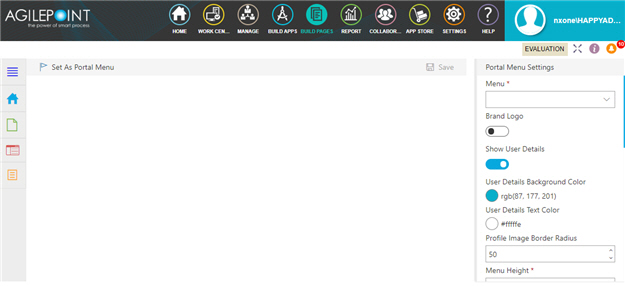
Portal Menu Designer screen
Lets you manage a custom menu in Page Builder.

Video: Page Builder Overview
Video: Advanced Page Builder Features
Prerequisites
- You must have page owner or page designer permission.
For more information, refer to Page Builder Security Overview.
- AgilePoint NX OnDemand (public cloud), or AgilePoint NX PrivateCloud or AgilePoint NX OnPremises v7.0 or higher.
How to Start
- Click Build Pages
 .
. - Click Portal Menu Designer
 .
.
Fields
| Field Name | Definition |
|---|---|
Set As Portal Menu |
|
Save |
|
Menu |
|
Brand Logo |
|
Logo URL |
|
Show User Details |
|
User Details Background Color |
|
User Details Text Color |
|
Profile Image Border Radius |
|
Menu Height |
|
Text Color |
|
Main Menu Background Color |
|
Main Menu Background Image URL |
|
Main Menu Background Repeat |
|
Submenu Background Color |
|
Submenu Background Image URL |
|
Submenu Background Repeat |
|
Main Menu Items Alignment |
|
Show Icons |
|
Icon Position |
|
Menu State |
|
Font Family |
|
Font Size |
|
Bold |
|
Italic |
|
Underline |
|
Menu Item Foreground Color |
|
Menu Item Background Color |
|


