Switch form control
A form control that shows a selection of binary values, such as yes or no, or to turn an option on or off.

Configure the Switch form control
To configure the Switch ![]() control, do the procedure in this topic.
control, do the procedure in this topic.
Video: Common Configuration Settings in eForm Controls
Prerequisites
- AgilePoint NX OnDemand (public cloud), AgilePoint NX PrivateCloud, or AgilePoint NX OnPremises v9.0 or higher.
How to Start
- Open eForm Builder.
For information about how to open this screen, refer to eForm Builder screen.

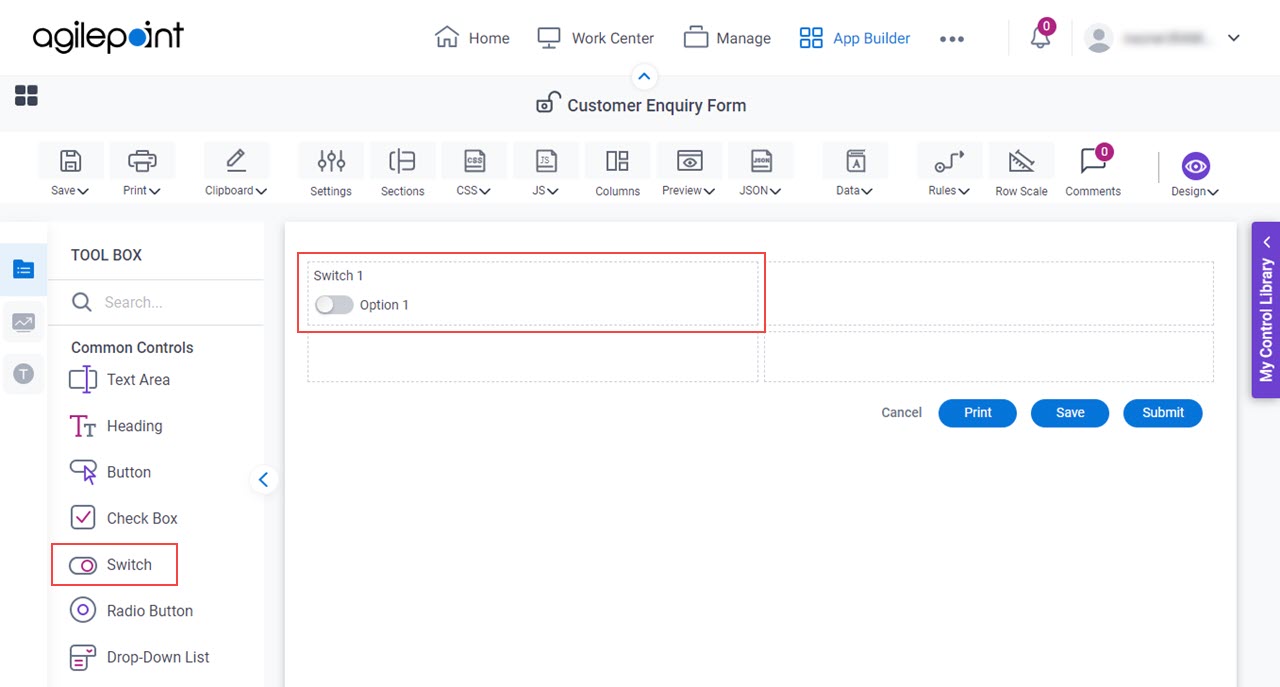
- On the eForm Builder screen, in the Tool Box, open the Commmon Controls tab.

- On the
Common Controls tab, drag a Switch
 form control onto your eForm.
form control onto your eForm.

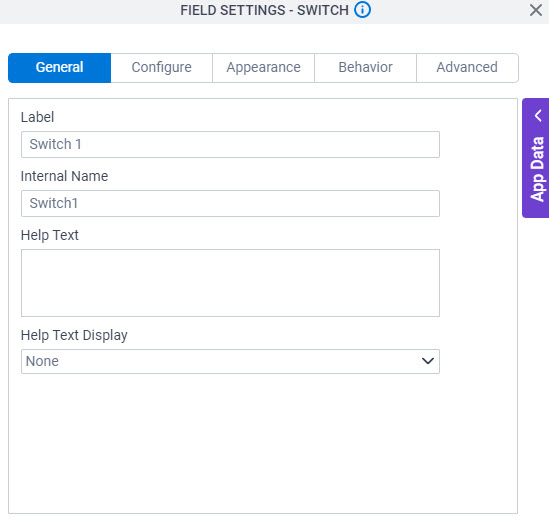
General tab - Switch
Specifies the basic configuration for the Switch form control.

