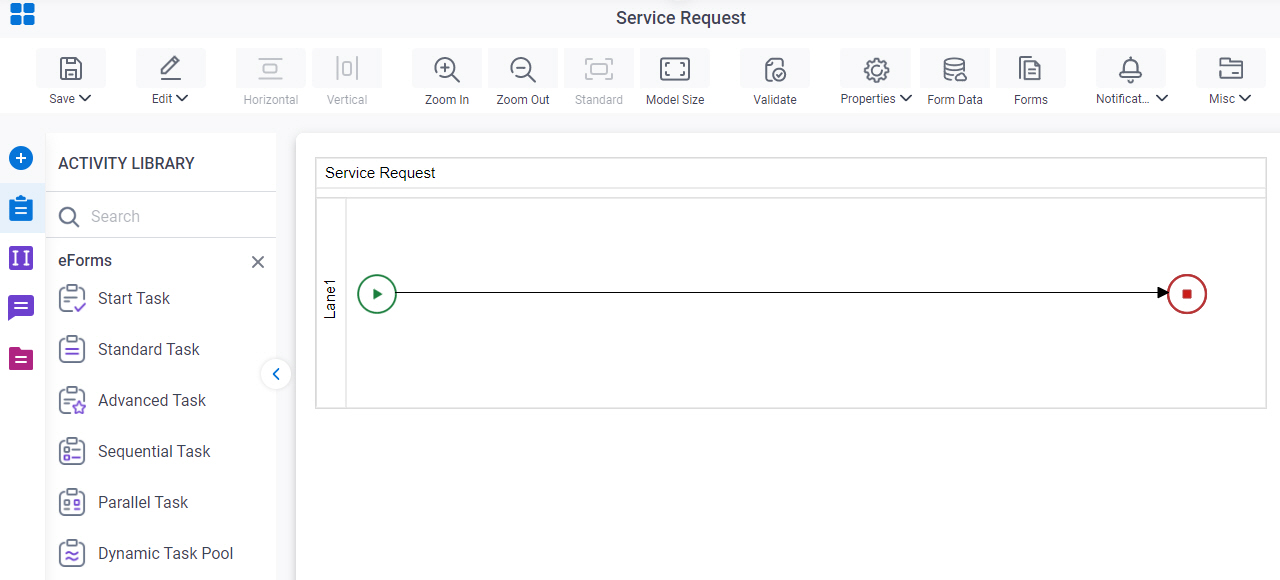
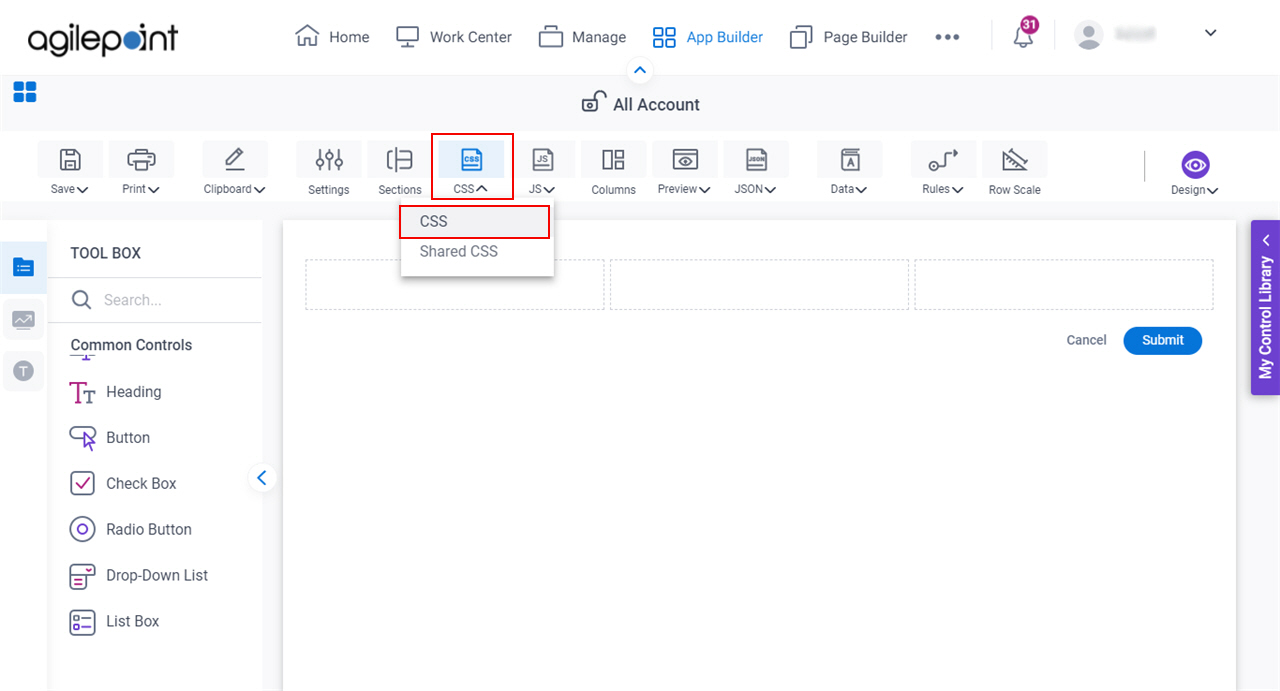
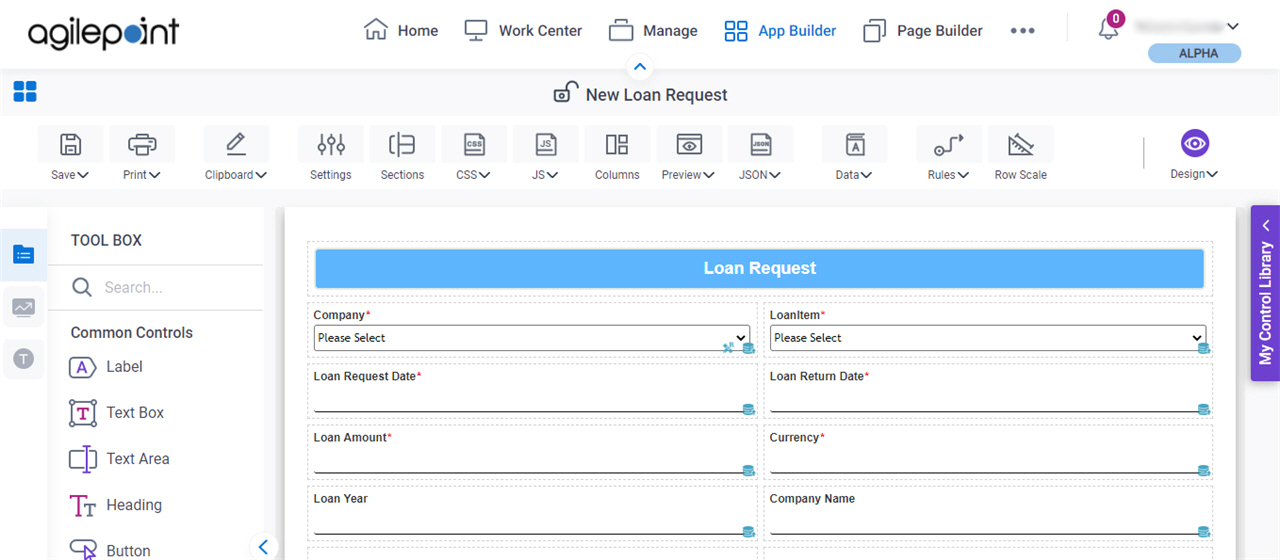
eForm Builder screen
Lets you create or change an eForm.

Background and Setup
Video: Form Designer Overview
Video: eForm Builder Interface
Examples
- (Example) Create an eForm to Start the Process (Create Absence Request)
- (Example) Create an eForm (Set Available Leave Hours)
- (Example) Create an eForm (Manager Approval)
- (Example) Use Custom CSS in an eForm
- (Example) Use Custom CSS in a Form Control
- Examples - Step-by-step use case examples, information about what types of examples are provided in the AgilePoint NX Product Documentation, and other resources where you can find more examples.
