QR Code form control
A form control that shows a QR code on an eForm a runtime app user can scan with a camera.

Configure the QR Code form control
To configure
the QR Code ![]() control,
do the procedure in this topic.
control,
do the procedure in this topic.
Video: Common Configuration Settings in eForm Controls
Prerequisites
- AgilePoint NX OnDemand (public cloud), AgilePoint NX PrivateCloud, or AgilePoint NX OnPremises v9.0 or higher.
How to Start
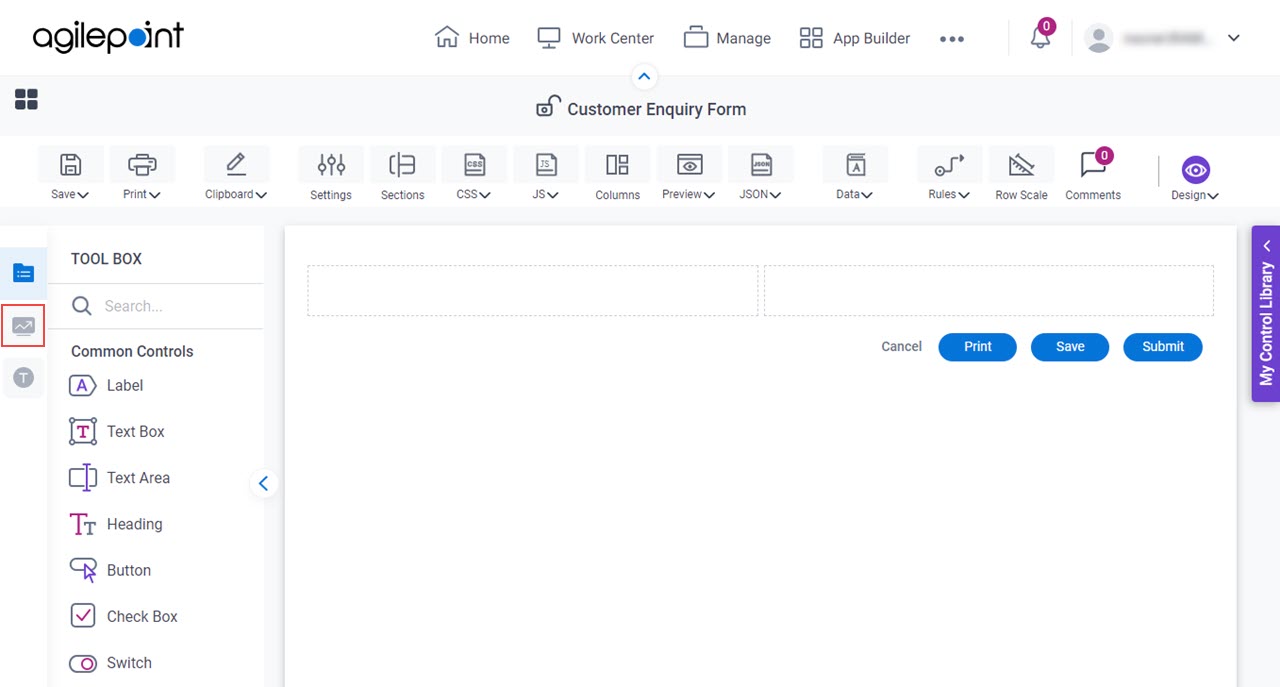
- Open eForm Builder.
For information about how to open this screen, refer to eForm Builder screen.

