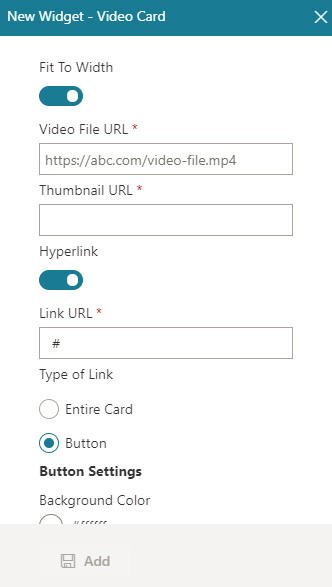
Fit To Width |
- Function:
- Specifies whether to stretch the file such as image, audio to 100% width of the
column.
- Accepted Values:
-
- On - Stretches the file to 100% of the column width.
- Off - Shows the file in its original size.
- Default Value:
- On
|
Video File URL |
- Function:
- Specifies the URL of a video file.
- Accepted Values:
- A string in URL format
that points to a video file.
The file can be one of these types:
- .avi
- .mp4
- .wmv
- .flv
- .mov
- .3gp
- .ogg
- .webm
Note that links to embedded videos, such as
on YouTube, are not accepted in for this widget.
- Default Value:
- None
- Example:
-
- https://mystorage.com/video1.mp4
- Refer to:
- Limitations:
-
.3gp, .ogg and .webm format files are permitted, and .avi, .wmv,
and .mov format files are not permitted in these releases:
|
Thumbnail URL |
- Function:
- Specifies the URL of thumbnail image file that shows as a background for audio or video card.
- Accepted Values:
- A string in URL format
that points to an image file.
The file can be one of these types:
- .png
- .jpg
- .jpeg
- .gif
- .bmp
- .tif
- Default Value:
- None
- Example:
-
- https://mysite.com/mythumbnail.jpg
- Refer to:
- Limitations:
-
.jpeg and .tif format files are permitted, and .bmp format files are
not permitted in these releases:
|
Hyperlink |
- Function:
- Specifies whether to make the card or button into a hyperlink.
- To Open this Field:
-
- Turn on the Hyperlink field.
- Accepted Values:
-
- On - Makes the card or button into hyperlink.
- Off - Shows the card on the custom page without hyperlink into card and button.
- Default Value:
- Off
|
Link URL |
- Function:
- Specifies the URL to open a link when the user click the card or button.
- To Open this Field:
-
- Turn on the Hyperlink field.
- Accepted Values:
- A string in URL format.
- Default Value:
- None
- Example:
- https://mysite.com/mypage.html
|
Type of Link |
- Function:
- Specifies whether to make an entire card into a hyperlink.
- To Open this Field:
-
- Turn on the Hyperlink field.
- Accepted Values:
-
- Entire Card - Makes an entire card into a hyperlink.
- Button - Makes a button into a hyperlink.
- Default Value:
- Button
|
Button - Background Color |
- Function:
- Specifies the background color for the
button.
- To Open this Field:
-
- Turn on the Hyperlink field.
- Select Button.
- Accepted Values:
- A color value using a hex code, RGB code, or RGBA code.
You can enter a color code, or select a color from the palette.
- Default Value:
- ffffff
- Example:
-
- #ff0000
- #183048
- #e16229
- rgb(25,151,66)
- rgba(87,177,201,2)
|
Button - Text Color |
- Function:
- Specifies the color for the label text to show in the button.
- To Open this Field:
-
- Turn on the Hyperlink field.
- Select Button.
- Accepted Values:
- A color value using a hex code, RGB code, or RGBA code.
You can enter a color code, or select a color from the palette.
- Default Value:
- 000000
- Example:
-
- #ff0000
- #183048
- #e16229
- rgb(25,151,66)
- rgba(87,177,201,2)
|
Button Text |
- Function:
- Specifies the text label for the button.
- To Open this Field:
-
- Turn on the Hyperlink field.
- Select Button.
- Accepted Values:
- One line of text that can have spaces.
- Default Value:
- Learn More
- Example:
-
|
Add |
- Function:
- Adds the widget
to your custom page.
|

 .
. .
. .
.

