Pop-Up Select form control
A form control that lets a form user select an item from a list with one or more columns that shows on a pop-up screen.

Configure the Pop-Up Select form control
To configure
the
Pop-Up Select  control,
do the procedure in this topic.
control,
do the procedure in this topic.
Video: Common Configuration Settings in eForm Controls
Examples
- (Example) How Do I Configure a Pop-Up Select Control to Bind the Lookup Values to a Data Grid?
- Examples - Step-by-step use case examples, information about what types of examples are provided in the AgilePoint NX Product Documentation, and other resources where you can find more examples.
How to Start
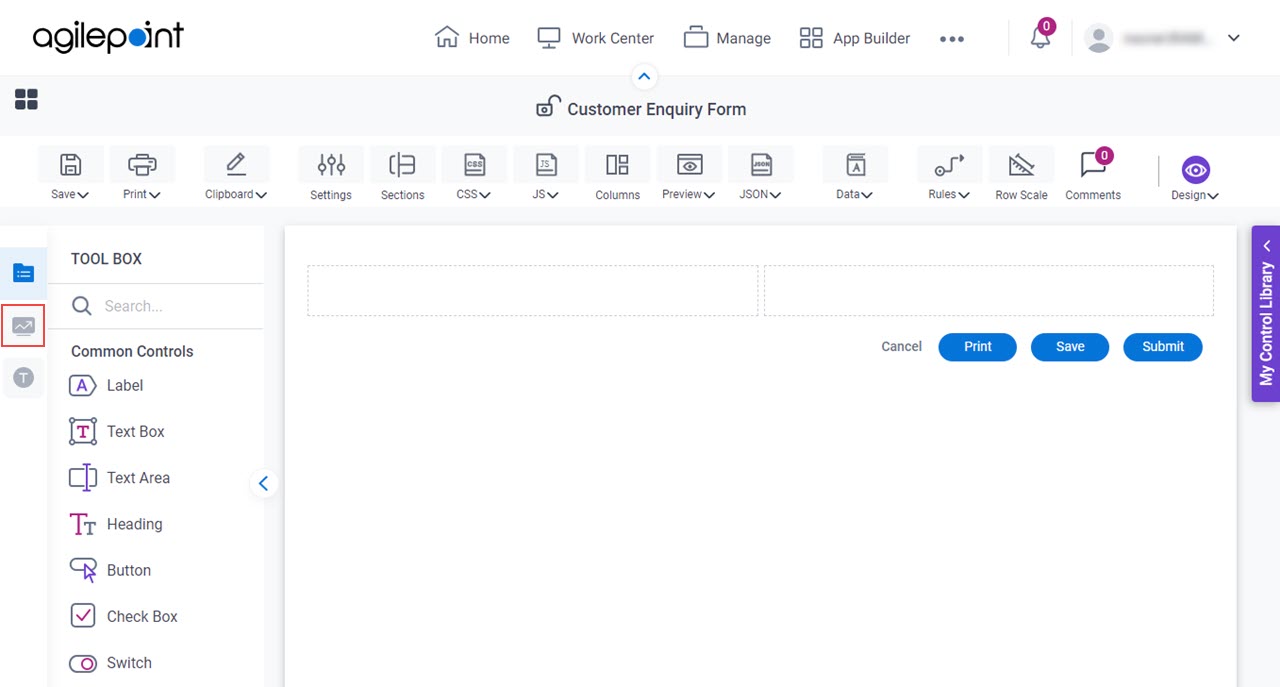
- Open eForm Builder.
For information about how to open this screen, refer to eForm Builder screen.

- On the eForm Builder screen, in the Toolbox, open the Advanced Controls tab.

