Video form control
A form control that shows a video on an eForm.

Configure the Video form control
To configure
the Video ![]() control,
do the procedure in this topic.
control,
do the procedure in this topic.
Video: Common Configuration Settings in eForm Controls
Prerequisites
- AgilePoint NX OnDemand (public cloud), AgilePoint NX PrivateCloud, or AgilePoint NX OnPremises v9.0 or higher.
How to Start
- Open eForm Builder.
For information about how to open this screen, refer to eForm Builder screen.

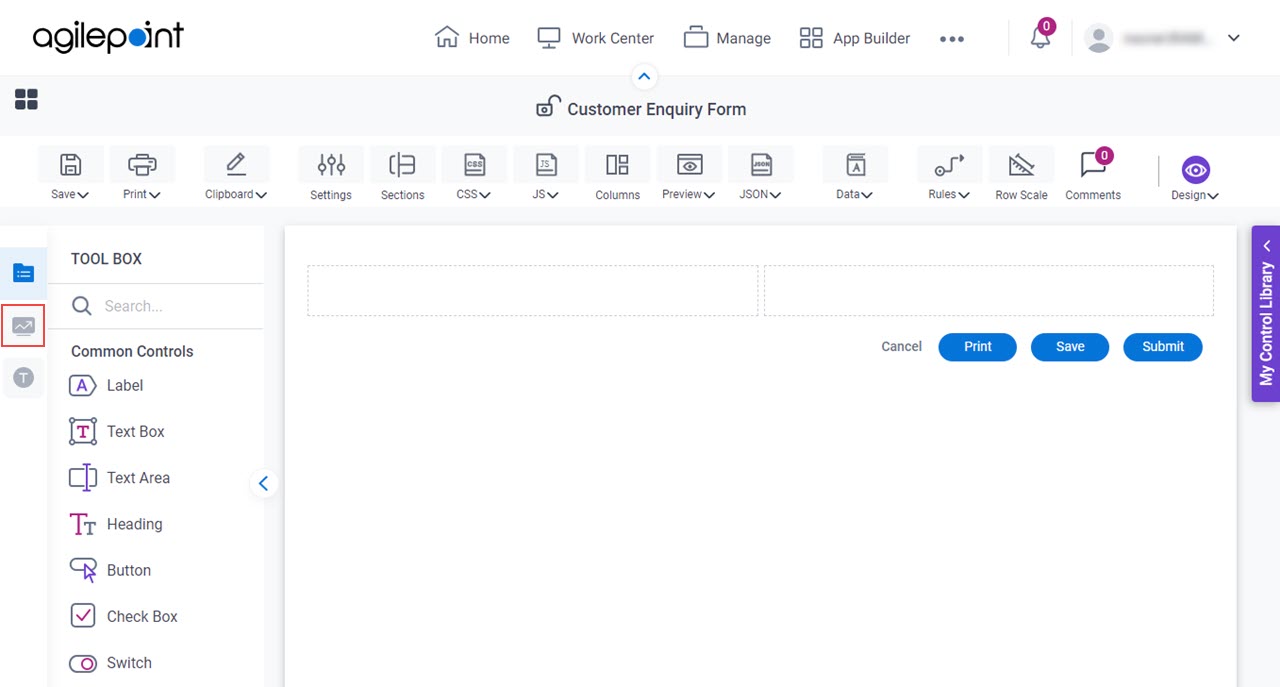
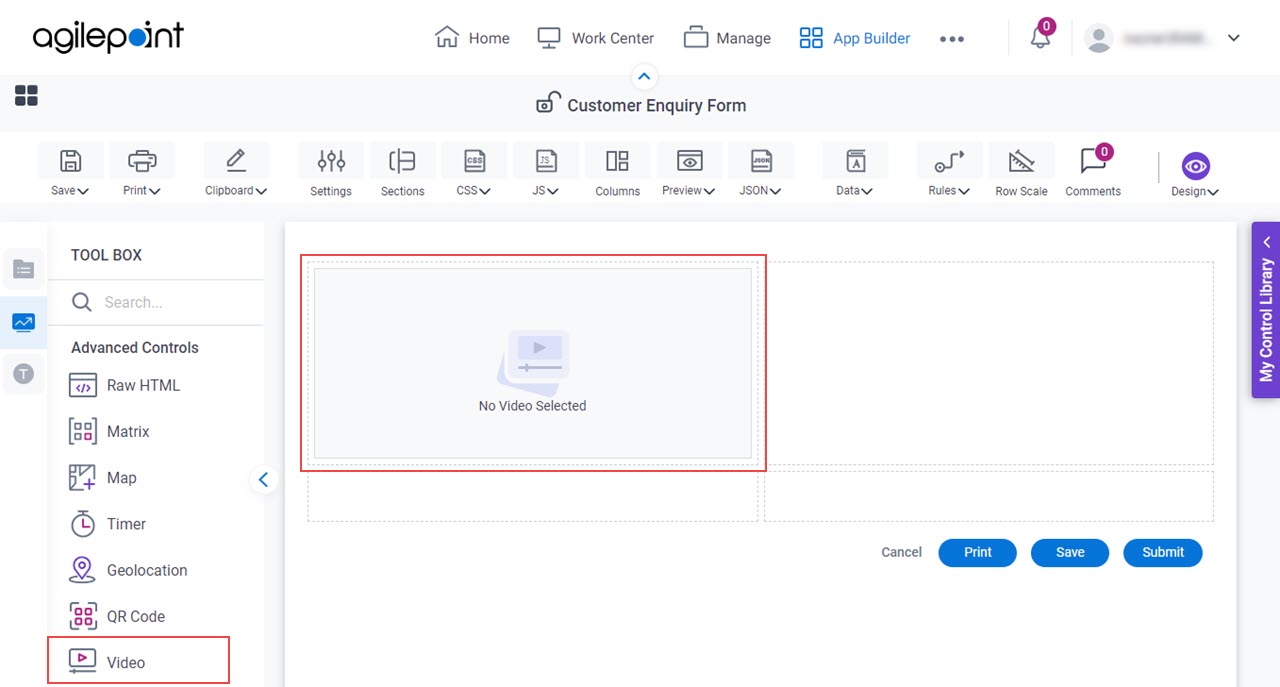
- On the eForm Builder screen, in the Toolbox, open the Advanced Controls tab.

