Column Properties screen
Configures the properties, borders, margins, padding, and background of a column for a custom page in the Page Builder.
Prerequisites
- AgilePoint NX OnDemand (public cloud), or AgilePoint NX PrivateCloud or AgilePoint NX OnPremises v7.0 or higher.
How to Start
- Click Build Pages
 .
. - On the Pages screen,
do one of these:
- Create a Custom Page.
- Click Add Row.
- Open a custom page.
- Create a Custom Page.
- Click the right side vertical line of the row or column.
- Click Edit Column Properties
 .
.
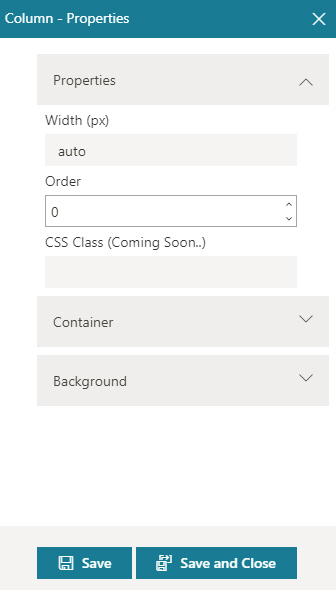
Column Properties screen > Properties tab
Configures column for a custom page in the Page Builder.

Fields
| Field Name | Definition |
|---|---|
Width (px) |
|
Order |
|
Save |
|
Save and Close |
|
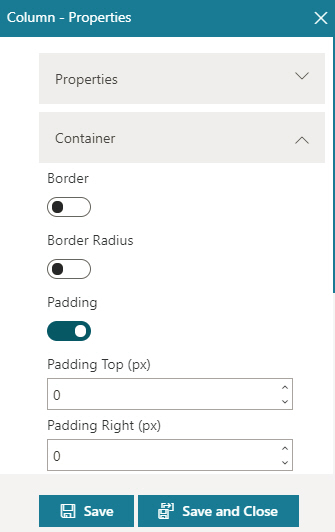
Column Properties screen > Container tab
Configures the borders, column padding, and margins for a column on a custom page.

Fields
| Field Name | Definition |
|---|---|
Border Style |
|
Border Left (px) |
|
Border Right (px) |
|
Border Bottom (px) |
|
Border Top (px) |
|
Border Radius Top Left (px) |
|
Border Radius Top Right (px) |
|
Border Radius Bottom Left (px) |
|
Border Radius Bottom Right (px) |
|
Padding Top (px) |
|
Padding Right (px) |
|
Padding Bottom (px) |
|
Padding Left (px) |
|
Save |
|
Save and Close |
|
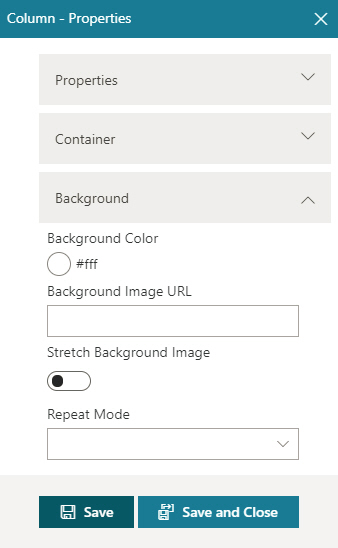
Column Properties screen > Background tab
Configures background color and background image for a column on a custom page.

Fields
| Field Name | Definition |
|---|---|
Background Color |
|
Background Image URL |
|
Stretch Background Image |
|
Repeat Mode |
|
Save |
|
Save and Close |
|


