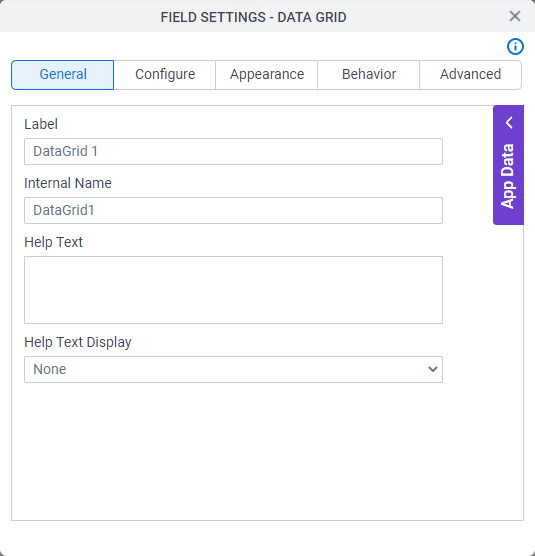
Required |
- Description:
- Specifies if the field is mandatory.
- Allowed Values:
-
- Deselected - The field is not mandatory.
- Selected - The field is mandatory.
- Default Value:
- Deselected
- Example:
- Refer to:
|
Validation Message for Required Field |
- Description:
- Specifies the message to show if the form user does not enter data in a mandatory
form control.
- Allowed Values:
- More than one line of text.
- Default Value:
- Enter the ${L}
${L} is a variable that shows the name of the form control.
- Example:
- Refer to:
|
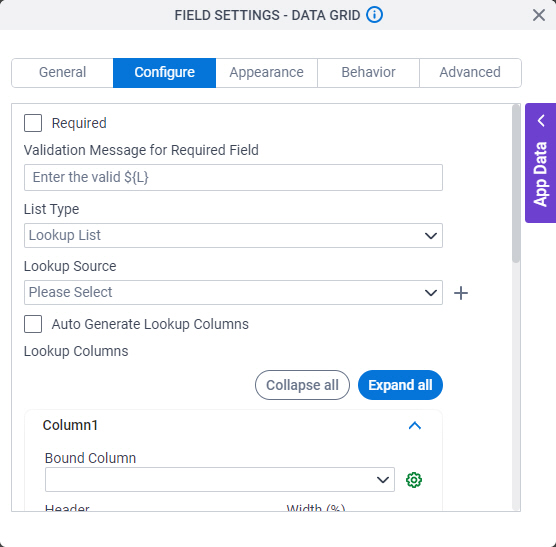
List Type |
- Description:
- Specifies the data source to get the options in the list.
- Allowed Values:
-
- Default Value:
- Inline List
- Example:
- Refer to:
- Limitations:
-
The Picklist option is available in these releases:
|
Header |
-
- On the Configure tab, in the List Type field, select Inline List.
- One line of text (a string).
Accepted:
|
Internal Name |
- Description:
- Specifies a unique, technical name for your header.
- To Open this Field:
-
- On the Configure tab, in the List Type field, select Inline List.
- Allowed Values:
- One line of text (a string).
Not Accepted:
- Default Value:
- Column1
|
Data Type |
- Description:
- Specifies the data type for the column.
- To Open this Field:
- Allowed Values:
-
- string
- number
- boolean
- datetime
- enum
|
Format |
- Description:
- Specifies the date and time format that the form control shows.
- To Open this Field:
-
- On the Configure tab, in the List Type field, select Inline List.
- In the Data Type field, select datetime.
- Allowed Values:
-
- yyyy-MM-dd HH:mm:ss - Shows the date-time in the format year-Month-day hour:minute:second.
- yyyy/MM/dd - Shows the date in the format year/Month/day.
- yyyy-MM-dd - Shows the date in the format year-Month-day.
- MM/dd/yyyy HH:mm:ss - Shows the date-time in the format Month/day/year hour:minute:second.
- MM/dd/yyyy - Shows the date in the format Month/day/year.
- dd-MM-yyyy HH:mm:ss - Shows the date-time in the format day-Month-year hour:minute:second.