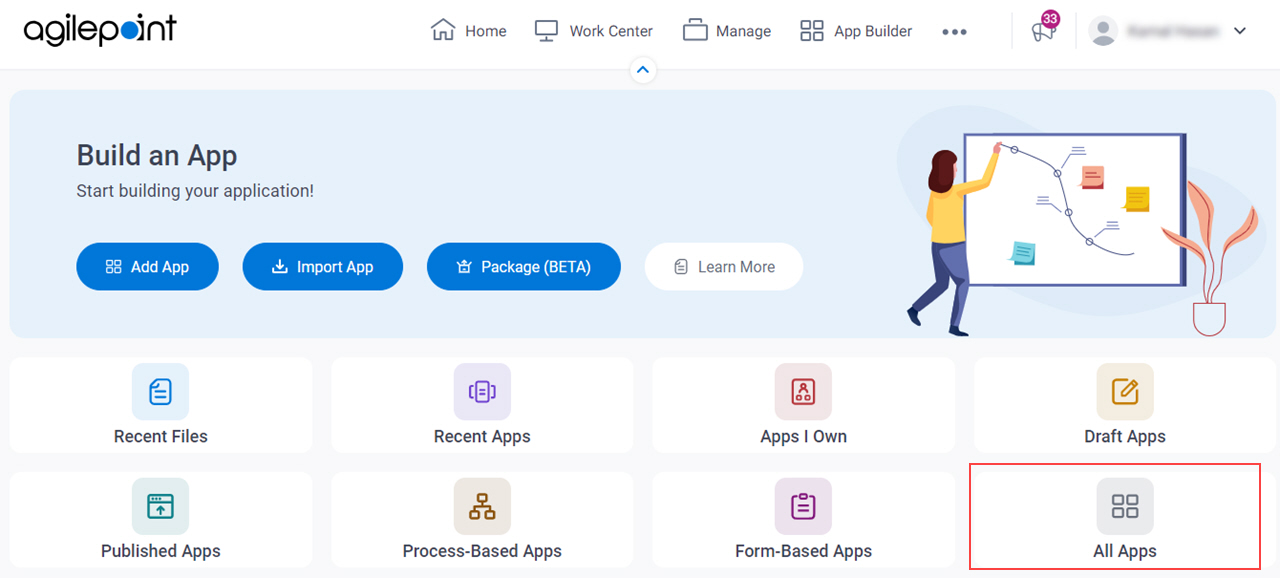
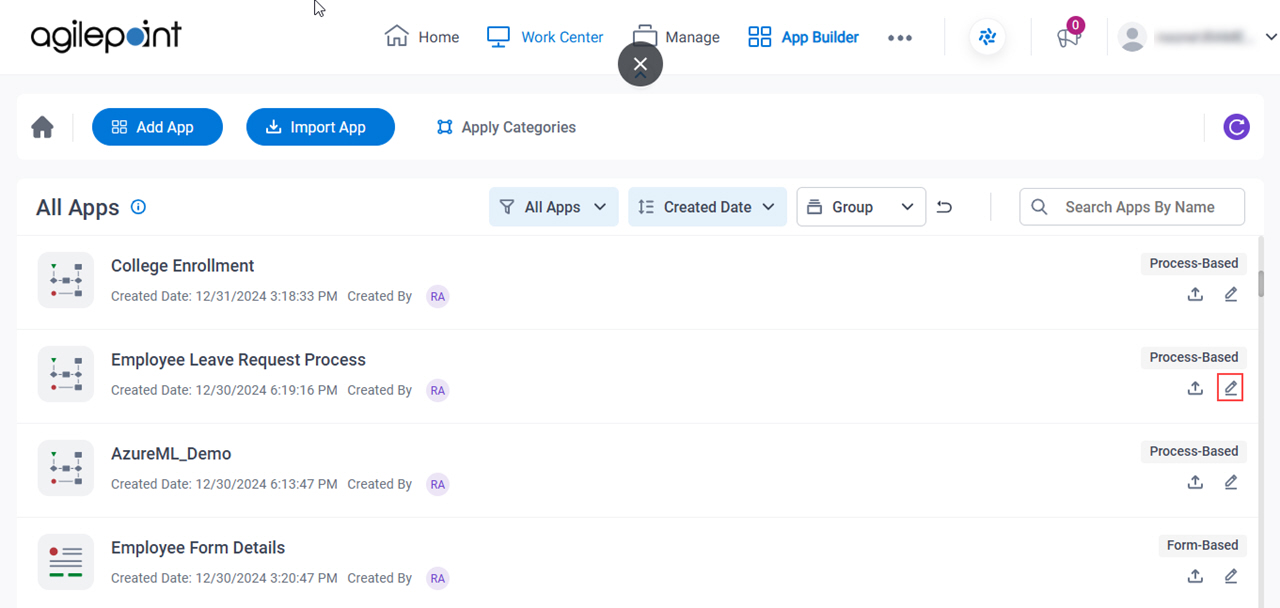
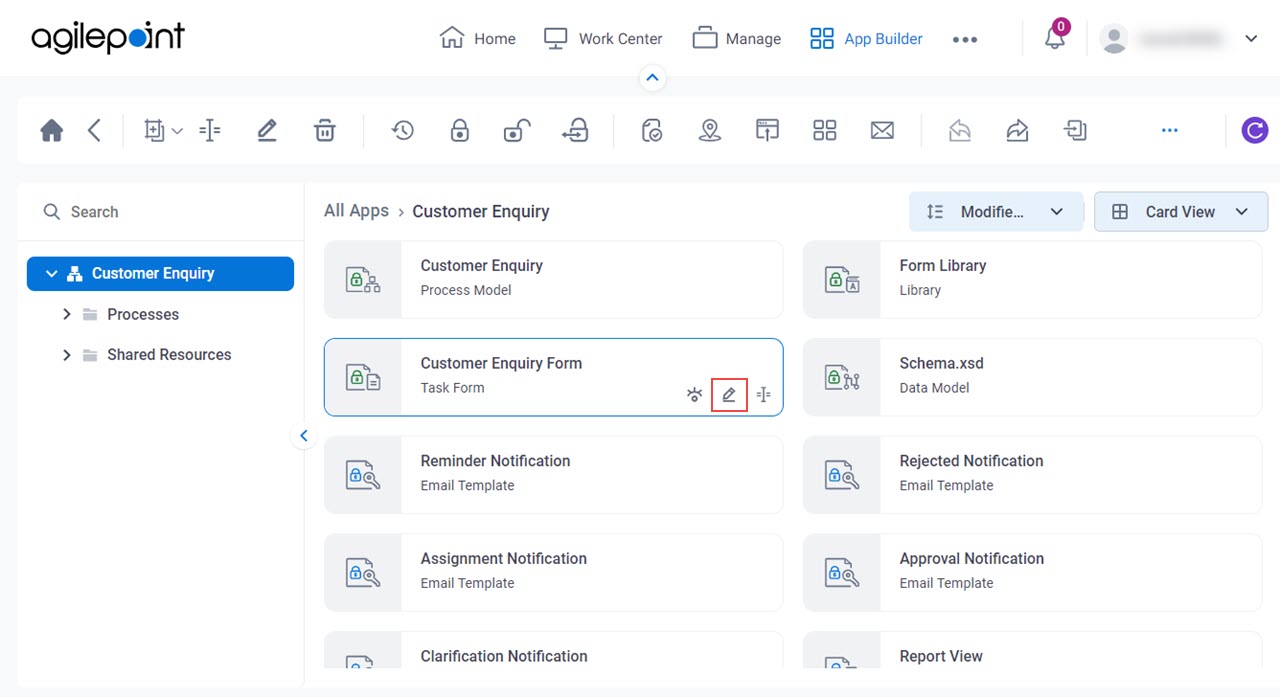
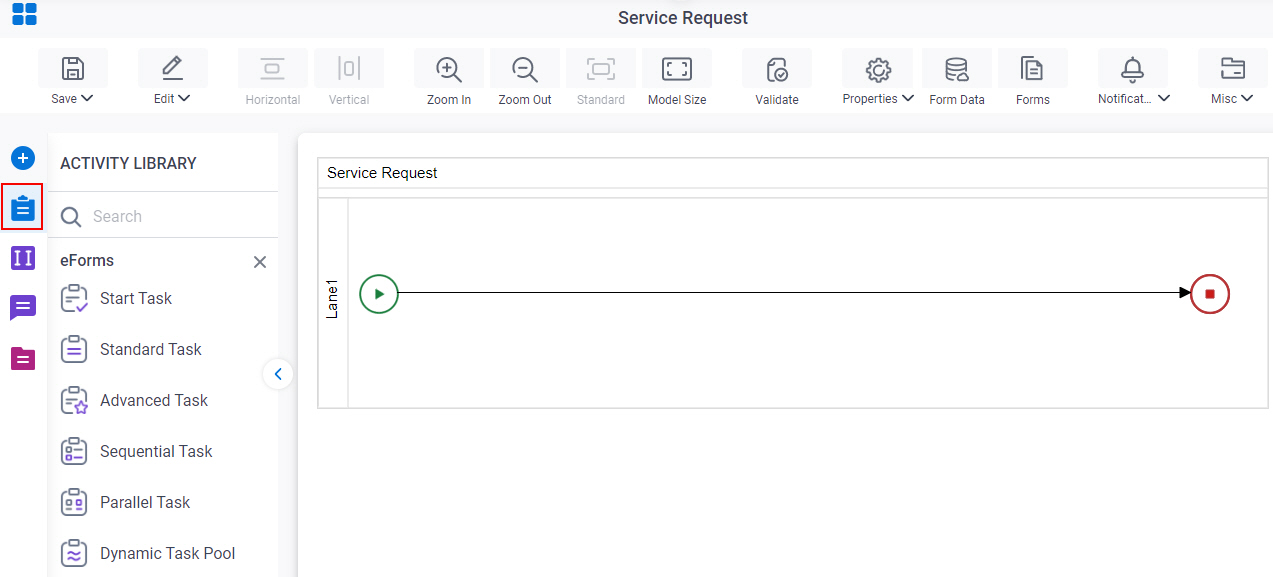
