(Example) eForm Widget in Page Builder
This example shows how to add an eForm widget on a custom page.
Video: Page Builder Overview
Other Examples
- (Example) Custom Page in Page Builder
- Examples - Step-by-step use case examples, information about what types of examples are provided in the AgilePoint NX Product Documentation, and other resources where you can find more examples.
Prerequisites
- Download the Employee Exit Interview application from the App Store.
- You must be a member of the Page Owners or Page Designers permission group.
For more information, refer to Page Builder Permissions Overview.
- AgilePoint NX OnDemand (public cloud), or AgilePoint NX Private Cloud or AgilePoint NX OnPremises v7.0 or higher.
Good to Know
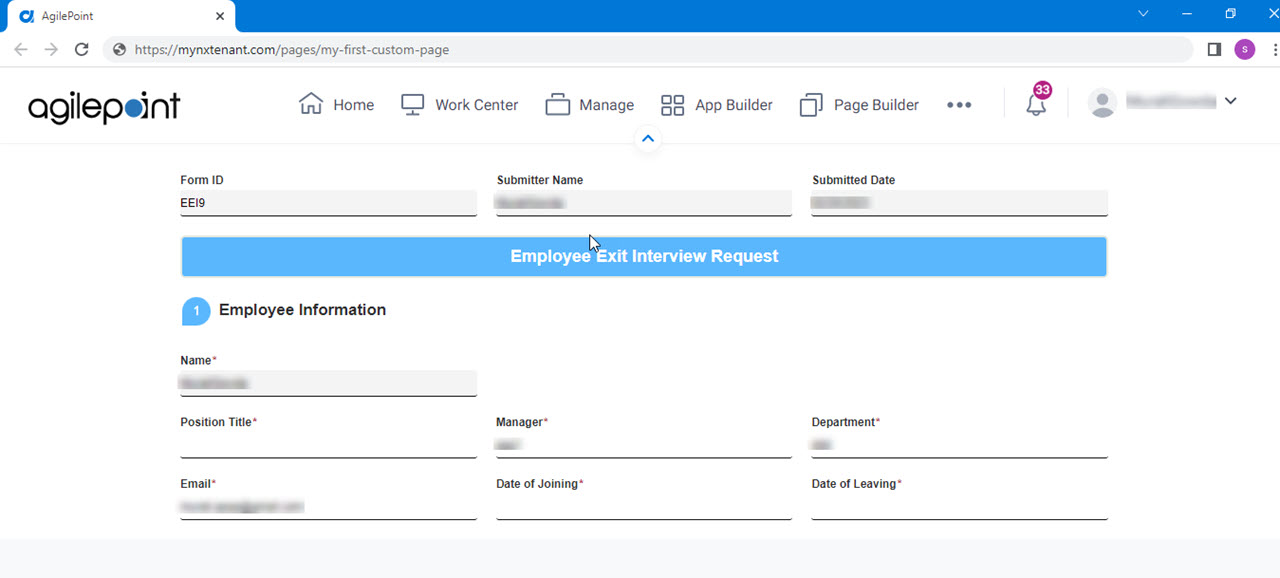
- This example shows how to create an eForm that uses the Employee Exit Interview form as the use case.
How to Start
- Do one of these:
- Create a custom page.
For more information, refer to (Example) Custom Page in Page Builder.
- Change a custom page.
- Create a custom page.
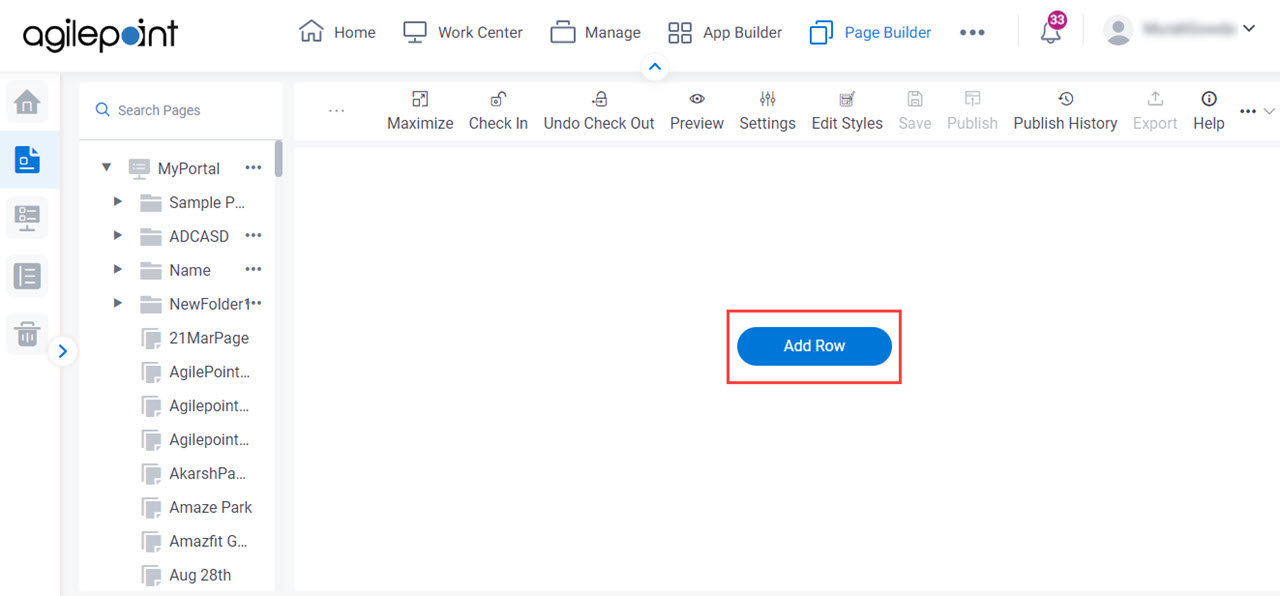
- On the Custom Page Design screen, click Add Row.

