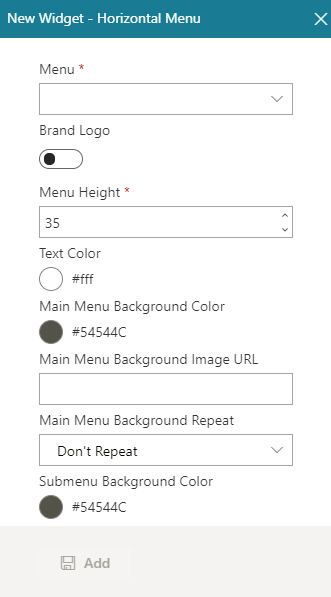
Horizontal Menu Wizard screen
Shows a horizontal menu on a custom page.

Video: Advanced Page Builder Features
Examples
- (Example) Horizontal Menu Widget in Page Builder
- Examples - Step-by-step use case examples, information about what types of examples are provided in the AgilePoint NX Product Documentation, and other resources where you can find more examples.
Prerequisites
- AgilePoint NX OnDemand (public cloud), or AgilePoint NX PrivateCloud or AgilePoint NX OnPremises v7.0 or higher.
How to Start
- Click Build Pages
 .
. - On the Pages screen,
do one of these:
- Create a Custom Page.
- Click Add Row.
- Open a custom page
- Click the bottom horizontal line of the row or right side vertical line of the row or column.
- Click Add
 .
.
- Create a Custom Page.
- Click Add Widget.
- On the Pick a Widget screen,
on the Layout tab, click
Horizontal Menu
 .
.
Fields
| Field Name | Definition |
|---|---|
Menu |
|
Brand Logo |
|
Logo URL |
|
Menu Height |
|
Text Color |
|
Main Menu Background Color |
|
Main Menu Background Image URL |
|
Main Menu Background Repeat |
|
Submenu Background Color |
|
Submenu Background Image URL |
|
Submenu Background Repeat |
|
Menu State |
|
Font Family |
|
Font Size |
|
Bold |
|
Italic |
|
Underline |
|
Menu Item Foreground Color |
|
Menu Item Background Color |
|
Add |
|


