Date form control
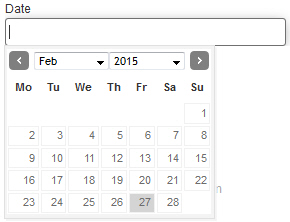
A form control that lets a form user select or enter a date.

Configure the Date form control
To configure
the
Date  control,
do the procedure in this topic.
control,
do the procedure in this topic.
Video: Add a Date Control to an eForm
Video: Common Configuration Settings in eForm Controls
Examples
- (Example) Create an eForm to Start the Process (Create Absence Request)
- Examples - Step-by-step use case examples, information about what types of examples are provided in the AgilePoint NX Product Documentation, and other resources where you can find more examples.
Good to Know
- If you want to pass the date to AgilePoint Data Entities, Salesforce account, or a database, you must store the date in plain text. To store the date in plain text, select Store Date Time as Plain Text, and not ISO format on the Advanced tab.
By default, this field is selected in these releases:
- AgilePoint NX OnDemand (public cloud)
- AgilePoint NX PrivateCloud or AgilePoint NX OnPremises v7.0 Software Update 2 or higher
- .
To store the date in ISO format, deselect Store Date Time as Plain Text, and not ISO format on the Advanced tab.
For more information, refer to How Do I Change the Date to ISO Format on an eForm?
- If you map the Date form control with the data source, you can not convert the date value to ISO format.
This feature is available in these releases:
- AgilePoint NX OnDemand (public cloud)
- AgilePoint NX PrivateCloud or AgilePoint NX OnPremises v7.0 Software Update 2 or higher
- If you store the date in ISO Format, the time is stored as 12:00 a.m. by default.
If you want to store the time from your local machine, select Capture Time on the Advanced tab.
This field is available in these releases:
- AgilePoint NX OnDemand (public cloud)
- AgilePoint NX PrivateCloud or AgilePoint NX OnPremises v7.0 Software Update 2 or higher
How to Start
- Open eForm Builder.
For information about how to open this screen, refer to eForm Builder screen.

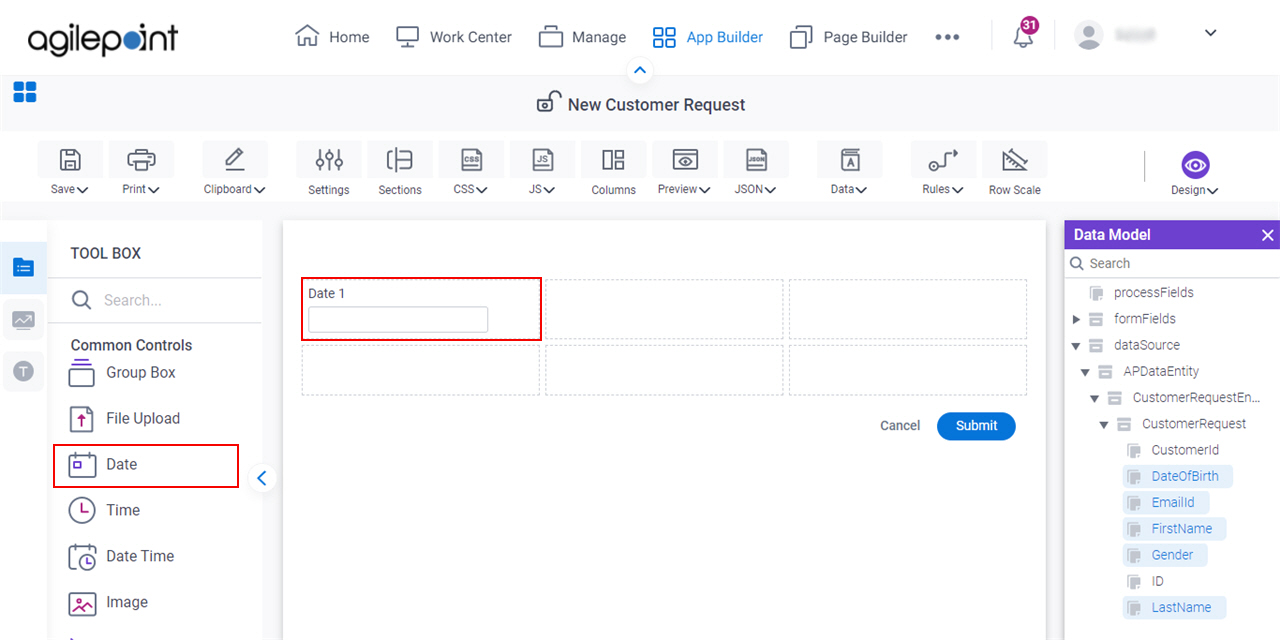
- On the eForm Builder screen, in the Tool Box, open the Commmon Controls tab.

