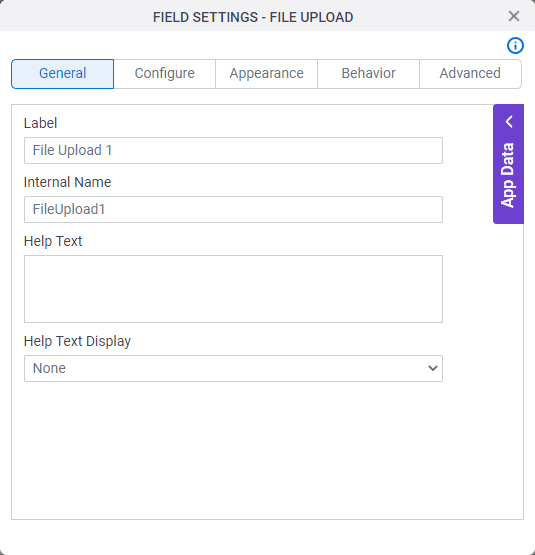
Required |
- Description:
- Specifies if the field is mandatory.
- Allowed Values:
-
- Deselected - The field is not mandatory.
- Selected - The field is mandatory.
- Default Value:
- Deselected
- Example:
- Refer to:
|
Validation Message for Required Field |
- Description:
- Specifies the message to show if the form user does not enter data in a mandatory
form control.
- Allowed Values:
- More than one line of text.
- Default Value:
- Enter the ${L}
${L} is a variable that shows the name of the form control.
- Example:
- Refer to:
|
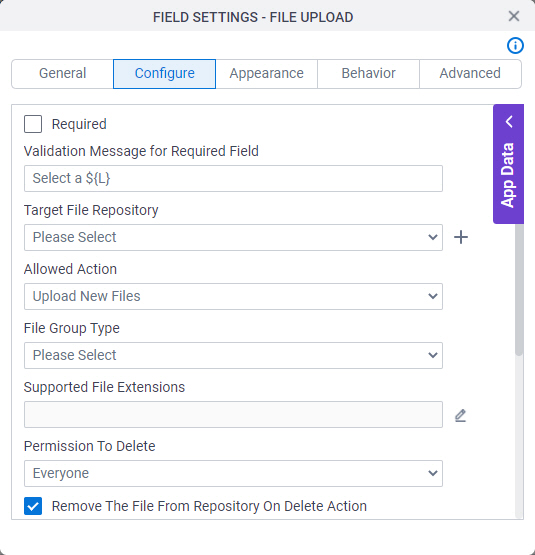
Target File Repository |
- Description:
- Specifies the place to store the files.
- Allowed Values:
- A valid repository name.
If the document repository is configured for the subapplication, it shows in a drop-down list.
- Default Value:
- None
- Example:
- Refer to:
|
Add Repository  |
- Function:
- The configuration screen for your
document repository. The specific
screen that shows depends on your document repository type.
For more information, refer to
Document Repositories.
- Function of this Screen:
- Configures your document repository.
|
Allowed Action |
- Description:
- Specifies what the form control does.
Options include view, upload and download. If you select a view
option, AgilePoint tries to show the file in the
form user's
web browser. However, in some cases, this is not possible — for
example, if the file is a PDF, but there is no software to
view a PDF file installed on the client machine. If it is not
possible to show the file on the user's machine, the file is
downloaded instead.
- Allowed Values:
- View The Files - Lets the form user view the files.
- Upload New Files - Lets the form user upload the files.
- View And Download Files - Lets the form user download the files.
- View And Upload Files - Lets the form user view and upload files.
- View, Upload, And Download Files - Lets the form user view, upload, and download the files.
- Default Value:
- View, Upload, And Download Files
- Example:
- Refer to:
- Limitations:
-
Shows the View, Upload, And Download Files option as the default option in these releases:
|
File Group Type |
- Description:
- Specifies the groups of file types, such as all document types, all image types, or all file types.
For more information, refer to
File Type Group screen.
- Allowed Values:
- A valid file group type from the list.
- Default Value:
- None
|
Supported File Extensions |
- Description:
- Specifies the file extensions for the set file group type.
- Allowed Values:
- .pdf,.doc,.docx, .xls,.xlsx - Documents.
- .png,.jpeg,.jpg,.gif - Images.
To change the file extensions click Edit 
- Default Value:
- Blank
|
Permission To Delete |
- Description:
- Specifies which users have permission to delete the files.
- Allowed Values:
- Everyone - Lets all users delete the files.
- None - Lets no user delete the files.
- User Who Has Uploaded The File - Lets only the user who uploaded the files delete them.
- Selected Users - Lets a specified group of users delete the files.
- Default Value:
- Everyone
|
Remove the file from repository on delete action |
- Description:
- Specifies if the file is deleted from the repository
when the form user
deletes the file on the form control.
- Allowed Values:
-
- Deselected - The file stays in the file repository.
- Selected - The file is deleted from the file repository.
- Default Value:
- Selected
|
Remove the File From Repository On Form Cancel |
- Description:
- Specifies whether the file is deleted from the repository
if the form user
cancels the form.
- Allowed Values:
-
- Deselected - The file stays in the file repository.
- Selected - The file is deleted from the file repository.
- Default Value:
- Deselected
|
Auto Rename Duplicate Files |
- Description:
- Specifies whether the form control changes the name of the duplicate files
when the form user upload the files to the
repository.