- dd-MM-yyyy - Shows the date in the format day-Month-year.
- dd MMM yyyy HH:mm:ss - Shows the date-time in the format day Month year hour:minute:second.
- dd MMM yyyy - Shows the date in the format day Month year.
- MMM dd yyyy HH:mm:ss - Shows the date-time in the format Month day year hour:minute:second.
- MMM dd yyyy - Shows the date in the format Month day year.
- Default Value:
- None
- Example:
-
- Limitations:
-
This field
is available in these releases:
|
Width (%) |
- Description:
- Specifies width of the column in proportion to the area
of your form control.
- To Open this Field:
-
- On the Configure tab, in the List Type field, select Inline List.
- Allowed Values:
- An integer.
Represents:
- Default Value:
- None
|
Width (px) |
- Description:
- Specifies the width of the column in pixels.
- To Open this Field:
-
- On the Configure tab, in the List Type field, select Inline List.
- Select the Accept Width In Pixels field.
- Allowed Values:
- An integer.
- Default Value:
- None
- Limitations:
-
This field
is available in these releases:
|
Mandatory |
- Description:
- Specifies if the column is mandatory.
- To Open this Field:
-
- On the Configure tab, in the List Type field, select Inline List.
- Allowed Values:
-
- Deselected - The column is not mandatory.
- Selected - The column is mandatory.
- Default Value:
- Deselected
|
Visible |
- Description:
- Specifies to show or hide the columns on the form.
- To Open this Field:
-
- On the Configure tab, in the List Type field, select Inline List.
- Allowed Values:
-
- Selected - Shows the column on the form.
- Deselected - Hides the column on the form.
- Default Value:
- Selected
- Limitations:
-
AgilePoint NX OnDemand (public cloud), or
AgilePoint NX PrivateCloud
or AgilePoint NX OnPremises
v7.0 Software Update 1 or higher.
|
Visible in Mobile |
- Description:
- Specifies if the form field shows on a mobile device.
- To Open this Field:
-
- On the Configure tab, in the List Type field, select Inline List.
- Allowed Values:
-
- Selected - The form field shows on a mobile device.
- Deselected - The form field does not show on a mobile device.
- Default Value:
- Deselected
- Limitations:
-
AgilePoint NX OnDemand (public cloud), or
AgilePoint NX PrivateCloud
or AgilePoint NX OnPremises
v7.0 Software Update 2 or higher.
|
Read-Only |
- Description:
- Specifies whether the column accepts user input.
- Allowed Values:
-
- Selected - A user can not enter a value for the column.
The column shows as read-only.
- Deselected - A user can enter a value for the column.
- Default Value:
- Deselected
|
Groupable |
- Description:
- Specifies whether to group the column based
on a column header at runtime.
The runtime app user can drag a column header to group.
- To Open this Field:
-
- On the Configure tab, in the List Type field, select Inline List.
- Allowed Values:
-
- Selected - Groups the column based on a column
header selected at runtime.
- Deselected - Runtime grouping is disabled.
- Default Value:
- Deselected
- Limitations:
-
AgilePoint NX OnDemand (public cloud), or
AgilePoint NX PrivateCloud
or AgilePoint NX OnPremises
v7.0 Software Update 2 or higher.
|
Use Custom Template |
- Description:
- Specifies whether to use the custom HTML and
JavaScript code snippet to change
the visual style of the values in the column.
- To Open this Field:
-
- In the List Type field, select Lookup List.
- Deselect Auto Generate Lookup Columns.
- Allowed Values:
-
- Default Value:
- Selected
- Example:
- Refer to:
- Limitations:
-
This field
is available in these releases:
|
Template |
- Description:
- Shows the custom HTML and
JavaScript code snippet used to format the column.
- To Open this Field:
-
- Select Use Custom Template.
- Allowed Values:
- Read only.
- Example:
- Refer to:
- Limitations:
-
This field
is available in these releases:
|
HTML editor |
- Description:
- Specifies a code snippet to format the columns.
- To Open this Field:
-
- Click Expand HTML
 . .
