Add a Shared JavaScript Code Snippet
To add a JavaScript code snippet you can use in all eForms in the application, do the procedure in this topic.

Examples
- (Example) Use Custom JavaScript in an eForm
- JavaScript Methods for eForm Builder - Examples for JavaScript methods that are available out-of-the-box (OOTB) in AgilePoint NX.
- REST API - Code examples for implementing the REST API.
- Advanced Examples
For more advanced or complex examples or specific information about how to solve a specific business problem or use case, AgilePoint recommends the following resources:
- AgilePoint Community Forums - A free, AgilePoint-moderated, crowd-sourcing user forum where you can ask questions about specific techniques, the solutions to use cases, workarounds, or other topics that may not be covered in the Product Documentation.
- Video Portal - Video walkthroughs for a range of simple and advanced tasks in AgilePoint NX.
- Professional Services - If you can not find the information you need for your specific business problem, mentoring is available through AgilePoint Professional Services.
- Personalized Training - AgilePoint can provide personalized training for your organization. To request personalized training, contact AgilePoint Sales.
Good to Know
- If you create a new version of an application, and change shared JavaScript or CSS at the application level, when you publish the new version, the changed shared JavaScript or CSS files apply to all versions of the application, including all previously published versions, and all application instances.
This rule does not apply to custom JavaScripts and CSS created in an eForm. If you want to use different versions of JavaScript or CSS for different versions of an application, you can specify the scripts in your eForms, instead of specifying them at the application level.
How to Start
- On the Application Explorer screen, do one of these:
- On the eForm Builder screen, click JavaScript
 .
. - Click Shared JavaScript
 .
.
Procedure
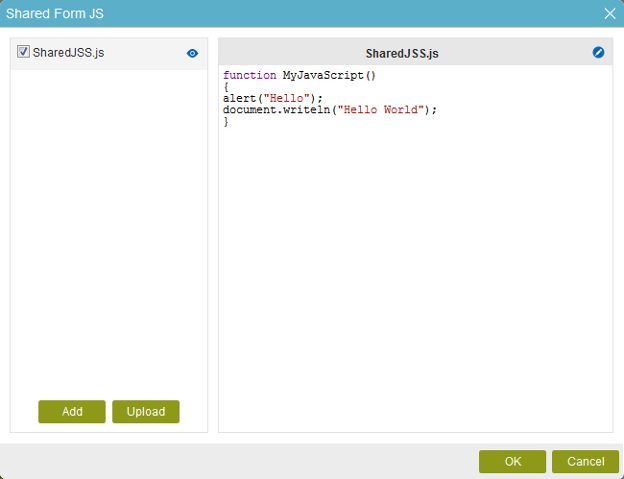
- On the Shared Form JS screen, to add a new JavaScript code snippet, do this procedure.
- To enter a JavaScript code snippet:
- On the Shared Form JavaScript screen, click Add.
- On the JavaScript screen, complete the fields as necessary.
- Click Next.
- On the JavaScript Code screen, enter your JavaScript code as necessary, without file headers.
- To upload a JavaScript from your local file system:
- On the Shared Form JS screen, click Upload.
- Browse your local file system and select the JavaScript file.
- Click Import.
- To enter a JavaScript code snippet:
- (Optional) Click Preview
 to view the JavaScript.
to view the JavaScript.


