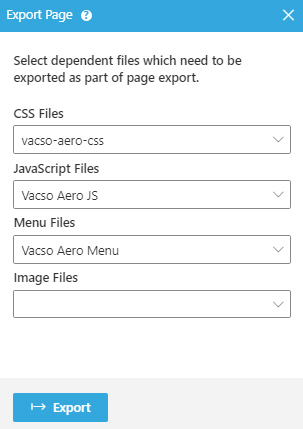
Export Page screen
Downloads a custom page and its associated library files as a JSON file from Page Builder to your local machine.

Prerequisites
- You must check in a custom page from
Page Builder.
For more information, refer to Check In field in Custom Page Design screen.
- AgilePoint NX OnDemand (public cloud), or AgilePoint NX PrivateCloud or AgilePoint NX OnPremises v7.0 Software Update 2 or higher.
How to Start
- Click Build Pages
 .
. - On the Page Builder Home screen, in the left pane,
click Page Designer
 .
. - On the Pages screen,
do one of these:
- Create a Custom Page.
- Open a custom page.
- In the right pane, click Ellipses (...) > Export
 .
.
Fields
| Field Name | Definition |
|---|---|
CSS Files |
|
JavaScript Files |
|
Menu Files |
|
Image Files |
|
Export |
|


