(Example) Set the Logo Image for the Create Absence Request eForm
To set the logo image for the Create Absence Request eForm, do the procedure in this topic.
Prerequisites
- A logo or other image stored in a repository that can be accessed by AgilePoint NX using a URL.
- The image file size can not be more than 2 MB.
- The image URL must be publicly accessible with no authentication required.
- You must add the logoResize CSS class to the Shared CSS.
Good to Know
- For a list of limitations for AgilePoint NX example documentation, refer to (Example) Create a Process-Based Application.
How to Start
Procedure
- On the eForm Builder screen, in the Toolbox, open the Common Controls
 tab.
tab.

- On the Common Controls
 tab, drag a Image
tab, drag a Image  form control onto your eForm.
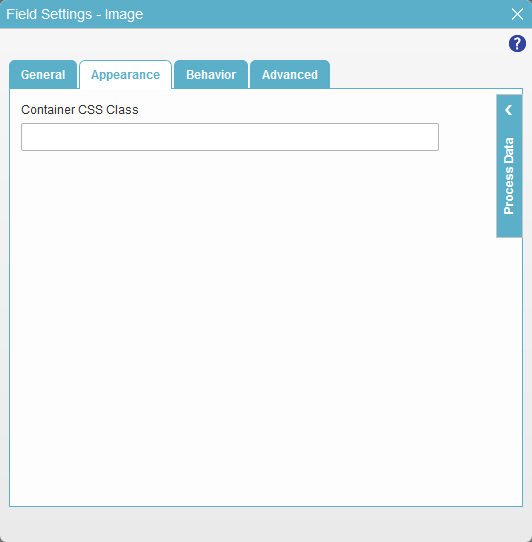
form control onto your eForm. - On the Field Setting - Image screen, click the Appearance tab.

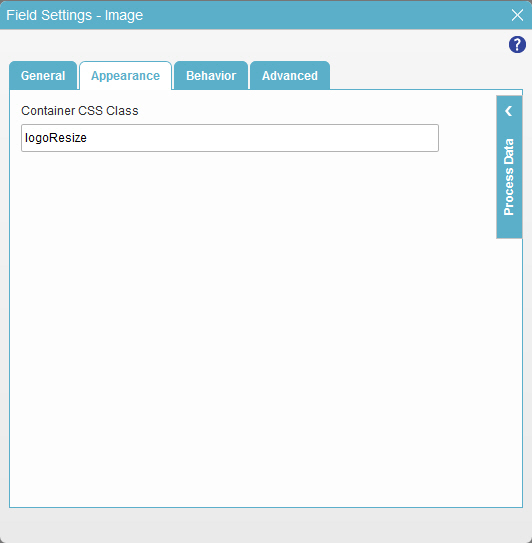
- In the Container CSS Class field, enter logoResize.

- To save the changes, click Close Screen
 .
. - On the eForm Builder screen, put your mouse on your form control.
- On the Form Control Quick Menu, click Image Picker
 .
. - On the Image Picker screen, select Public URL.

- In the Public URL field, enter the URL for the logo.

- Click OK.
- On the eForm screen, drag the right edge of the form control to the right until the width of the form control is 2 columns.
- The eForm Builder shows the logo image for the Create Absence Request
eForm with 2 columns.