Drop-Down List form control
A form control that lets a form user select an item from a drop-down list.

Configure the Drop-Down List form control
To configure the Drop-Down List  control, do the procedure in this topic.
control, do the procedure in this topic.
Video: Drop-Down List Form Control
Video: Common Configuration Settings in eForm Controls
Examples
- (Example) Create an eForm to Start the Process (Create Absence Request)
- Examples - Step-by-step use case examples, information about what types of examples are provided in the AgilePoint NX Product Documentation, and other resources where you can find more examples.
How to Start
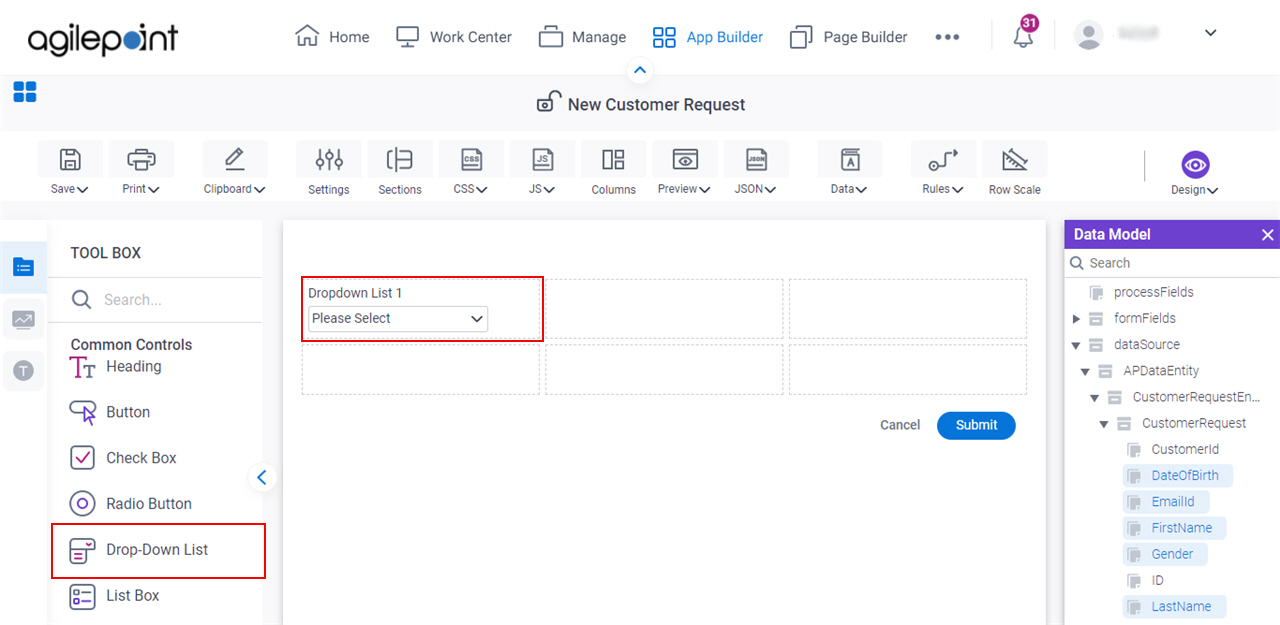
- Open eForm Builder.
For information about how to open this screen, refer to eForm Builder screen.

- On the eForm Builder screen, in the Tool Box, open the Commmon Controls tab.

- On the
Common Controls tab, drag a Drop-Down List
 form control onto your eForm.
form control onto your eForm.

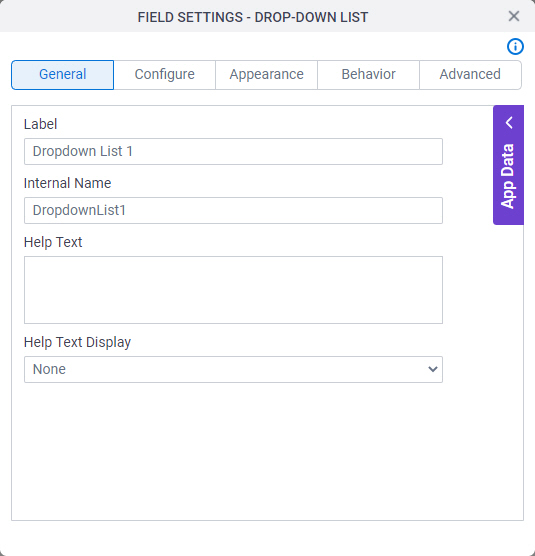
General tab - Drop-Down List
Specifies the basic configuration for the Drop-Down List form control.

