Row Properties screen
Configures the properties, borders, margins, padding, and background of a row on a custom page.
Prerequisites
- AgilePoint NX OnDemand (public cloud), or AgilePoint NX PrivateCloud or AgilePoint NX OnPremises v7.0 or higher.
How to Start
- Click Build Pages
 .
. - On the Pages screen,
do one of these:
- Create a Custom Page.
- Click Add Row.
- Open a custom page.
- Create a Custom Page.
- Click the bottom horizontal line of the row.
- Click Edit Row Properties
 .
.
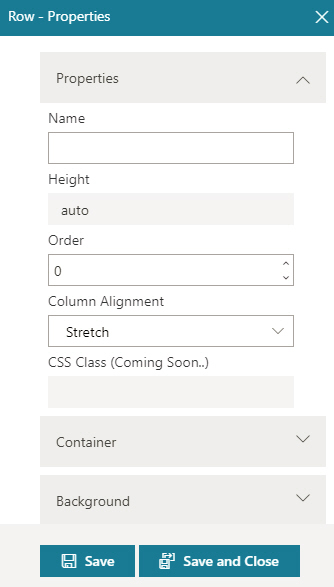
Row Properties screen > Properties tab
Configures the properties for a row on a custom page.

Fields
| Field Name | Definition |
|---|---|
Name |
|
Height |
|
Order |
|
Column Alignment |
|
Save |
|
Save and Close |
|
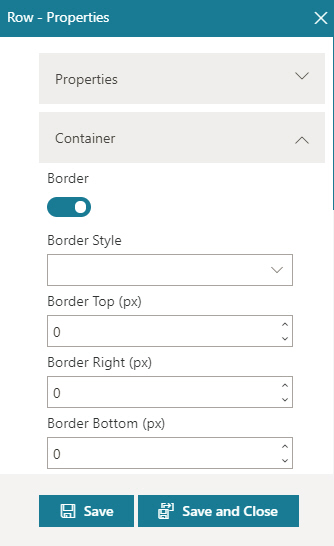
Row Properties screen > Container tab
Configures the borders, padding, and margins for a row on a custom page.

Fields
| Field Name | Definition |
|---|---|
Border Style |
|
Border Left (px) |
|
Border Right (px) |
|
Border Bottom (px) |
|
Border Top (px) |
|
Border Radius Top Left (px) |
|
Border Radius Top Right (px) |
|
Border Radius Bottom Left (px) |
|
Border Radius Bottom Right (px) |
|
Padding Top (px) |
|
Padding Right (px) |
|
Padding Bottom (px) |
|
Padding Left (px) |
|
Margin Top (px) |
|
Margin Right (px) |
|
Margin Bottom (px) |
|
Save |
|
Save and Close |
|
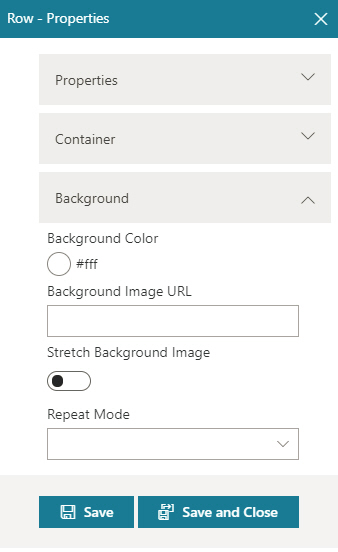
Row Properties screen > Background tab
Configures the background color and image for a row.

Fields
| Field Name | Definition |
|---|---|
Background Color |
|
Background Image URL |
|
Stretch Background Image |
|
Repeat Mode |
|
Save |
|
Save and Close |
|