- Allowed Values:
- Selected - Changes the name of the duplicate files.
- Deselected - Does not change the name of the duplicate files, and overwrites the old files.
- Default Value:
- Deselected
|
Max. Number Of Files |
- Description:
- Specifies the maximum total number of files the form user can upload.
- To Open this Field:
-
- In the Allowed Action list, select one of these from the list.
- Upload New Files
- View and Upload Files
- View, Upload, and Download Files
- Allowed Values:
- An integer.
- Default Value:
- 5
- Limitations:
-
If you have more than one instance of the File Upload form control in your
app, it is highly recommended to set the Max. Number of Files to the
same value in all instances. If the values are different in different
instances of the form control, form validation will fail under these conditions at following
runtime:
- If this value is set to a
higher value (for example, 5) on one form, and a form user
uploads the maximum number of files (5), and then on a form associated with
a task that occurs later in the process, this value is set to a
lower value (for example, 3), form validation will fail for the File Upload
form control because the number of uploaded files exceeds the maximum number of
files allowed in the configuration of that instance of the
form control.
- This issue only occurs if the File Upload form controls have
the same value in the Internal Name field. If you have File Upload
form controls that are independent of each other, this runtime issue
does not occur.
Because each instance of a form control can have its own configuration,
the App Builder does not check for this issue during form or
process validation.
|
Max. Individual File Size (MB) |
- Description:
- Specifies the maximum size, in MB, of the file that the form user can upload.
- To Open this Field:
-
- In the Allowed Action list, select one of these from the list.
- Upload New Files
- View and Upload Files
- View, Upload, and Download Files
- Allowed Values:
- An integer.
- Default Value:
- 10
|
Max. Total Files Size (MB) |
- Description:
- Specifies the maximum sum total size in megabytes of the all files that the form user can upload.
- To Open this Field:
-
- In the Allowed Action list, select one of these from the list.
- Upload New Files
- View and Upload Files
- View, Upload, and Download Files
- Allowed Values:
- An integer.
- Default Value:
- 100
|
Confirm Delete |
- Description:
- Specifies if the form user must confirm before they delete the file.
- Allowed Values:
-
- Selected - The form user must confirm before they delete the file.
- Deselected - The form user does not confirm before they delete the file.
- Default Value:
- Deselected
|

 control,
do the procedure in this topic.
control,
do the procedure in this topic.


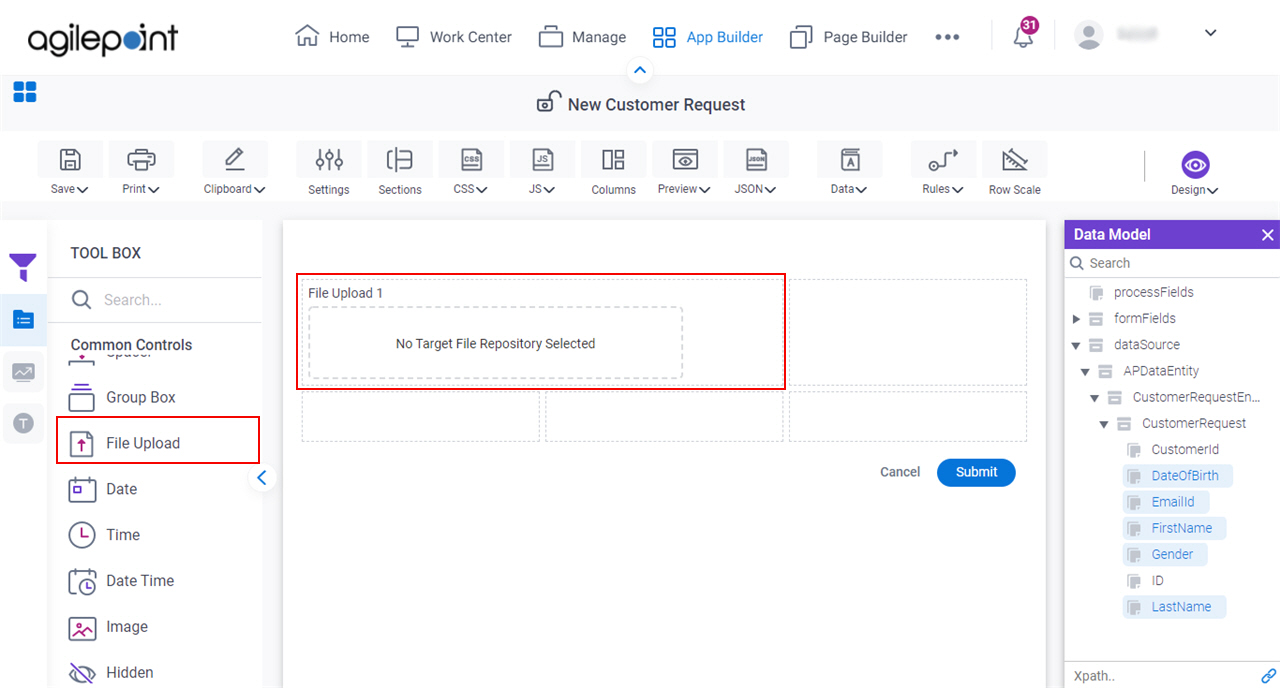
 form control onto your eForm.
form control onto your eForm.