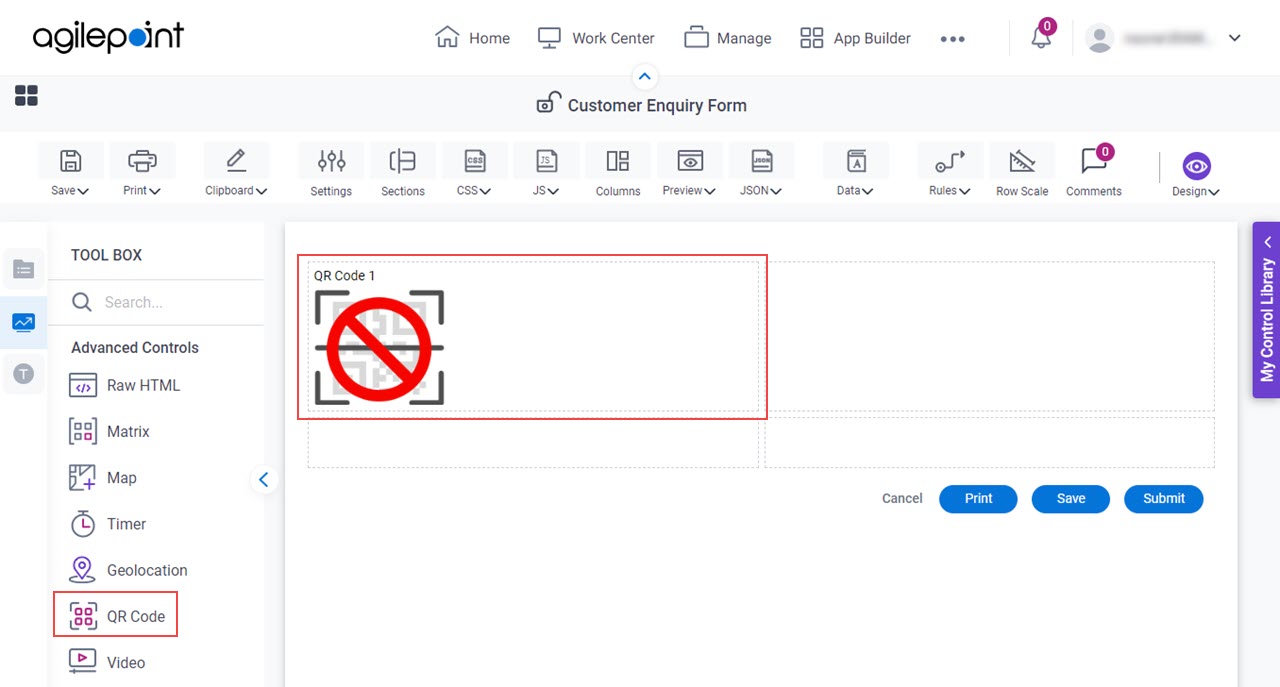
- On the eForm Builder screen, in the Toolbox, open the Advanced Controls tab.

- On the Advanced Controls tab, drag a QR Code
 form control onto your eForm.
form control onto your eForm.

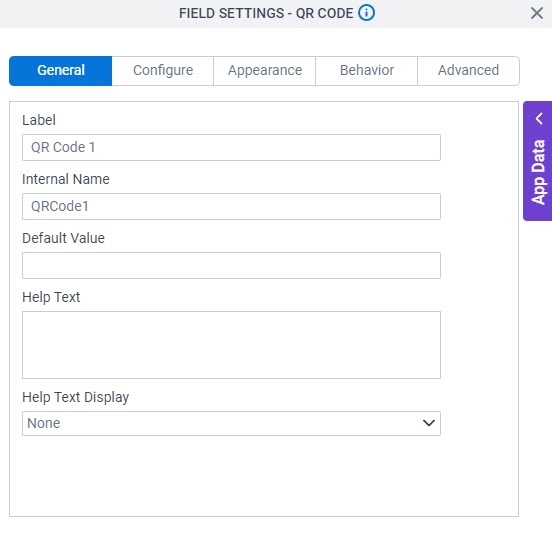
General tab - QR Code
Specifies the basic configuration for the QR Code form control.

Fields
| Field Name | Definition |
|---|---|
Label |
|
Internal Name |
|
Default Value |
|
Help Text |
|
Help Text Display |
|
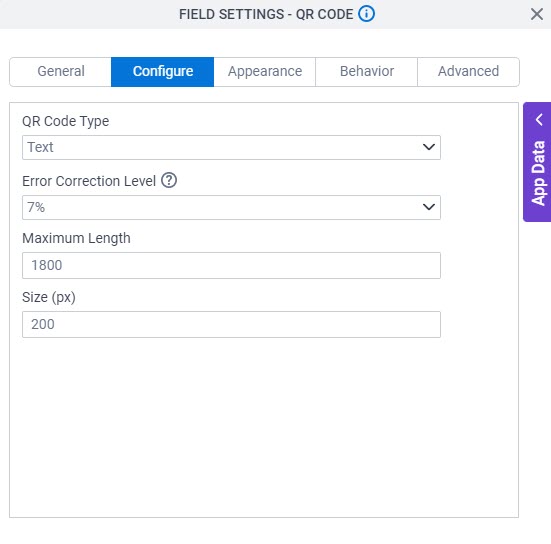
Configure tab - QR Code
Configures the settings that are specific to the QR Code form control.