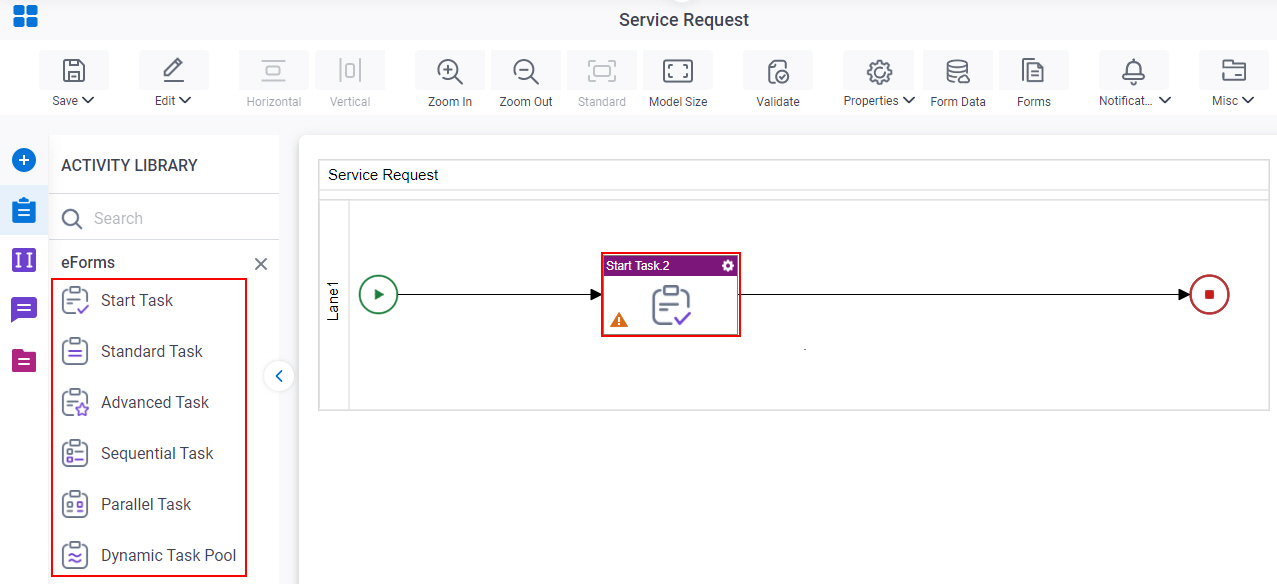
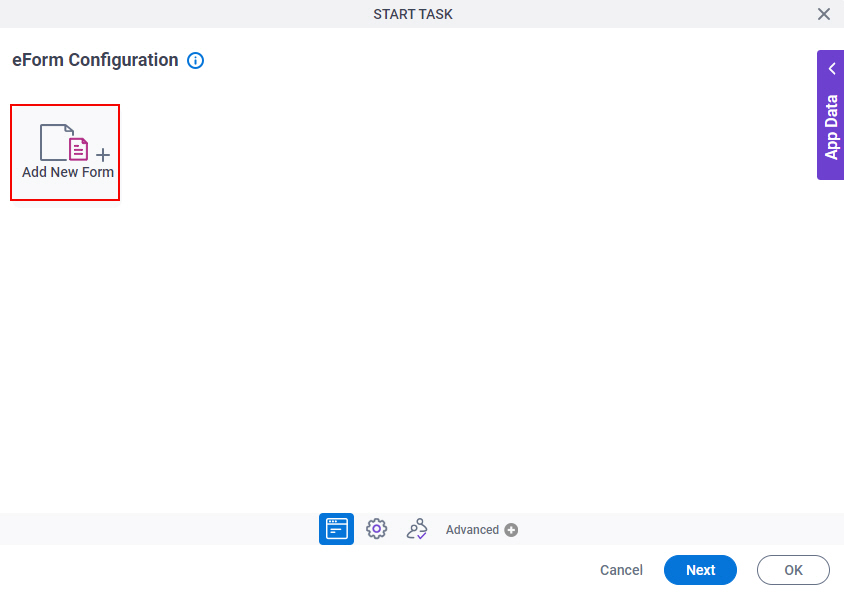
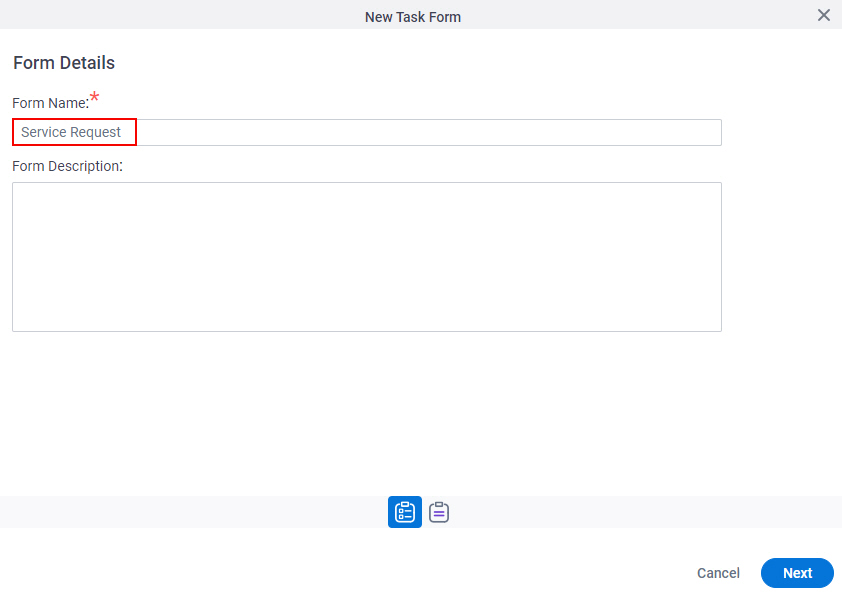
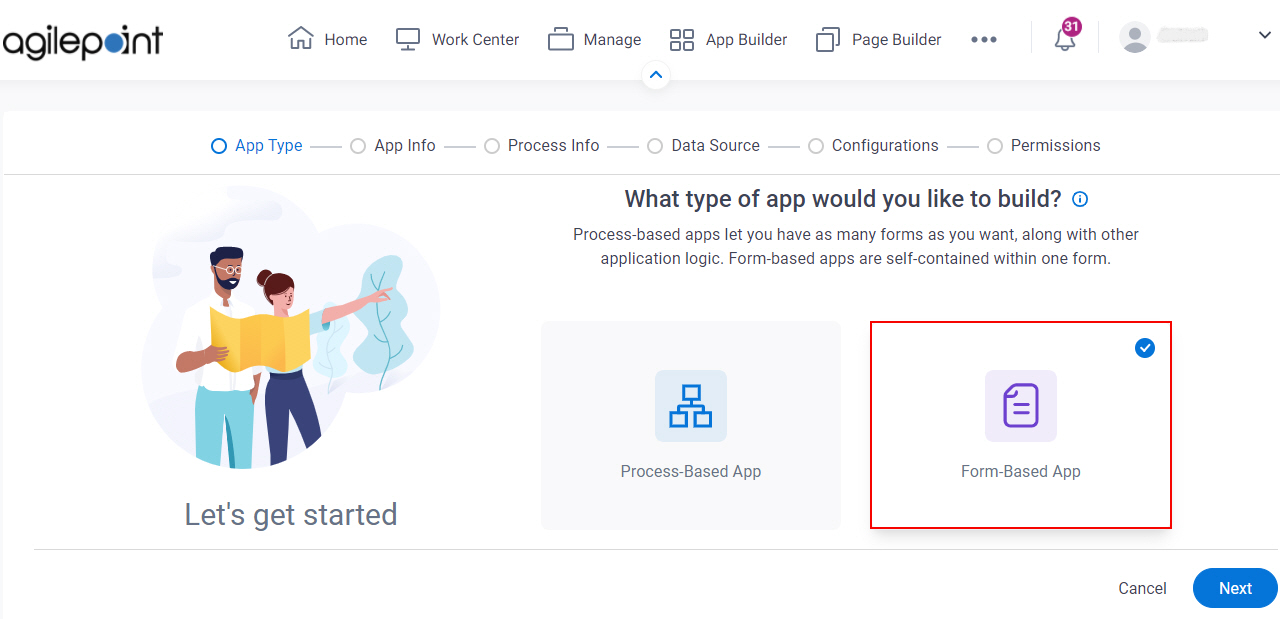
How to Start
