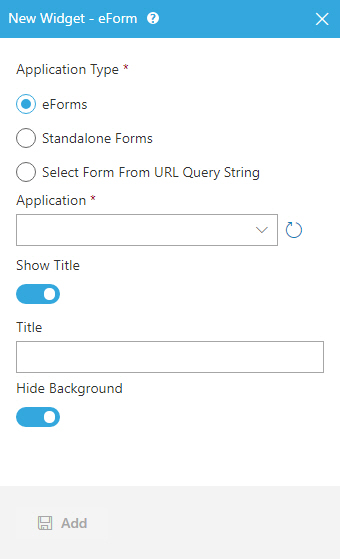
eForm Widget screen
Shows an eForm on a custom page.

Examples
- (Example) eForm Widget in Page Builder
- Examples - Step-by-step use case examples, information about what types of examples are provided in the AgilePoint NX Product Documentation, and other resources where you can find more examples.
Prerequisites
- AgilePoint NX OnDemand (public cloud), or AgilePoint NX PrivateCloud or AgilePoint NX OnPremises v7.0 or higher.
Good to Know
- You can use more than one eForm on your page.
How to Start
- Click Build Pages
 .
. - On the Pages screen,
do one of these:
- Create a Custom Page.
- Click Add Row.
- Open a custom page
- Click the bottom horizontal line of the row or right side vertical line of the row or column.
- Click Add
 .
.
- Create a Custom Page.
- Click Add Widget.
- On the Pick a Widget screen,
on the Content tab, click
eForm
 .
.
Fields
| Field Name | Definition |
|---|---|
Application Type |
|
Application |
|
Process |
|
Form Views |
|
Key |
|
Title |
|
Hide Background |
|
Add |
|


