Style Properties screen
Specifies the look and feel for a custom page in Page Builder.
Video: Advanced Page Builder Features
Prerequisites
- AgilePoint NX OnDemand (public cloud), or AgilePoint NX PrivateCloud or AgilePoint NX OnPremises v7.0 or higher.
How to Start
- Click Build Pages
 .
. - On the Pages screen,
do one of these:
- Create a Custom Page.
- Open a custom page.
- Click Edit Style
 .
.
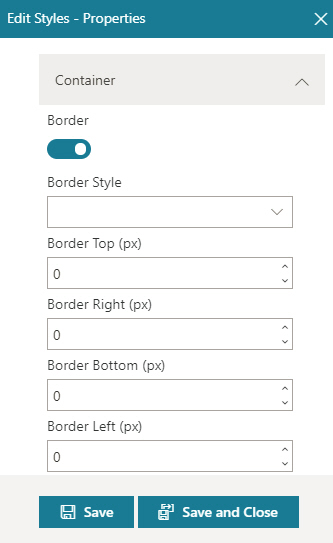
Style Properties screen > Container tab
Specifies the borders, margins, and padding for a whole page in Page Builder.

Fields
| Field Name | Definition |
|---|---|
Border Style |
|
Border Left (px) |
|
Border Right (px) |
|
Border Bottom (px) |
|
Border Top (px) |
|
Border Color |
|
Border Radius Top Left (px) |
|
Border Radius Top Right (px) |
|
Border Radius Bottom Left (px) |
|
Border Radius Bottom Right (px) |
|
Padding Top (px) |
|
Padding Right (px) |
|
Padding Bottom (px) |
|
Padding Left (px) |
|
Margin Top (px) |
|
Margin Right (px) |
|
Margin Left (px) |
|
Margin Bottom (px) |
|
Save |
|
Save and Close |
|
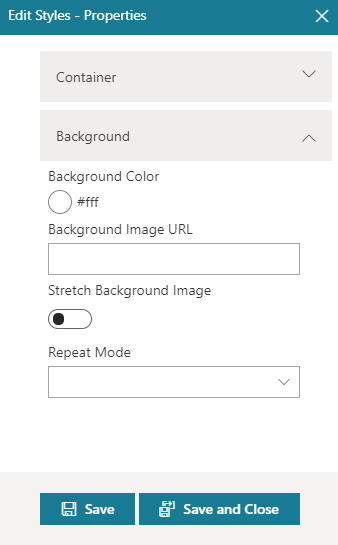
Style Properties screen > Background tab
Specifies the page background color and page background image for a custom page in Page Builder.

Fields
| Field Name | Definition |
|---|---|
Background Color |
|
Background Image URL |
|
Stretch Background Image |
|
Repeat Mode |
|
Save |
|
Save and Close |
|