- On the
Common Controls tab, drag a Date
 form control onto your eForm.
form control onto your eForm.

Procedure
- Complete the settings on the configuration screens.
You can use the Data screen screen to specify a variable.
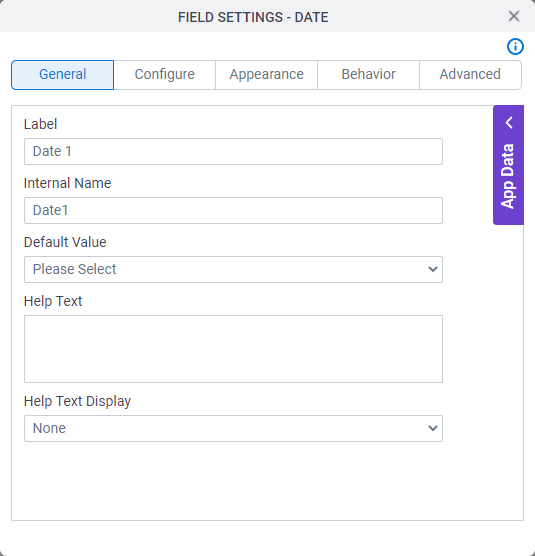
General
Specifies the basic configuration for the Date form control.

Fields
| Field Name | Definition |
|---|---|
Label |
|
Internal Name |
|
Default Value |
|
System Variable |
|
Date |
|
Number of Days |
|
Help Text |
|
Help Text Display |
|
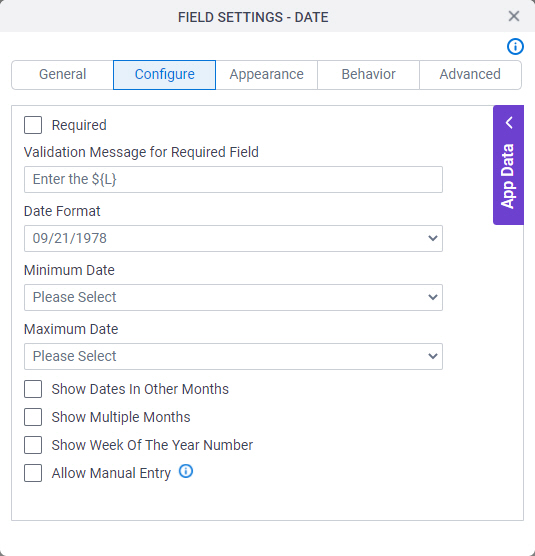
Configure
Configures advanced settings for your form control.

