Rich Text Editor form control
A form control that lets a form user enter rich text in a text editor.

Configure the Rich Text Editor form control
To configure
the
Rich Text Editor  control,
do the procedure in this topic.
control,
do the procedure in this topic.
Video: Add a Rich Text Box Control to an eForm
Video: Common Configuration Settings in eForm Controls
Prerequisites
- If you use this form control and to show the
data entered in SharePoint as rich text, make sure this option is selected in the
settings for the SharePoint list:
- On the Create Column screen, in the Additional Column Settings section, under Specify the type of text to allow, select Enhanced rich text (Rich text with pictures, tables, and hyperlinks).
- AgilePoint NX OnDemand (public cloud), or AgilePoint NX PrivateCloud or AgilePoint NX OnPremises v8.0 or higher.
How to Start
- Open eForm Builder.
For information about how to open this screen, refer to eForm Builder screen.

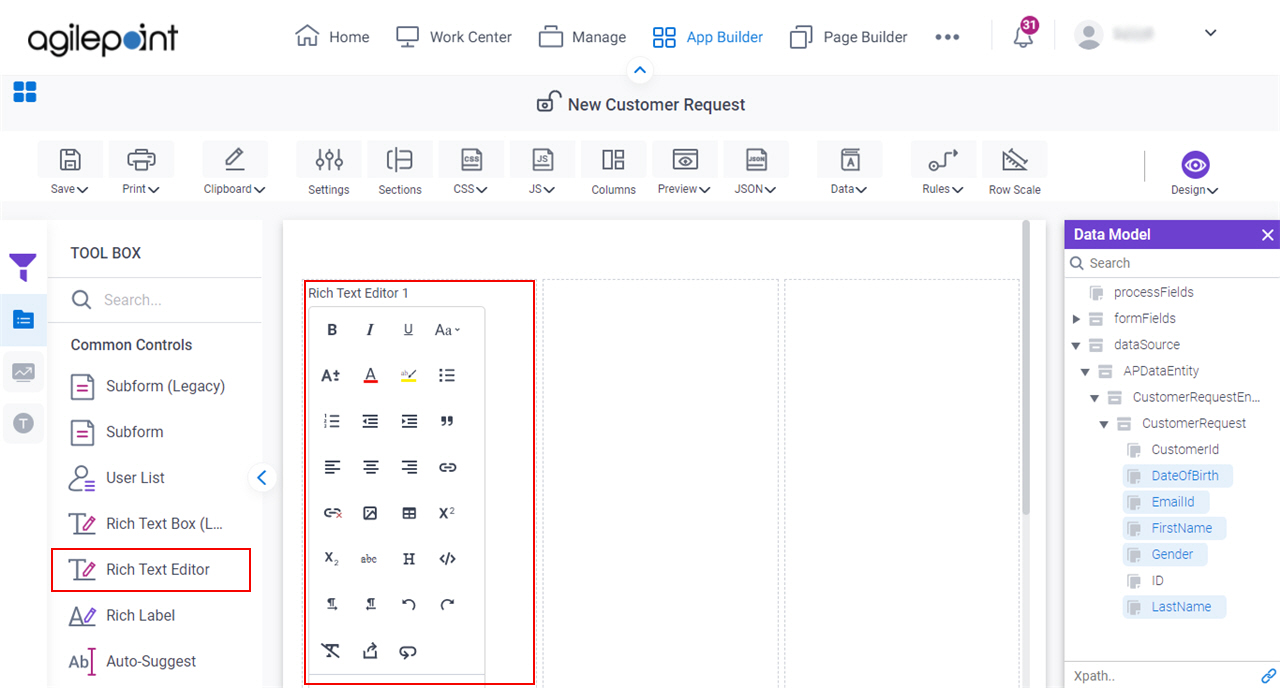
- On the eForm Builder screen, in the Tool Box, open the Commmon Controls tab.

- On the
Common Controls tab, drag a Rich Text Editor
 form control onto your eForm.
form control onto your eForm.

Procedure
- Complete the settings on the configuration screens.
You can use the Data screen screen to specify a variable.
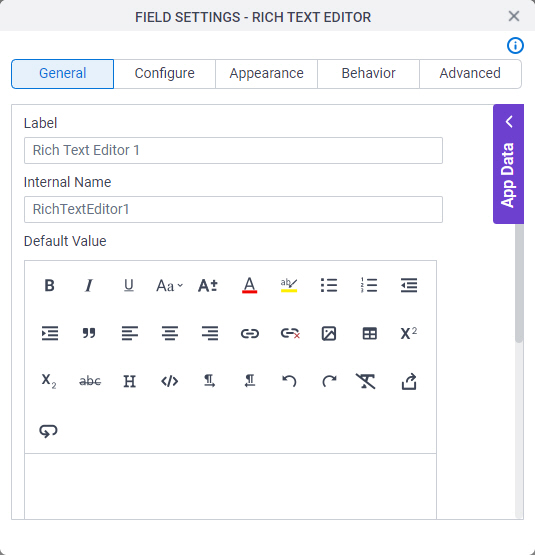
General
Specifies the basic configuration for the Rich Text Editor form control.

