Auto-Lookup form control
A form control that shows the values when an associated form control or field value is changed .
Configure the Auto Lookup form control
To configure
the
Auto Lookup  control,
do the procedure in this topic.
control,
do the procedure in this topic.
Video: Build a Custom Search Screen
Video: Common Configuration Settings in eForm Controls
Examples
- (Example) Configure an Auto-Lookup Form Control with Microsoft Excel
- Examples - Step-by-step use case examples, information about what types of examples are provided in the AgilePoint NX Product Documentation, and other resources where you can find more examples.
Good to Know
How to Start
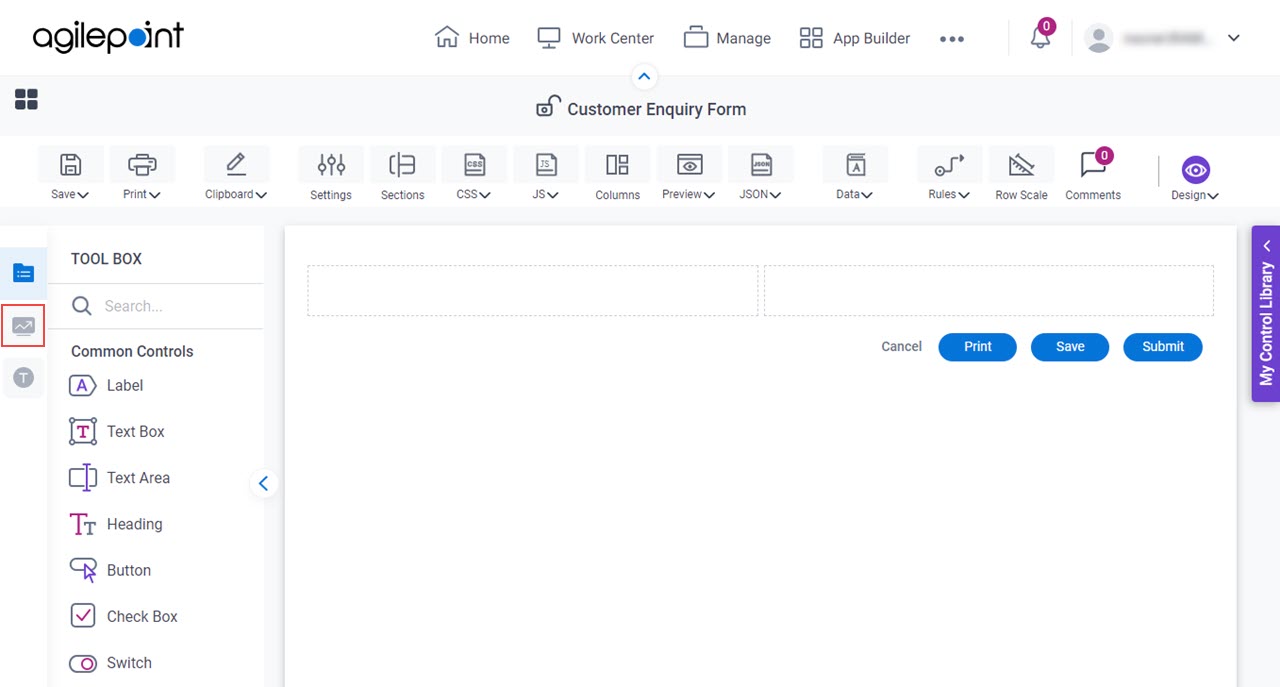
- Open eForm Builder.
For information about how to open this screen, refer to eForm Builder screen.