- Allowed Values:
- HTML code in Kendo UI Templates syntax.
For more information, refer to:
These additional options are available:
- You can use JavaScript.
For more information, refer to
(Example) Use Custom JavaScript in an eForm.
- You can use CSS.
For more information, refer to
(Example) Use Custom CSS in an eForm.
- You can use images.
These requirements apply to images used in a custom template:
- Images must be stored on a web server or cloud storage location accessible through HTTPS that AgilePoint NX can access.
- Images cannot be stored on a local file system, such as your local machine or the AgilePoint Server machine.
- Images must be referenced with an absolute URL or a Base64 encoded value.
- Default Value:
- None
- Example:
- Refer to:
- Limitations:
-
- This field
is available in these releases:
|
Delete 
|
- Function:
- Deletes the selected row.
- To Open this Field:
-
- In the List Type field, select Inline List.
|
Add Column
|
- Function:
- Adds more rows.
|
Lookup Source |
- Description:
- Specifies a reusable lookup configuration. The lookup configuration
includes the data source and other configuration values for the lookup.
- To Open this Field:
-
- In the List Type field, select Lookup List.
- Allowed Values:
- A valid lookup source
- Default Value:
- None
- Example:
- Refer to:
|
Add Lookup  |
- Function:
- Opens the screen to configure a lookup.
There is more than one path to configure a lookup. Make sure you use the document that shows the path for your lookup.
- To Open this Field:
-
- In the List Type field, select Lookup List.
- Example:
- Refer to:
|
Auto Generate Lookup Columns |
- Description:
- Specifies if the form control completes the header and columns using information
from your data source.
- To Open this Field:
-
- In the List Type field, select Lookup List.
- Allowed Values:
- Selected - Completes the header and columns of the grid using
data from your data source.
- Deselected - Does not complete the header and columns of the grid.
- Default Value:
- Selected
|
Bound Column |
- Description:
- Completes the column value using a specified field from your lookup source.
- To Open this Field:
-
- In the List Type field, select Lookup List.
- Deselect Auto Generate Lookup Columns.
- Allowed Values:
- A column value from the list.
- Default Value:
- None
|
Format |
- Description:
- Specifies the date format that the form control shows.
- To Open this Field:
-
- In the List Type field, select Lookup List.
- Deselect Auto Generate Lookup Columns.
- In the Bound Column field, select any field that specifies the date value.
- Allowed Values:
-
- yyyy/MM/dd - Shows the date in the format year/Month/day.
- yyyy-MM-dd - Shows the date in the format year-Month-day.
- MM/dd/yyyy - Shows the date in the format Month/day/year.
- dd-MM-yyyy - Shows the date in the format day-Month-year.
- dd MMM yyyy - Shows the date in the format day Month year.
- MMM dd yyyy - Shows the date in the format Month day year.
- Default Value:
- None
- Example:
-
- Limitations:
-
This field
is available in these releases:
|
Configure Enum  |
- Opens this Screen:
- Configure Option
- To Open this Field:
-
- In the List Type field, select Lookup List.
- Deselect Auto Generate Lookup Columns.
- Function of this Screen:
- Configures the list of values for the columns.
|
Accept Width In Pixels |
- Description:
- Specifies whether the app designer
can configure the width of the column in pixels.
- To Open this Field:
-
- On the Configure tab, in the List Type field, select Inline List.
- Allowed Values:
-
- Selected - Specifies the width of the column in pixels.
- Deselected - Specifies the width of the column
as a percentage of the form width.
- Default Value:
- Deselected
- Limitations:
-
This field
is available in these releases:
|
Allow Add |
- Description:
- Specifies whether the form user can add new records.
- Allowed Values:
-
- Selected - Lets the form user add new records.
- Deselected - Does not let the form user add new records.
- Default Value:
- Selected
|
Allow Delete |
- Description:
- Specifies whether the form user can delete records.
- Allowed Values:
-
- Selected - Lets the form user delete records.
- Deselected - Does not let the form user delete records.