Fields
| Field Name | Definition |
|---|---|
Label |
|
Internal Name |
|
Default Value |
|
Help Text |
|
Help Text Display |
|
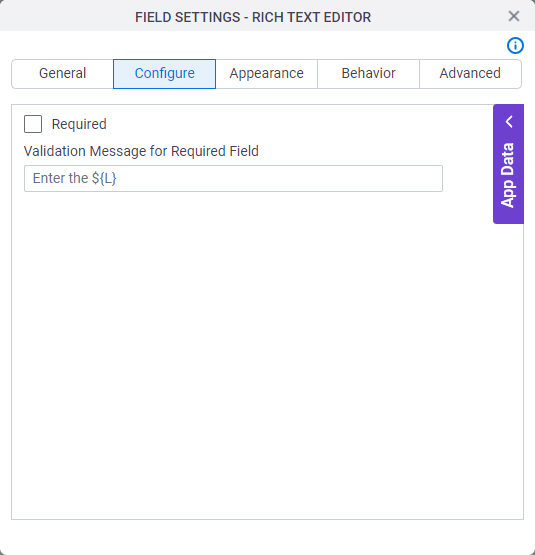
Configure
Configures advanced settings for your form control.

Fields
| Field Name | Definition |
|---|---|
Required |
|
Validation Message for Required Field |
|
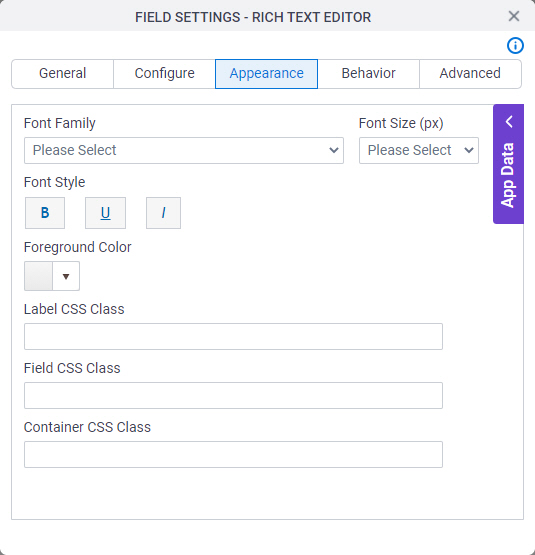
Appearance
Specifies the look and feel your form control.

Fields
| Field Name | Definition |
|---|---|
Font Family |
|
Font Size (px) |
|
Font Style |
|
Foreground Color |
|
Label CSS Class |
|
Field CSS Class |
|
Container CSS Class |
|
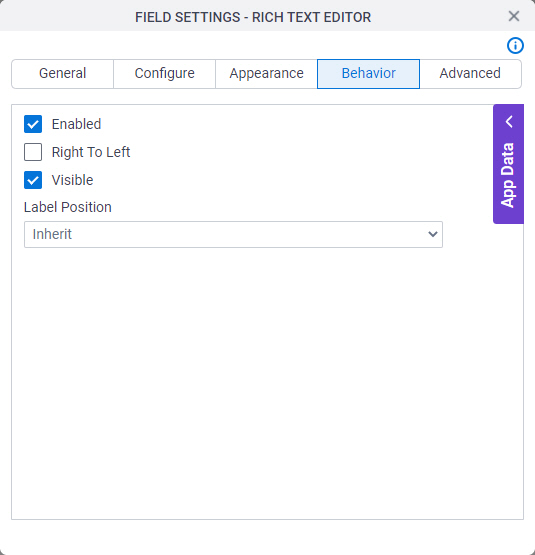
Behavior
Specifies how the control shows on your form.

Fields
| Field Name | Definition |
|---|---|
Enabled |
|
Right To Left |
|
Visible |
|
Label Position |
|
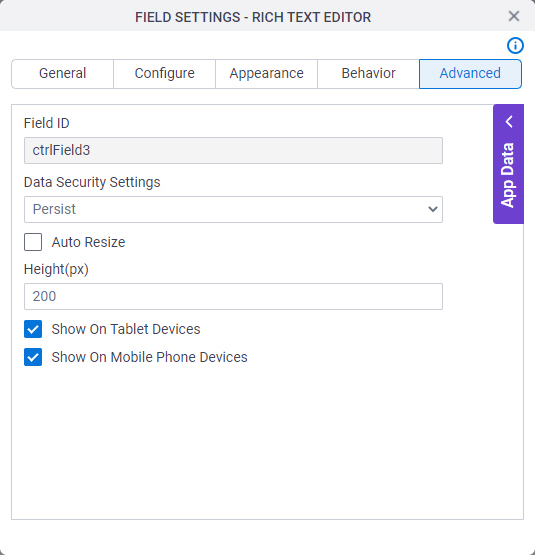
Advanced
Specifies advanced settings for your form control.

Fields
| Field Name | Definition |
|---|---|
Field ID |
|
Data Security Settings |
|
Auto Resize |
|
Height (px) |
|
Show On Tablet Devices |
|
Show On Mobile Phone Devices |
|



