Subform (Legacy) form control
A form control that holds a group of form controls. Optionally, groups of form controls can be added or deleted by a runtime app user. This is referred to as a repeating subform.
Configure the Subform (Legacy) form control
To configure the Subform (Legacy)  control, do the procedure in this topic.
control, do the procedure in this topic.
Video: Common Configuration Settings in eForm Controls
Examples
- (Example) Import Data to a Subform from Microsoft Excel
- (Example) Create a Subprocess
- (Example) Show a Subform in an E-mail Notification
- Examples - Step-by-step use case examples, information about what types of examples are provided in the AgilePoint NX Product Documentation, and other resources where you can find more examples.
How to Start
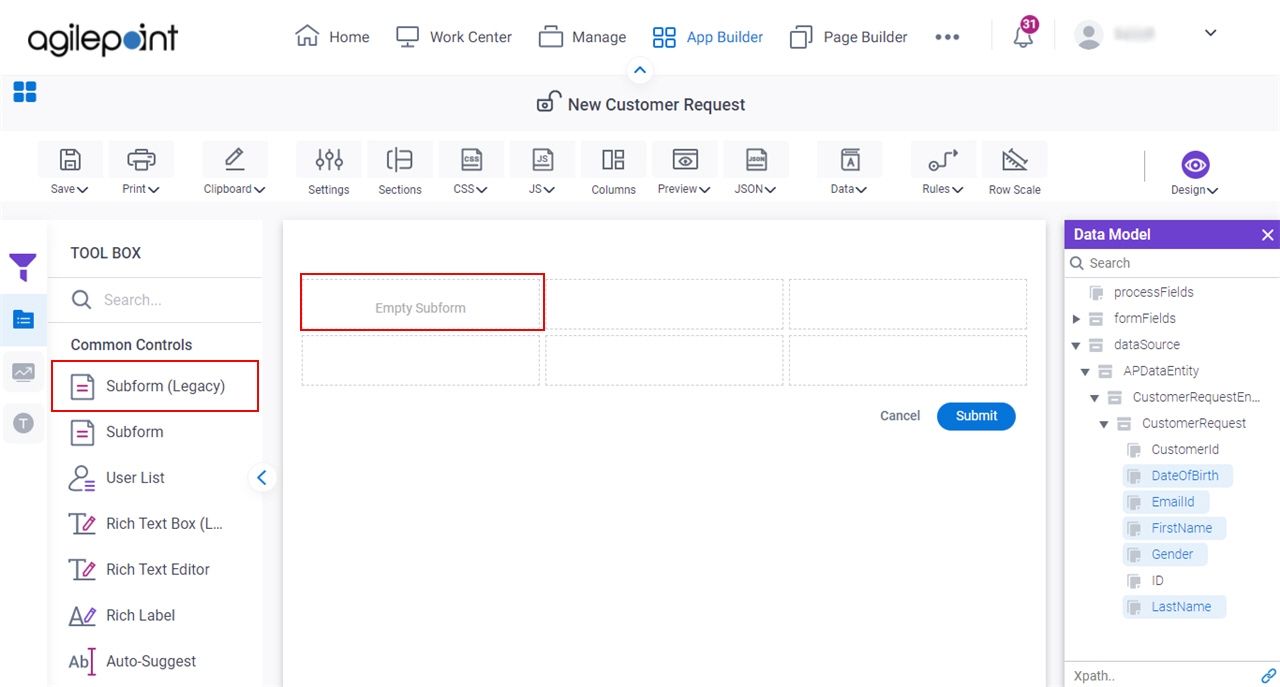
- Open eForm Builder.
For information about how to open this screen, refer to eForm Builder screen.

- On the eForm Builder screen, in the Tool Box, open the Commmon Controls tab.

- On the
Common Controls tab, drag a Subform (Legacy)
 form control onto your eForm.
form control onto your eForm.

Procedure
- Complete the settings on the configuration screens.
You can use the Data screen screen to specify a variable.
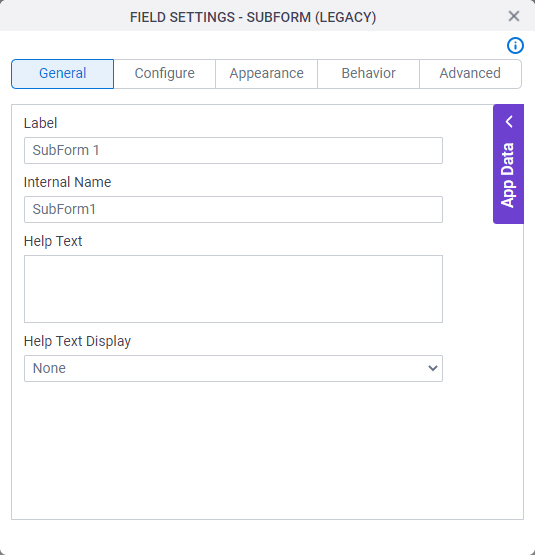
General
Specifies the basic configuration for the Subform (Legacy) form control.