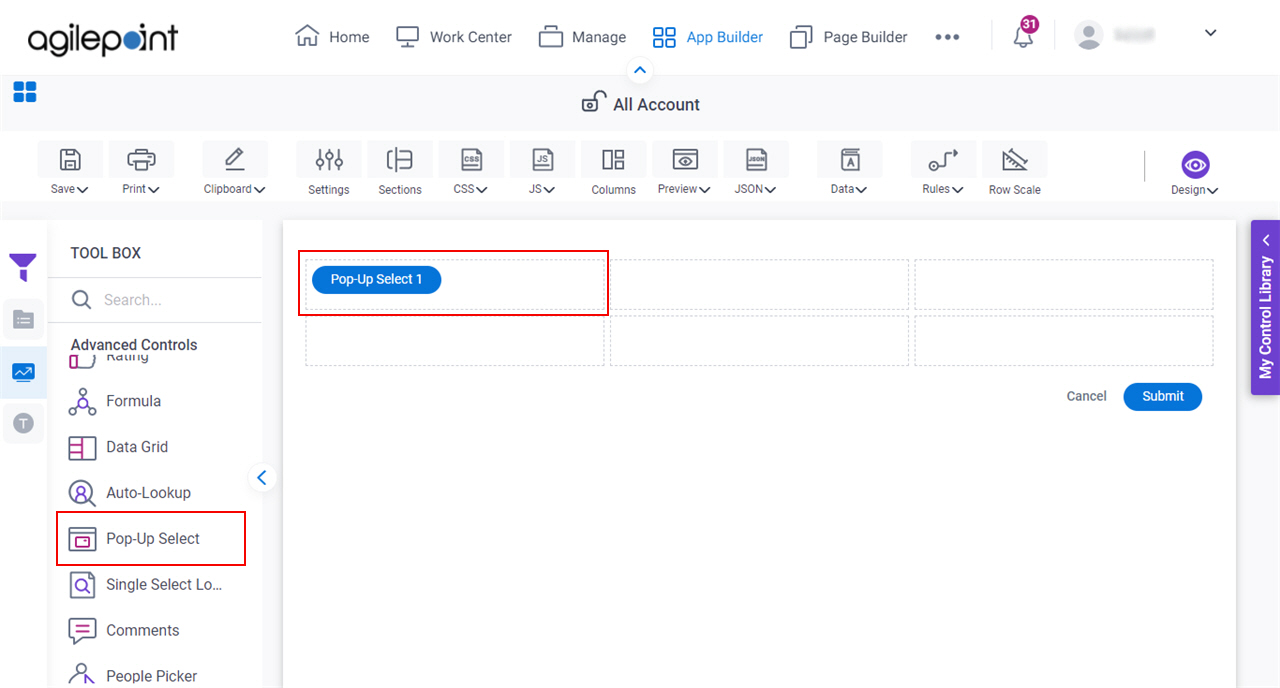
- On the Advanced Controls tab, drag a Pop-Up Select
 form control onto your eForm.
form control onto your eForm.

Procedure
- Complete the settings on the configuration screens.
You can use the Data screen screen to specify a variable.
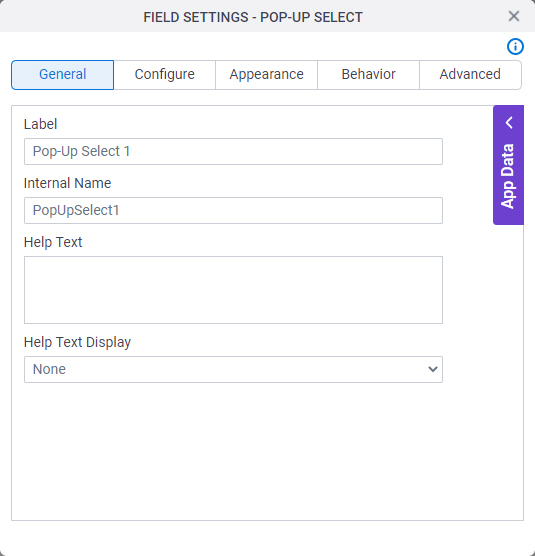
General
Specifies the basic configuration for the Pop-Up Select form control.