Fields
| Field Name | Definition |
|---|---|
QR Code Type |
|
Error Correction Level |
|
Maximum Length |
|
Size (px) |
|
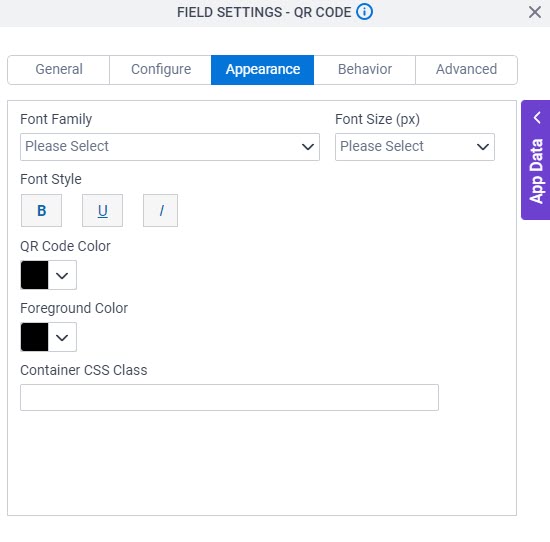
Appearance tab - QR Code
Specifies the look and feel for the QR Code form control.

Fields
| Field Name | Definition |
|---|---|
Font Family |
|
Font Size (px) |
|
Font Style |
|
QR Code Color |
|
Foreground Color |
|
Container CSS Class |
|
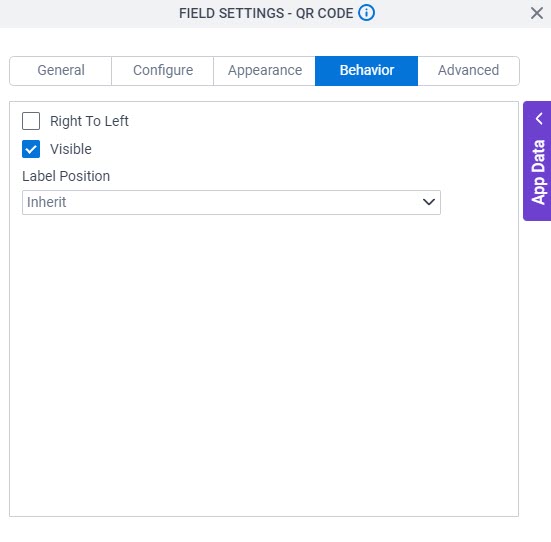
Behavior tab - QR Code
Specifies how the QR Code control shows on the eForm.

Fields
| Field Name | Definition |
|---|---|
Right To Left |
|
Visible |
|
Label Position |
|
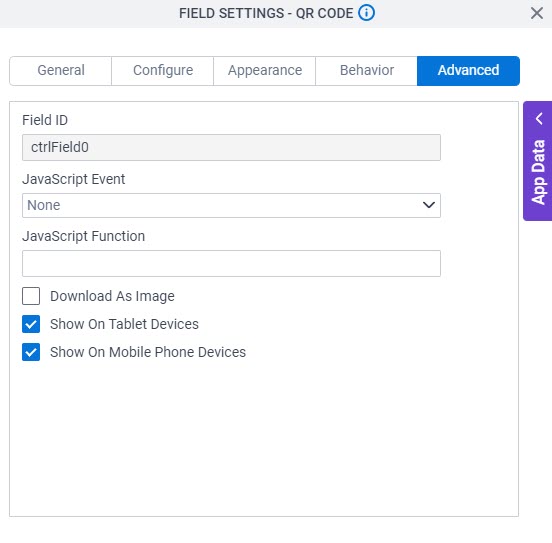
Advanced tab - QR Code
Specifies the advanced settings for the QR Code form control.

Fields
| Field Name | Definition |
|---|---|
Field ID |
|
JavaScript Event |
|
JavaScript Function |
|
Download As Image |
|
Show On Tablet Devices |
|
Show On Mobile Phone Devices |
|