Fields
| Field Name | Definition |
|---|---|
Required |
|
Validation Message for Required Field |
|
Date Format |
|
Minimum Date |
|
Maximum Date |
|
Date |
|
Number of days |
|
System Token |
|
First Day Of The Week |
|
Show Dates In Other Months |
|
Show Multiple Months |
|
Show Week Of The Year Number |
|
Allow Manual Entry |
|
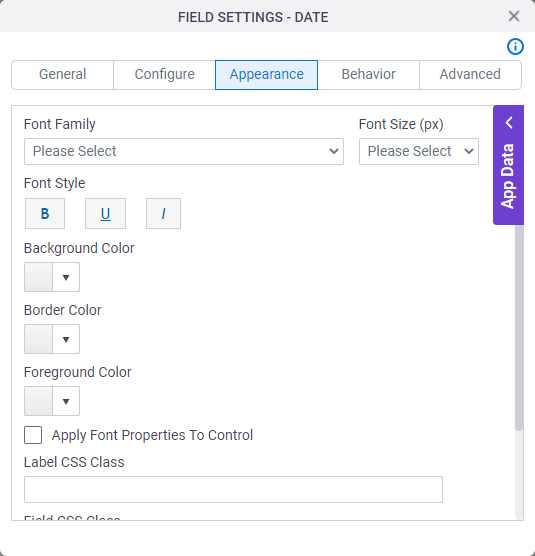
Appearance
Specifies the look and feel for your form control.

Fields
| Field Name | Definition |
|---|---|
Font Family |
|
Font Style |
|
Background Color |
|
Border Color |
|
Foreground Color |
|
Apply Font Properties To Control |
|
Label CSS Class |
|
Field CSS Class |
|
Container CSS Class |
|
Font Size (px) |
|
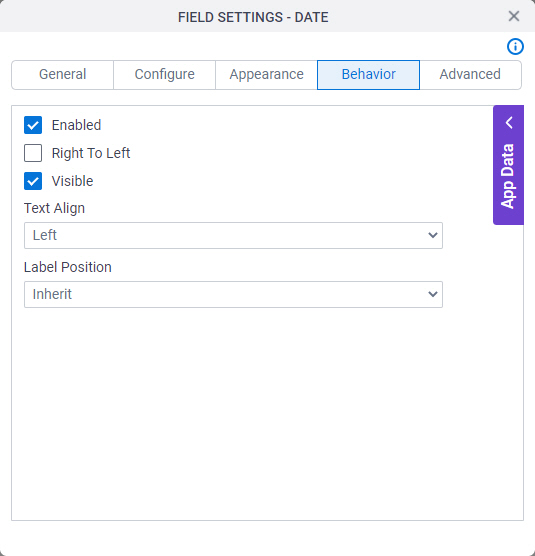
Behavior
Specifies how the control shows on your form.

Fields
| Field Name | Definition |
|---|---|
Enabled |
|
Right To Left |
|
Visible |
|
Text Align |
|
Label Position |
|
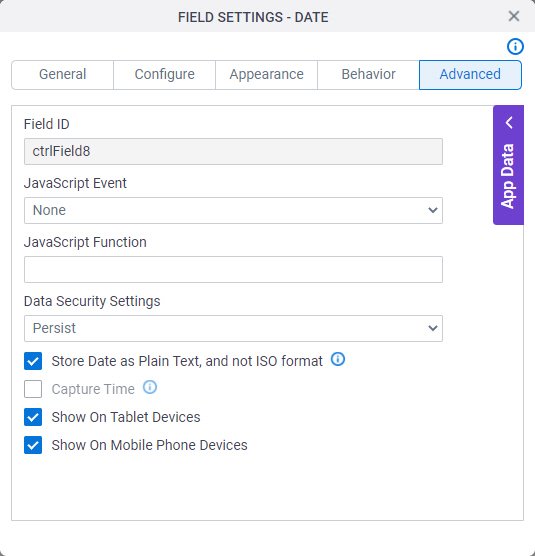
Advanced
Specifies advanced settings for your form control.

Fields
| Field Name | Definition |
|---|---|
Field ID |
|
JavaScript Event |
|
JavaScript Function |
|
Data Security Settings |
|
Store Date as Plain Text, and not ISO format |
|
Capture Time |
|
Show On Tablet Devices |
|
Show On Mobile Phone Devices |
|