- Click Add Widget.

Procedure
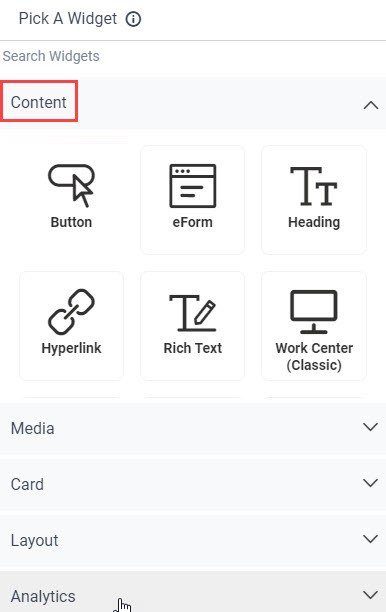
- On the Pick A Widget screen, click the Content tab.

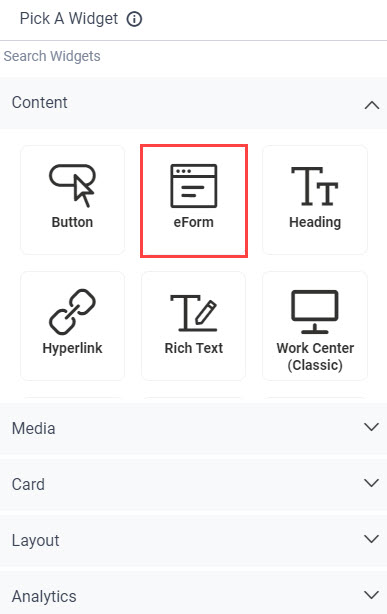
- On the Content tab, click
eForm
 .
.

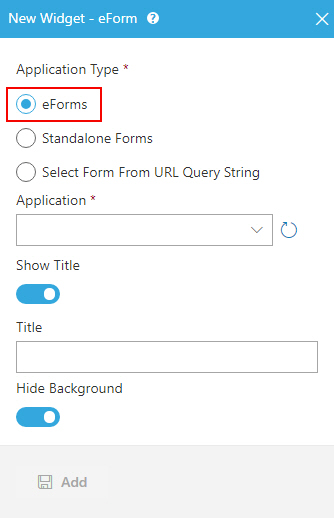
- On the New Widget - eForm screen, in the Application Type section, select eForms.

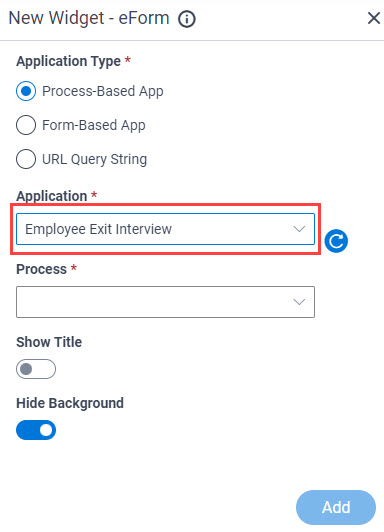
- In the Application field, select Employee Exit Interview.

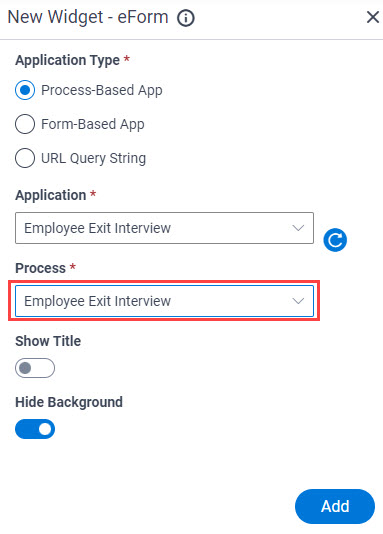
- In the Process field, select Employee Exit Interview.

- Click Add.
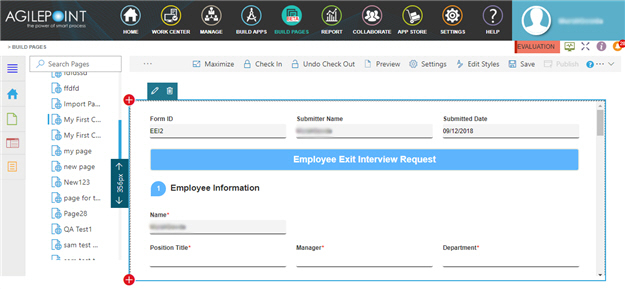
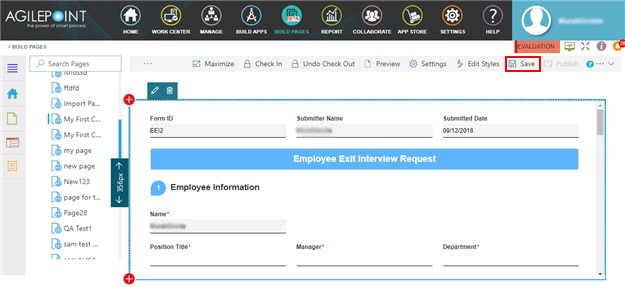
The Page Builder shows an eForm widget on the custom page.

- Click Save.

- Publish a custom page.
For more information, refer to (Example) Custom Page in Page Builder.
The eForm widget shows on the published page.