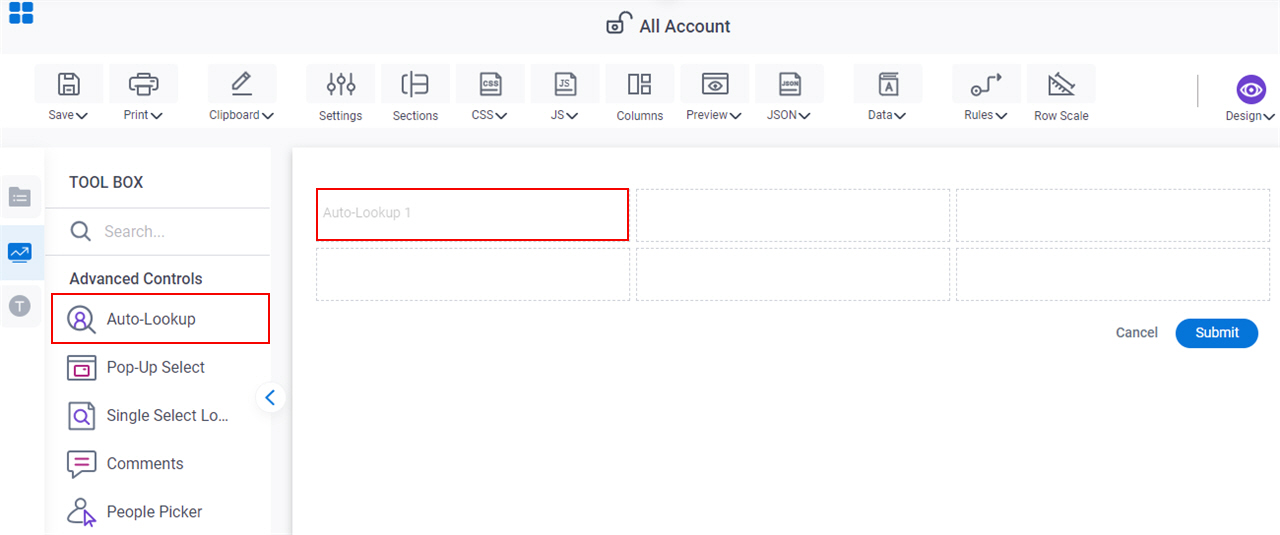
- On the eForm Builder screen, in the Toolbox, open the Advanced Controls tab.

- On the Advanced Controls tab, drag a Auto Lookup
 form control onto your eForm.
form control onto your eForm.

Procedure
- Complete the settings on the configuration screens.
You can use the Data screen screen to specify a variable.
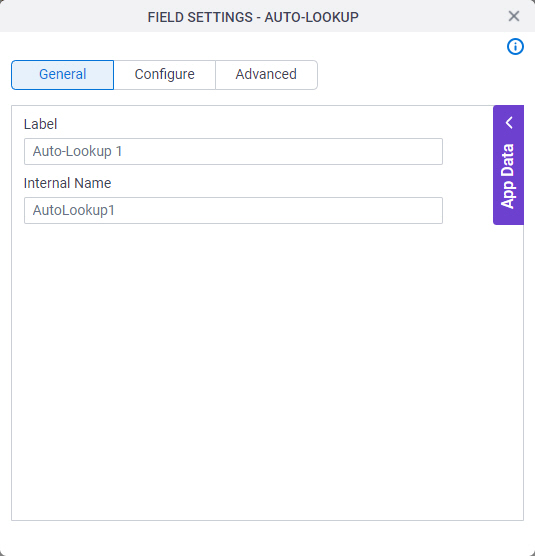
General
Specifies the basic configuration for the Auto-Lookup form control.

Fields
| Field Name | Definition |
|---|---|
Label |
|
Internal Name |
|
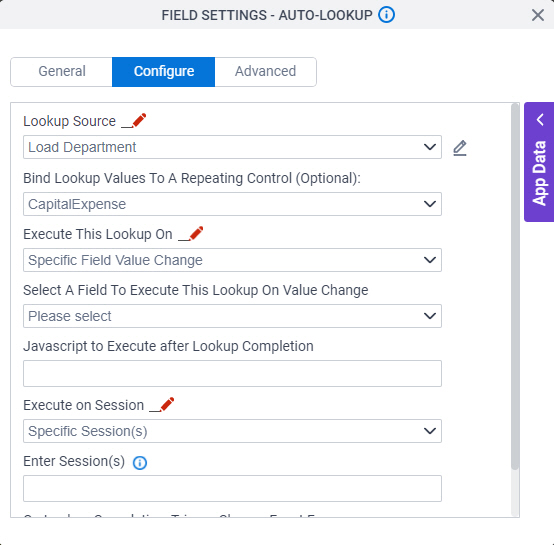
Configure
Configures advanced settings for your form control.

Fields
| Field Name | Definition |
|---|---|
Lookup Source |
|
Add Lookup |
|
Bind Lookup Values To A Repeating Control (Optional) |
|
Execute This Lookup On |
|
Select A Field To Execute This Lookup On Value Change |
|
Javascript To Execute After Lookup Completion |
|
Execute On Session |
|
Enter Sessions |
|
On Lookup Completion, Trigger Change Event For |
|
Advanced
Specifies advanced settings for your form control.

Fields
| Field Name | Definition |
|---|---|
Field ID |
|
Show On Tablet Devices |
|
Show On Mobile Phone Devices |
|