Fields
| Field Name | Definition |
|---|---|
Label |
|
Internal Name |
|
Help Text |
|
Help Text Display |
|
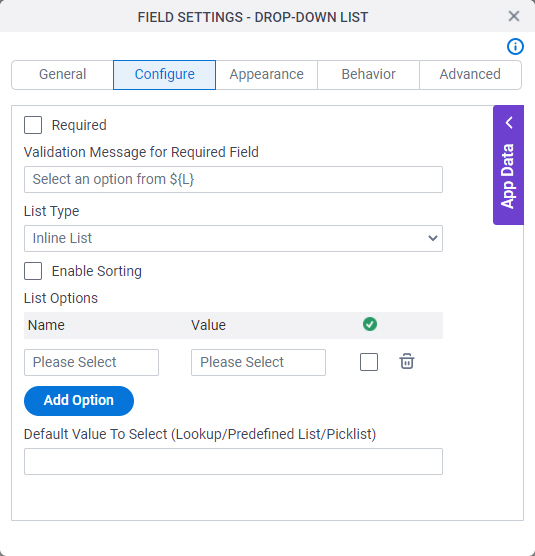
Configure tab - Drop-Down List
Configures the settings that are specific to the Drop-Down List form control.

Fields
| Field Name | Definition |
|---|---|
Required |
|
Validation Message for Required Field |
|
List Type |
|
Enable Sorting |
|
Name |
|
Value |
|
Choose a Default Option |
|
Delete |
|
Add Option |
|
List Options Group From Manage Center |
|
Picklist from Data Entities |
|
Lookup Source |
|
Add Lookup |
|
Default Value To Select (Lookup/Predefined List) |
|
Include Default Option (Please Select) |
|
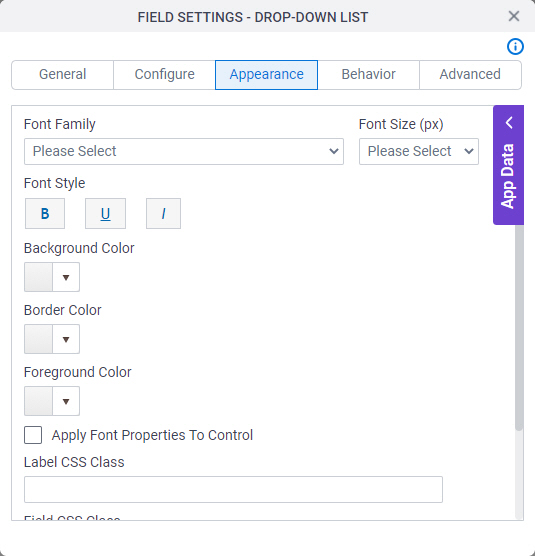
Appearance tab - Drop-Down List
Specifies the look and feel for the Drop-Down List form control.

Fields
| Field Name | Definition |
|---|---|
Font Family |
|
Font Style |
|
Background Color |
|
Border Color |
|
Foreground Color |
|
Apply Font Properties To Control |
|
Label CSS Class |
|
Field CSS Class |
|
Container CSS Class |
|
Font Size (px) |
|
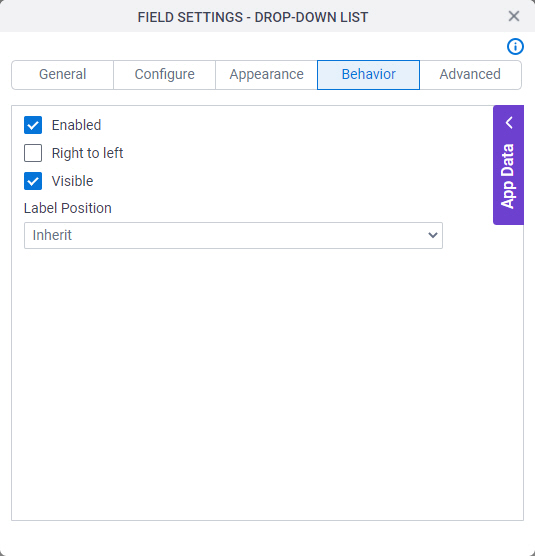
Behavior tab - Drop-Down List
Specifies how the Drop-Down List control shows on your form.

Fields
| Field Name | Definition |
|---|---|
Enabled |
|
Right To Left |
|
Visible |
|
Label Position |
|
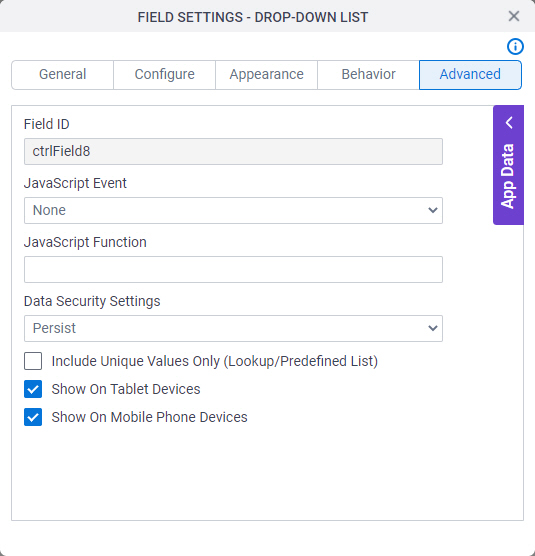
Advanced tab - Drop-Down List
Specifies the advanced settings for the Drop-Down List form control.

Fields
| Field Name | Definition |
|---|---|
Field ID |
|
JavaScript Event |
|
JavaScript Function |
|
Data Security Settings |
|
Include Unique Values Only (Lookup/Predefined List) |
|
Show On Tablet Devices |
|
Show On Mobile Phone Devices |
|




