Lets you create and manage your library files in
Page Builder.
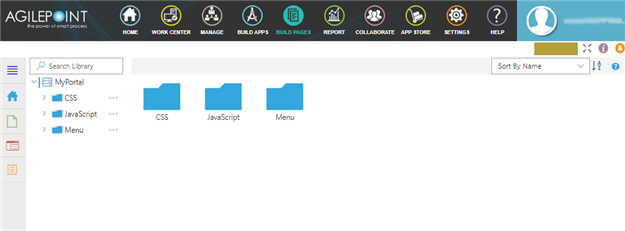
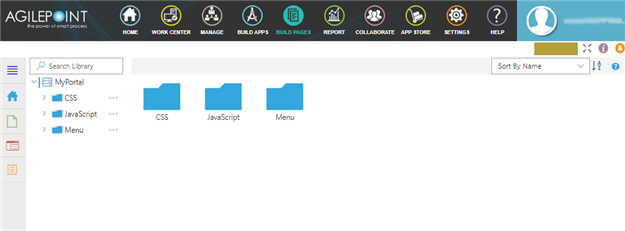
Figure: Library screen

Video: Page Builder Overview
How to Start
- Click Build Pages
 .
.
- On the Page Builder Home screen, in the left pane,
click Library
 .
.
Fields
| Field Name |
Definition |
Search Library  |
- Function:
- Does a search for library files.
|
|
Sort By
|
- Function:
- Specifies the sort order for the library files.
- Accepted Values:
-
- Sort By Name - Sorts the files in ascending, alphabetical order by file name.
- Sort By Modified Date - Sorts the files by the dates they were last modified.
- Sort By Created Date - Sorts the files by the dates they were created.
- Default Value:
- Sort By Name
|
Add CSS  |
- Opens this Screen:
- Add New CSS File screen
- To Open this Field:
-
- In the left pane, click
CSS > Ellipses (...).
- Function of this Screen:
- Creates an empty CSS file in Page Builder where you can create a custom CSS snippet to use on your custom pages.
|
Import CSS  |
- Opens this Screen:
- Import CSS screen
- To Open this Field:
-
- In the left pane, click
CSS > Ellipses (...).
- Function of this Screen:
- Uploads an exported
CSS file
from your local machine, and adds it to CSS library in
Page Builder
|
Add JavaScript  |
- Opens this Screen:
- Add New JavaScript File screen
- To Open this Field:
-
- In the left pane, click
JavaScript > Ellipses (...).
- Function of this Screen:
- Creates an empty JavaScript file in Page Builder where you can create a custom JavaScript snippet to use on your custom pages.
|
Import JavaScript  |
- Opens this Screen:
- Import JavaScript screen
- To Open this Field:
-
- In the left pane, click
JavaScript > Ellipses (...).
- Function of this Screen:
- Uploads an exported JavaScript file from your local machine, and adds it to JavaScript library in Page Builder
|
Add Menu  |
- Opens this Screen:
- Add New Menu Screen.
- To Open this Field:
-
- In the left pane, click
Menu > Ellipses (...).
- Function of this Screen:
- Creates a custom menu in the Page Builder..
|
Import Menu  |
- Opens this Screen:
- Import Menu screen
- To Open this Field:
-
- In the left pane, click
Menu > Ellipses (...).
- Function of this Screen:
- Uploads an exported menu
from your local machine, and adds it to Menu library in
Page Builder
|

 .
. .
.