Fields
| Field Name | Definition |
|---|---|
Label |
|
Internal Name |
|
Help Text |
|
Help Text Display |
|
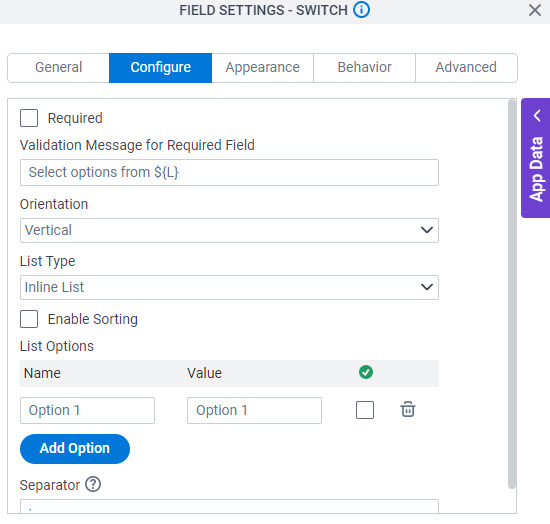
Configure tab - Switch
Configures the settings that are specific to the Switch form control.

Fields
| Field Name | Definition |
|---|---|
Required |
|
Validation Message for Required Field |
|
Orientation |
|
List Type |
|
Enable Sorting |
|
Name |
|
Value |
|
Choose a Default Option |
|
Delete |
|
Add Option |
|
List Options Group From Manage Center |
|
Picklist from Data Entities |
|
Lookup Source |
|
Add Lookup |
|
Separator |
|
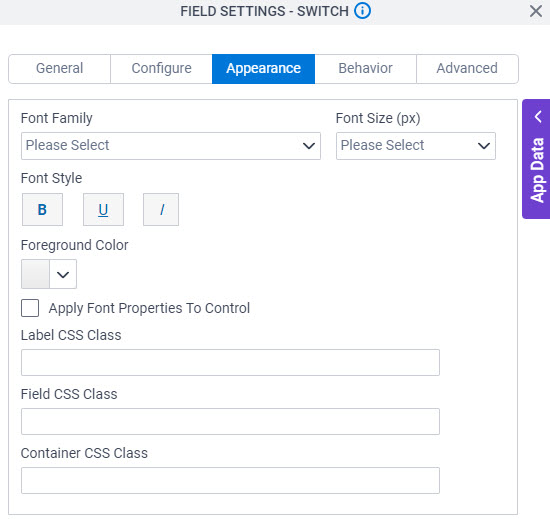
Appearance tab - Switch
Specifies the look and feel for the Switch form control.

Fields
| Field Name | Definition |
|---|---|
Font Family |
|
Font Size (px) |
|
Font Style |
|
Foreground Color |
|
Apply Font Properties To Control |
|
Label CSS Class |
|
Field CSS Class |
|
Container CSS Class |
|
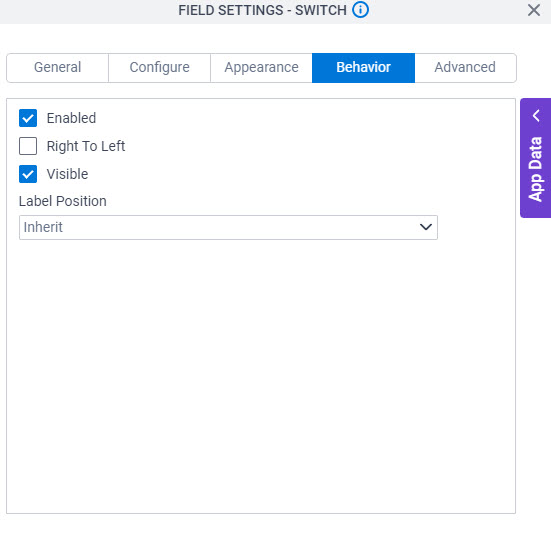
Behavior tab - Switch
Specifies how the Switch control shows on the eForm.

Fields
| Field Name | Definition |
|---|---|
Enabled |
|
Right To Left |
|
Visible |
|
Label Position |
|
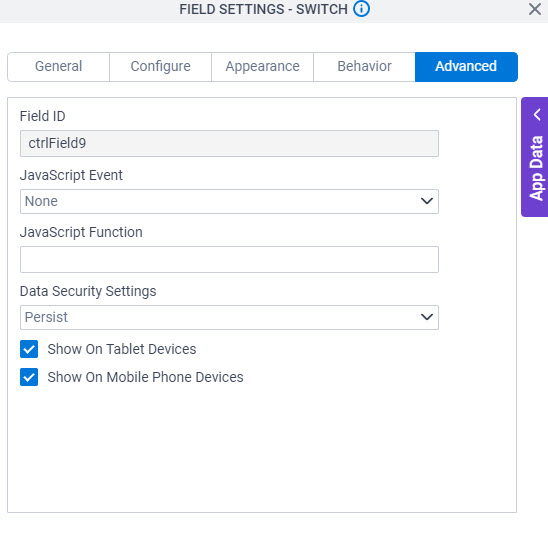
Advanced tab - Switch
Specifies the advanced settings for the Switch form control.

Fields
| Field Name | Definition |
|---|---|
Field ID |
|
JavaScript Event |
|
JavaScript Function |
|
Data Security Settings |
|
Show On Tablet Devices |
|
Show On Mobile Phone Devices |
|