Fields
Fields
| Field Name | Definition |
|---|---|
Save |
|
Save and Check In |
|
Check Out |
|
Undo Check Out |
|
Print Preview |
|
Print |
|
Save as PDF |
|
Cut |
|
Copy |
|
Paste |
|
Delete |
|
Undo |
|
Redo |
|
Settings |
|
Sections |
|
CSS |
|
Shared CSS |
|
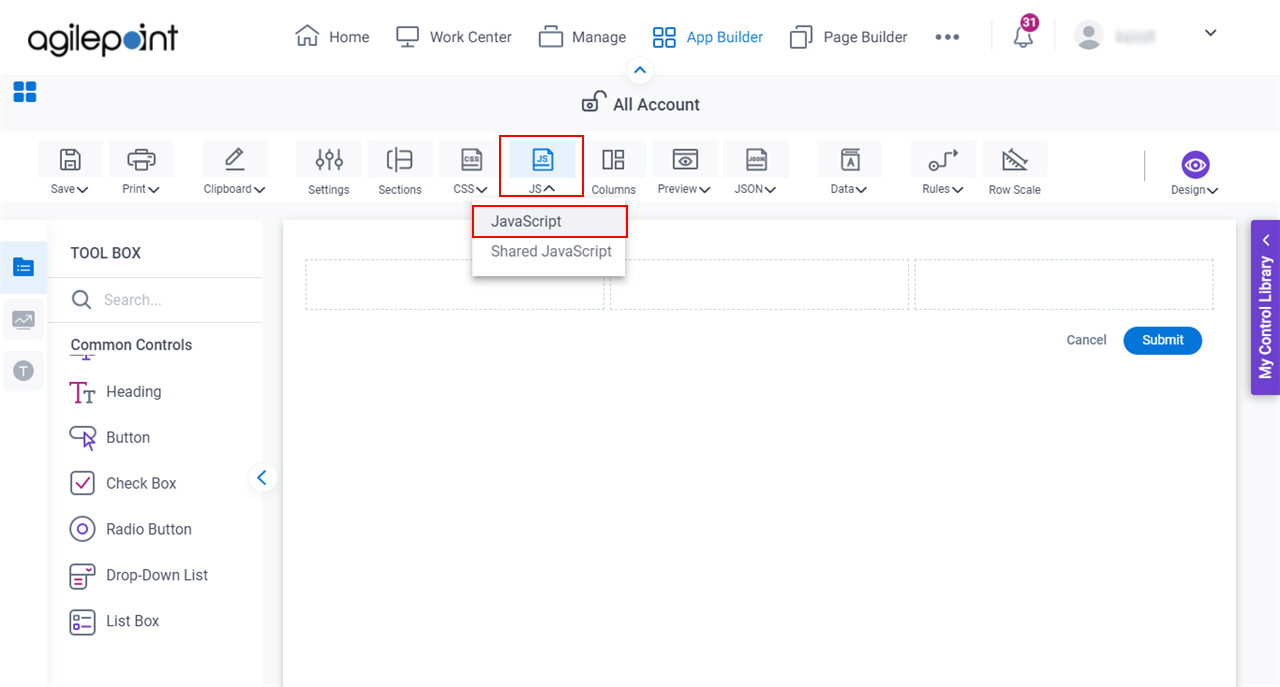
JavaScript |
|
Shared JavaScript |
|
Columns |
|
Preview |
|
View Form JSON | |
Import Form | |
Export Form | |
Library |
|
Form Data |
|
Rule Builder |
|
Themes |
|
Translator |
|
Bulk Edit |
|
Row Scale |
|