- Default Value:
- Selected
|
Allow Edit |
- Description:
- Specifies if the form user can change values in the data grid.
- Allowed Values:
-
- Selected - Lets the form user change the values.
- Deselected - Does not let the form user change the values.
- Default Value:
- Selected
|
Pop-up Edit |
- Specifies if the form user can change values in the data grid on an edit screen.
-
- Selected - Lets the form user change values in
the data grid in an edit screen.
- Deselected - Does not let the form user change records in the data grid on an edit screen.
- Deselected
|
DateTime Conversion |
- Description:
- Specifies whether to change the date-time to ISO format.
- Allowed Values:
-
- Selected - The date-time value uses ISO format.
- Deselected - The date-time value uses a specified, non-ISO format.
- Default Value:
- Deselected
|
Mandatory Column Validation Message |
- Description:
- Specifies the message to show if the form user does not complete a mandatory column in the form.
- Allowed Values:
- More than one line of text.
- Default Value:
- Please complete the mandatory columns for ${L}
${L} is a variable that shows the name of the form control.
|
Minimum Records Validation Message |
- Description:
- Specifies the message to show if the form user
does not enter a set minimum number of values in
the form.
- Allowed Values:
- More than one line of text.
- Default Value:
- Please enter minimum number of records for ${L}
${L} is a variable that shows the name of the form control.
|
Maximum Items |
- Description:
- Specifies the maximum number of records the form user can enter in the form.
- Allowed Values:
- An integer.
- Default Value:
- 10
|
Minimum Items |
- Description:
- Specifies the minimum number of values for the form user to enter in the form.
- Allowed Values:
- An integer.
- Default Value:
- 0
|

 control, do the procedure in this topic.
control, do the procedure in this topic. 

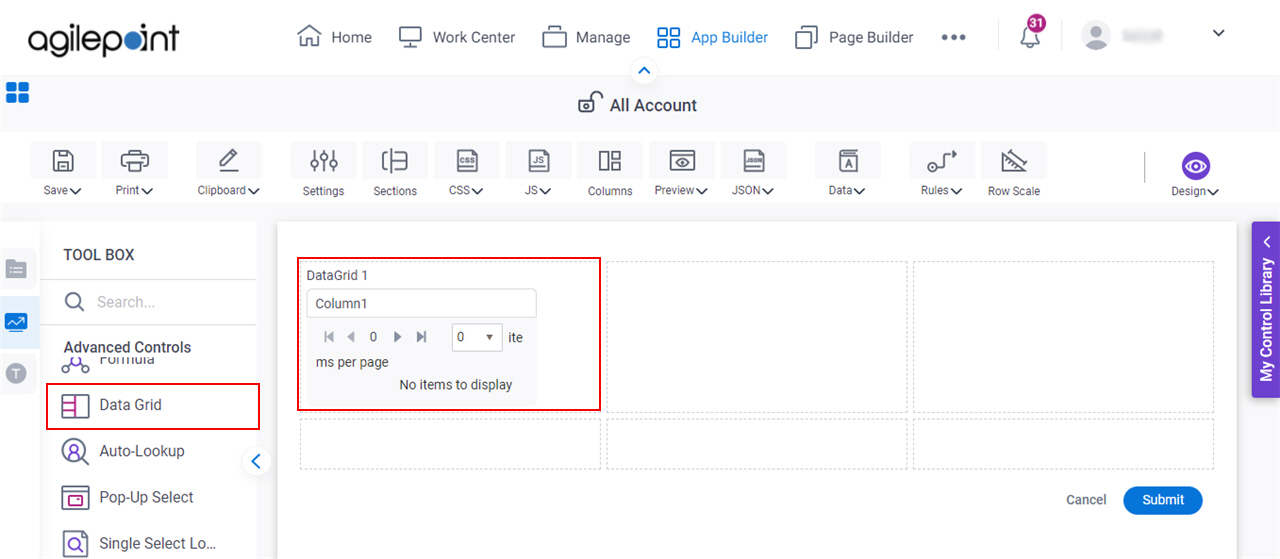
 form control onto your eForm.
form control onto your eForm.