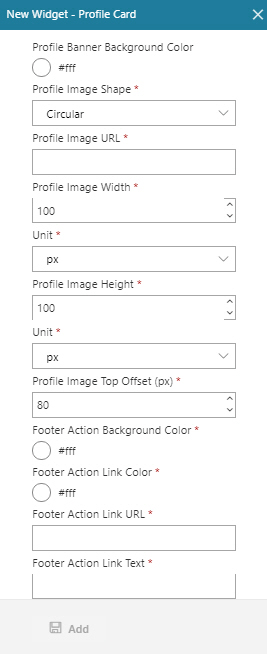
Profile Card Widget screen
Shows a profile card on a custom page

Examples
- (Example) Profile Card Widget in Page Builder
- Examples - Step-by-step use case examples, information about what types of examples are provided in the AgilePoint NX Product Documentation, and other resources where you can find more examples.
Prerequisites
- AgilePoint NX OnDemand (public cloud), or AgilePoint NX PrivateCloud or AgilePoint NX OnPremises v7.0 or higher.
How to Start
- On the Pages screen,
do one of these:
- Create a Custom Page.
- Click Add Row.
- Open a custom page
- Click the bottom horizontal line of the row or right side vertical line of the row or column.
- Click Add
 .
.
- Create a Custom Page.
- Click Add Widget.
- On the Pick a Widget screen,
on the Card tab, click Profile Card
 .
.
Fields
| Field Name | Definition |
|---|---|
Profile Banner Background Color |
|
Profile Image Shape |
|
Profile Image URL |
|
Profile Image Width |
|
Unit |
|
Profile Image Height |
|
Profile Image Top Offset (px) |
|
Footer Action Background Color |
|
Footer Action Link Color |
|
Footer Action Link URL |
|
Footer Action Link Text |
|
Add |
|


