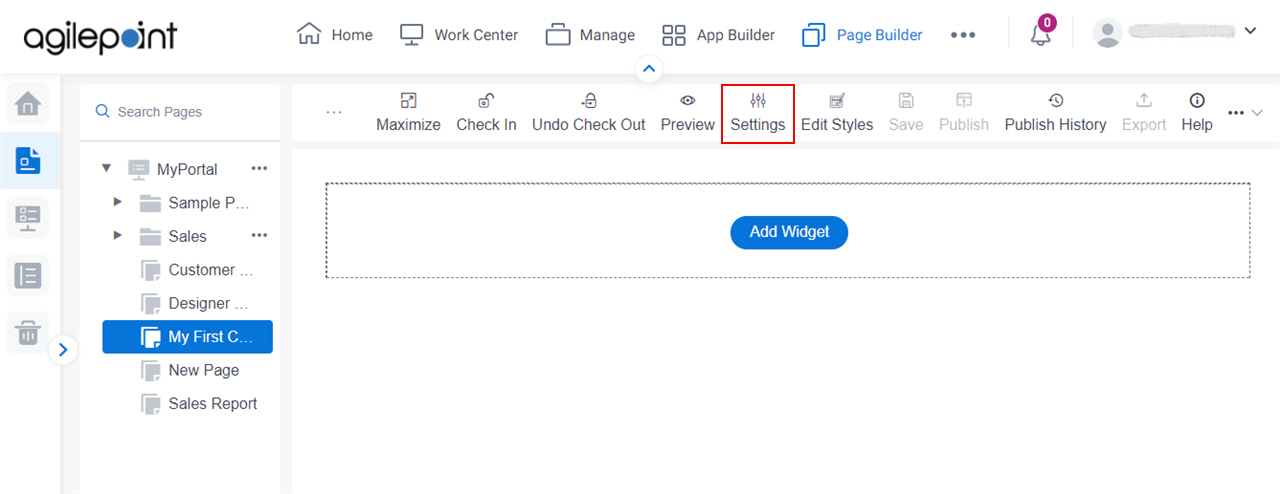
- Open the Custom Page Design screen.
For information about how to
open this screen, refer to
Custom Page Design screen.

- Click Settings.

Fields
| Field Name | Definition |
|---|
Direct Link |
- Function:
- Shows the URL of the custom page that opens the page in a new browser window or a new tab.
URL Format:
https://[Your domain name]/pages/[internal name of the custom page]
URL Example:
https://myclouds.com/pages/new-page
|
Copy Direct Link  |
- Function:
- Copies the URL of the custom page or sample page.
You can use the URL to open the custom page in a new browser window or a new tab.
|
Title |
- Function:
- Specifies the name of a custom page.
- Accepted Values:
- One line of text that can have spaces.
- Default Value:
- The title of a specified page.
|
Relative URL |
- Function:
- Shows the unique page name in the relative URL for a custom page.
- Accepted Values:
- One line of text (a string) that can have letters and numbers, and can not have spaces or special characters.
Hyphens (-) are accepted.
- Default Value:
- The relative URL of a specified page.
- Example:
- my-custom-home-page
|