Fields
| Field Name | Definition |
|---|---|
Label |
|
Internal Name |
|
Help Text |
|
Help Text Display |
|
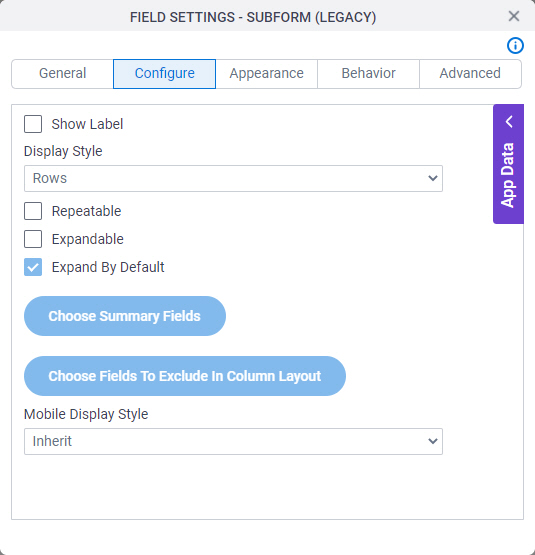
Configure
Configures advanced settings for your form control.

Fields
| Field Name | Definition |
|---|---|
Show Label |
|
Display Style |
|
Repeatable |
|
Expandable |
|
Expand By Default |
|
Choose Summary Fields |
|
Choose Fields To Exclude In Column Layout |
|
List Options |
|
Name |
|
Value |
|
Choose a Default Option |
|
Delete |
|
Add Option |
|
Lookup Source |
|
Add Lookup |
|
Allow Add |
|
Allow Delete |
|
Allow Copy |
|
Confirm Deletion |
|
Show Row Number |
|
Read-Only History |
|
Minimum Occurrences |
|
Maximum Occurrences |
|
Default Occurrences |
|
Page Results |
|
Number Of Records Per Page |
|
Show Action Buttons As Image |
|
Add Button Text |
|
Copy Button Text |
|
Delete Button Text |
|
Mobile Display Style |
|
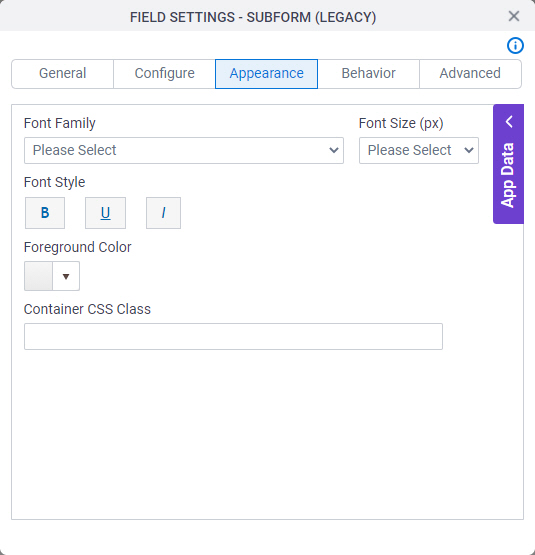
Appearance
Specifies the look and feel for your form control.

Fields
| Field Name | Definition |
|---|---|
Font Family |
|
Font Style |
|
Foreground Color |
|
Container CSS Class |
|
Font Size (px) |
|
Behavior
Specifies how the control shows on your form.

Fields
| Field Name | Definition |
|---|---|
Enable |
|
Visible |
|
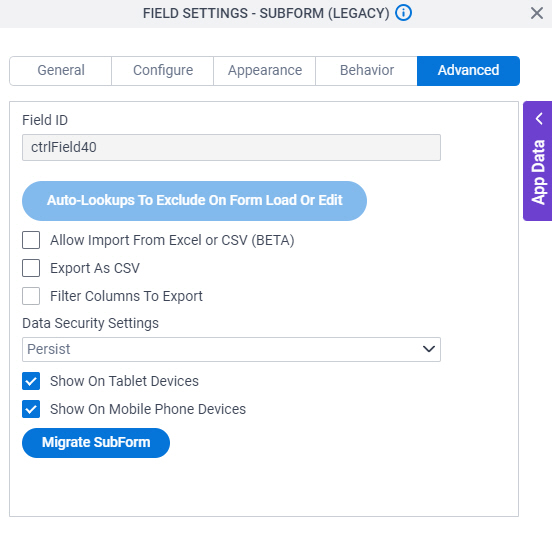
Advanced
Specifies advanced settings for your form control.

Fields
| Field Name | Definition |
|---|---|
Field ID |
|
Sub Total |
|
Sort Columns |
|
Auto-Lookups To Exclude On Form Load Or Edit |
|
Allow Import From Excel or CSV |
|
Export As CSV |
|
Filter Columns To Export |
|
Data Security Settings |
|
Show On Tablet Devices |
|
Show On Mobile Phone Devices |
|




