Add CSS to an Application
To add CSS to an application, do the procedure in this topic.


Examples
- (Example) Use Custom CSS in an eForm
- Advanced Examples
For more advanced or complex examples or specific information about how to solve a specific business problem or use case, AgilePoint recommends the following resources:
- AgilePoint Community Forums - A free, AgilePoint-moderated, crowd-sourcing user forum where you can ask questions about specific techniques, the solutions to use cases, workarounds, or other topics that may not be covered in the Product Documentation.
- Video Portal - Video walkthroughs for a range of simple and advanced tasks in AgilePoint NX.
- Professional Services - If you can not find the information you need for your specific business problem, mentoring is available through AgilePoint Professional Services.
- Personalized Training - AgilePoint can provide personalized training for your organization. To request personalized training, contact AgilePoint Sales.
How to Start
- In the Application Explorer, in the My Applications pane, select an application, and click Show All Files
 .
. - Expand [Application Name] > Shared Resources .
- Click Style Sheets.
- In the right pane, click New
 .
.
Procedure
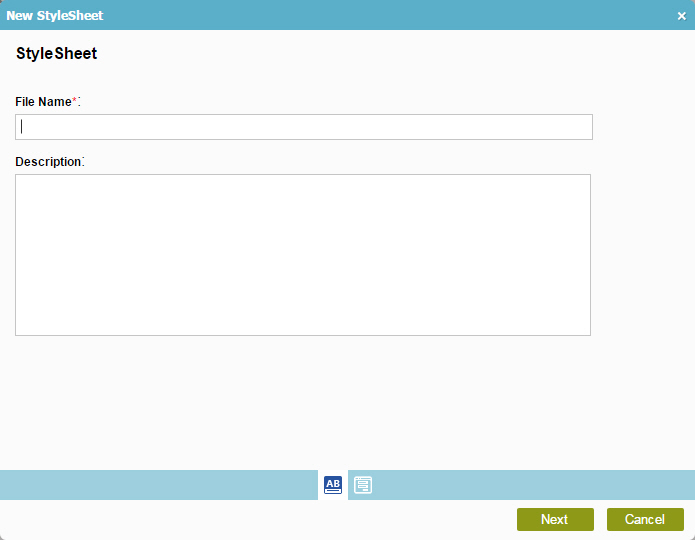
- On the StyleSheet screen, in the File Name field, enter a name.
- Click Next.
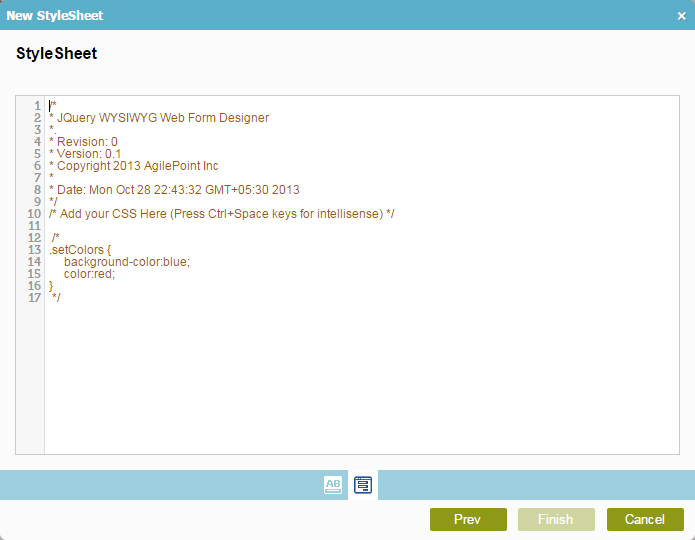
- On the StyleSheet screen, enter your CSS code.
Do not include file headers.
Example:
.center { text-align: center; color: red; }