- On the Advanced Controls tab, drag a Video
 form control onto your eForm.
form control onto your eForm.

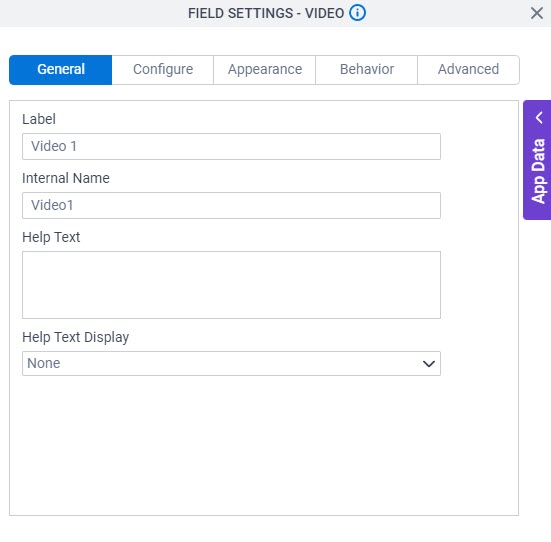
General tab - Video
Specifies the basic configuration for the Video form control.

Fields
| Field Name | Definition |
|---|---|
Label |
|
Internal Name |
|
Help Text |
|
Help Text Display |
|
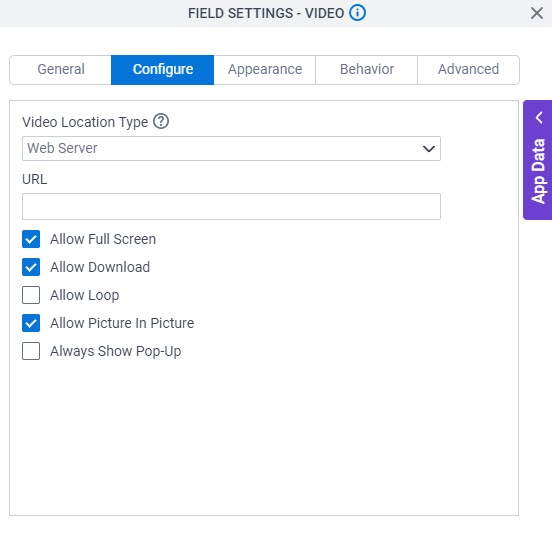
Configure tab - Video
Configures the settings that are specific to the Video form control.