Fields
| Field Name | Definition |
|---|---|
Label |
|
Internal Name |
|
Help Text |
|
Help Text Display |
|
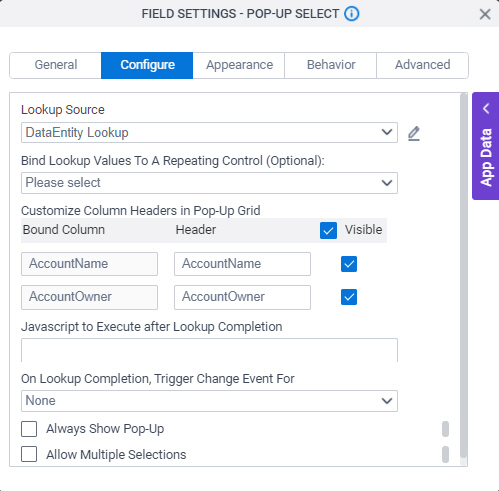
Configure
Configures advanced settings for your form control.

Fields
| Field Name | Definition |
|---|---|
Lookup Source |
|
Add Lookup |
|
Bind Lookup Values To A Repeating Control (Optional) |
|
Bound Column |
|
Header |
|
Width (%) |
|
Width (px) |
|
Visible |
|
Javascript To Execute After Lookup Completion |
|
On Lookup Completion, Trigger Change Event For |
|
Accept Width In Pixels |
|
Always Show Pop-Up |
|
Allow Multiple Selections |
|
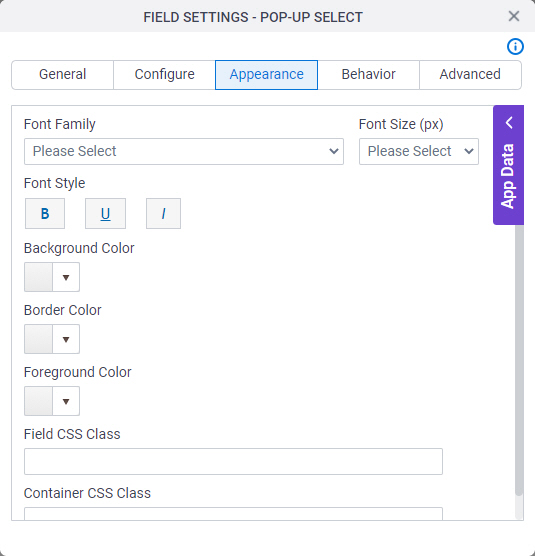
Appearance
Specifies the look and feel for your form control.

Fields
| Field Name | Definition |
|---|---|
Font Family |
|
Font Style |
|
Background Color |
|
Border Color |
|
Foreground Color |
|
Field CSS Class |
|
Container CSS Class |
|
Font Size (px) |
|
Behavior
Specifies how the control shows on your form.

Fields
| Field Name | Definition |
|---|---|
Enabled |
|
Right To Left |
|
Visible |
|
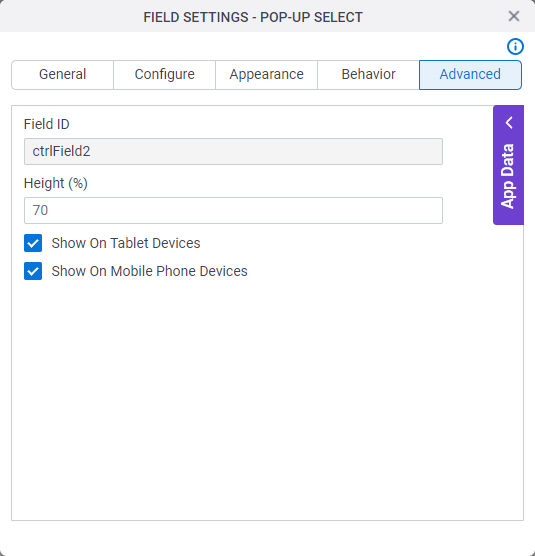
Advanced
Specifies advanced settings for your form control.

Fields
| Field Name | Definition |
|---|---|
Field ID |
|
Maximum Height (px) |
|
Show On Tablet Devices |
|
Show On Mobile Phone Devices |
|




