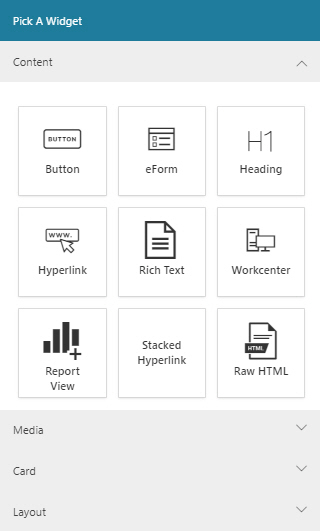
Pick a Widget screen
Specifies a widget to add in a custom page.

Video: Page Builder Overview
Video: Advanced Page Builder Features
Examples
- (Example) Custom Page in Page Builder
- Examples - Step-by-step use case examples, information about what types of examples are provided in the AgilePoint NX Product Documentation, and other resources where you can find more examples.
Prerequisites
- AgilePoint NX OnDemand (public cloud), or AgilePoint NX PrivateCloud or AgilePoint NX OnPremises v7.0 or higher.
How to Start
- Click Build Pages
 .
. - On the Pages screen,
do one of these:
- Create a Custom Page.
- Click Add Row.
- Open a custom page.
- Click the bottom horizontal line of the row or right side vertical line of the row or column.
- Click Add
 .
.
- Create a Custom Page.
- Click Add Widget.
Fields
| Field Name | Definition |
|---|---|
Button |
|
eForm |
|
Heading |
|
Hyperlink |
|
Work Center |
|
Report View |
|
Stacked Hyperlink |
|
Raw HTML |
|
Audio |
|
Embed |
|
Image |
|
Image Carousel |
|
Animation Card |
|
Audio Card |
|
Embed Card |
|
Image Card |
|
Profile Card |
|
Thumbnail Card |
|
Video Card |
|
Row |
|
Horizontal Menu |
|
Vertical Menu |
|
Horizontal Divider |
|
Vertical Divider |
|


