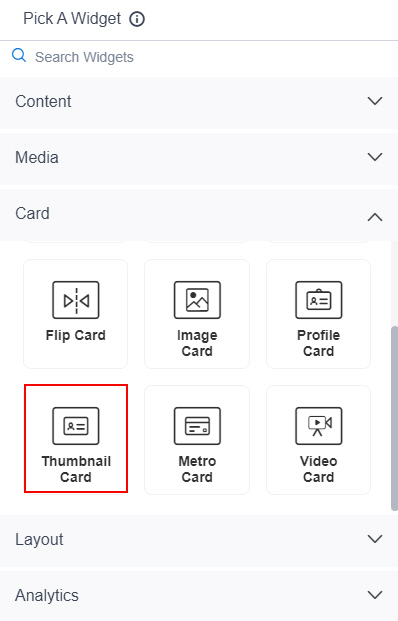
Shows a thumbnail card on a custom page .
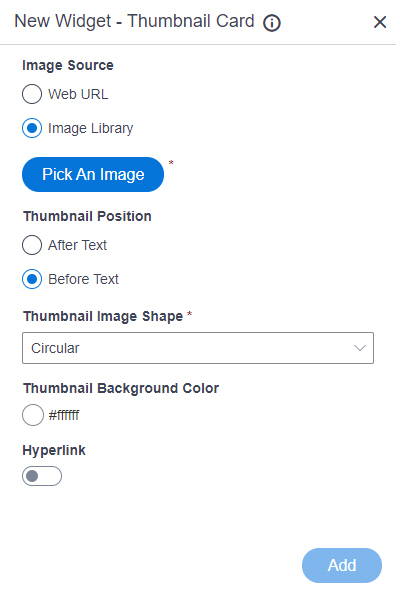
Figure: Thumbnail Card Widget screen Fields
Field Name Definition Image Source
Function: Specifies the source for the thumbnail image to show on your custom page. Accepted Values:
Default Value: Image Library Limitations: This field
is available in these releases Thumbnail URL
Function: Specifies the URL of thumbnail image file. To Open this Field:
In the Image Source field, click Web URL . Accepted Values: One line of text (a string) in URL formatThe file can be one of these types :
.png .jpg .jpeg .gif .bmp .tif Default Value: None Example:
https://mysite.com/mythumbnail.jpg Refer to :
Limitations:
.jpeg and .tif format files are permitted, and .bmp format files are
not permitted in these releases
Pick An Image
Opens this Screen: Image Picker screen To Open this Field:
In the Image Source field, click Image Library . Function of this Screen: Specifies an image file to show on your page or menu .Limitations: This field
is available in these releases Thumbnail Position
Function: Specifies the position of thumbnail image. Accepted Values:
After Text - Shows thumbnail image after text
such as card title, subtitle, and description .Before Text - Shows thumbnail image before
text
such as card title, subtitle, and description . Default Value: Before Text Thumbnail Image Shape
Function: Specifies the shape for your thumbnail image to be shown. Accepted Values:
Circular - The thumbnail image shows in circular shape.Square - The thumbnail image shows in square shape. Default Value: Circular Thumbnail Background Color
Function: Specifies the background color for the
thumbnail image.Accepted Values: A color value using a hex code, RGB code, or RGBA code .
You can enter a color code, or select a color from the palette.
Default Value: ffffff Example:
#ff0000 #183048 #e16229 rgb(25,151,66) rgba(87,177,201,2) Hyperlink
Function: Specifies whether to make the card or button into a hyperlink. To Open this Field:
Turn on the Hyperlink field . Accepted Values:
On - Makes the card or button into hyperlink.Off - Shows the card on the custom page without a hyperlink. Default Value: Off Link URL
Function: Specifies the URL to open a link when the user click the card or button. To Open this Field:
Turn on the Hyperlink field . Accepted Values: One line of text (a string) in URL formatDefault Value: None Example: https://mysite.com/mypage.html Type of Link
Function: Specifies whether to make an entire card into a hyperlink. To Open this Field:
Turn on the Hyperlink field . Accepted Values:
Entire Card - Makes an entire card into a hyperlink.Button - Makes a button into a hyperlink. Default Value: Button Button Settings - Background Color
Function: Specifies the background color for the
button.To Open this Field:
Turn on the Hyperlink field .Select Button . Accepted Values: A color value using a hex code, RGB code, or RGBA code .
You can enter a color code, or select a color from the palette.
Default Value: ffffff Example:
#ff0000 #183048 #e16229 rgb(25,151,66) rgba(87,177,201,2) Button Settings - Text Color
Function: Specifies the color for the label text to show in the button. To Open this Field:
Turn on the Hyperlink field .Select Button . Accepted Values: A color value using a hex code, RGB code, or RGBA code .
You can enter a color code, or select a color from the palette.
Default Value: 000000 Example:
#ff0000 #183048 #e16229 rgb(25,151,66) rgba(87,177,201,2) Button Text
Function: Specifies the text label for the button. To Open this Field:
Turn on the Hyperlink field .Select Button . Accepted Values: One line of text that can have spaces .Default Value: Learn More Example:
Add
Function: Adds the widget