Fields
| Field Name | Definition |
|---|---|
Video Location Type |
|
URL |
|
Allow Full Screen |
|
Allow Download |
|
Allow Loop |
|
Allow Picture In Picture |
|
Always Show Pop-Up |
|
Show Pop-Up Icon (No Label Or Preview) |
|
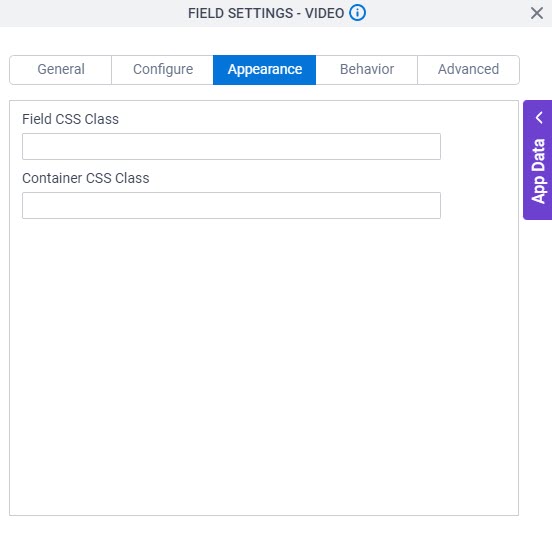
Appearance tab - Video
Specifies the look and feel for the Video form control.

Fields
| Field Name | Definition |
|---|---|
Field CSS Class |
|
Container CSS Class |
|
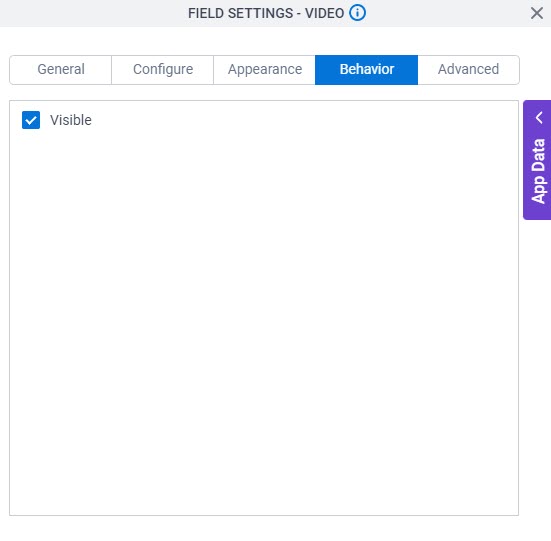
Behavior tab - Video
Specifies how the Video control shows on your form.

Fields
| Field Name | Definition |
|---|---|
Visible |
|
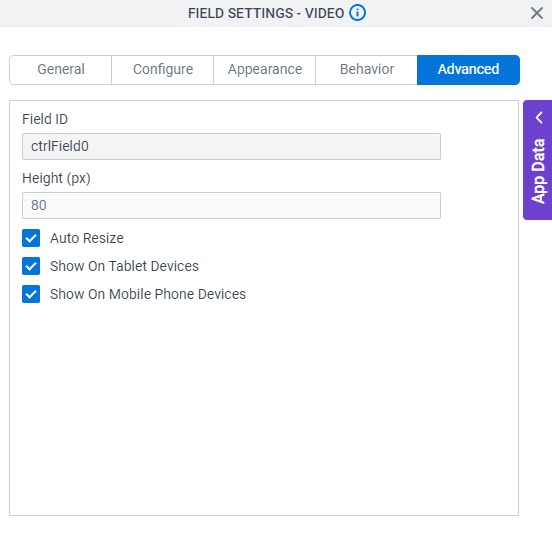
Advanced tab - Video
Specifies the advanced settings for the Video form control.

Fields
| Field Name | Definition |
|---|---|
Field ID |
|
Height (px) |
|
Auto Resize |
|
Show On Tablet Devices |
|
Show On Mobile Phone Devices |
|



