(Example) Video Card Widget in Page Builder
This example shows how to add a Video Card widget on a custom page.
Other Examples
- (Example) Custom Page in Page Builder
- Examples - Step-by-step use case examples, information about what types of examples are provided in the AgilePoint NX Product Documentation, and other resources where you can find more examples.
Prerequisites
- You must have page owner or page designer permission.
For more information, refer to Page Builder Security Overview.
- AgilePoint NX OnDemand (public cloud), or AgilePoint NX PrivateCloud or AgilePoint NX OnPremises v7.0 or higher.
Good to Know
- This example shows how to create a video card that shows a YouTube video.
- This is a simple example. It is not intended as a real-world use case.
How to Start
- Do one of these:
- On the Custom Page Design screen, click Add Row

- Click Add Widget.

Procedure
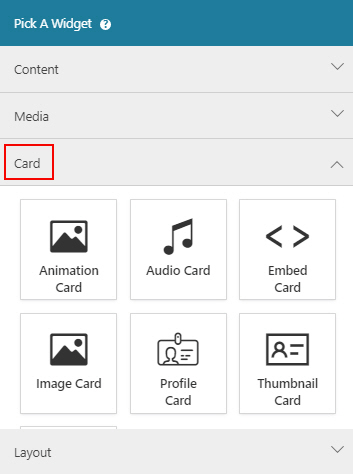
- On the Pick A Widget screen, click the Card tab.

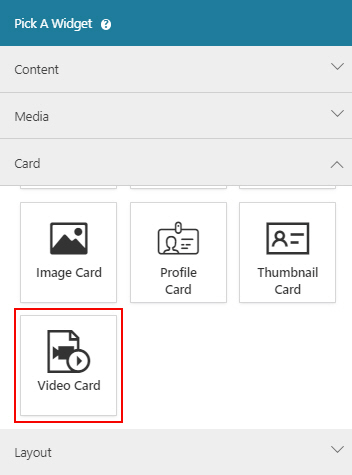
- On the Card tab, click
Video Card
 .
.

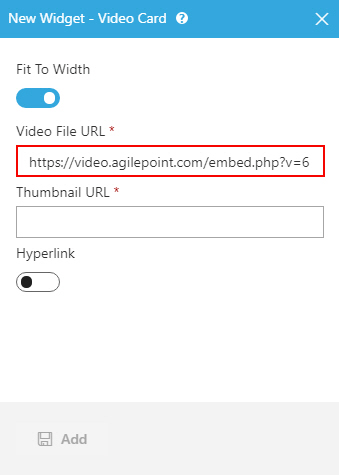
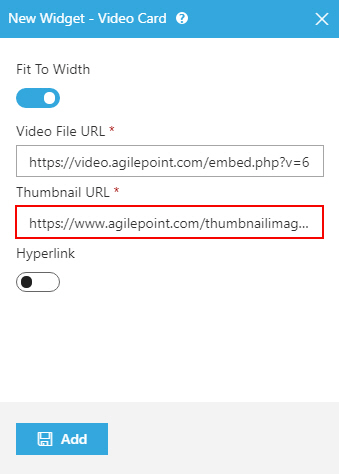
- On the New Widget - Video Card screen, in the Video File URL field,
enter https://video.agilepoint.com/embed.php?v=6.

- In the Thumbnail URL field, enter https://www.agilepoint.com/thumbnailimages/AgilePoint.png.

- Click Add.
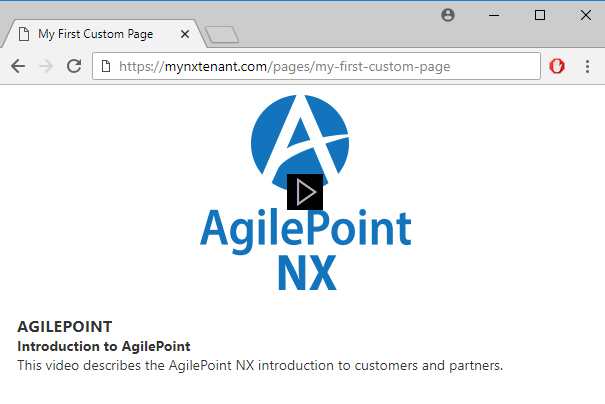
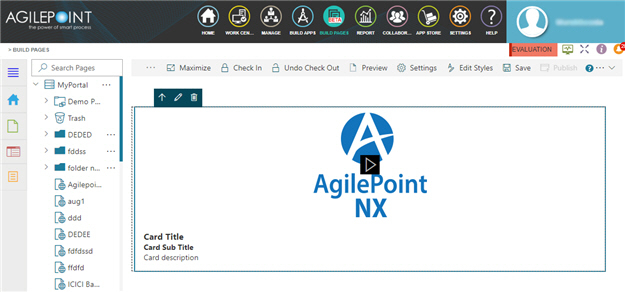
The Page Builder shows the Video Card widget on the custom page.

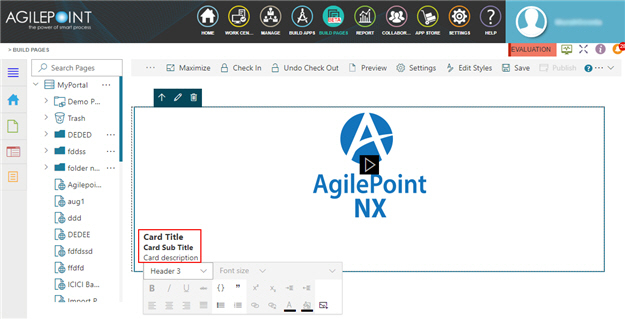
- On the Video Card widget, enter the value for the fields Card Title, Card Sub Title, and Card description.

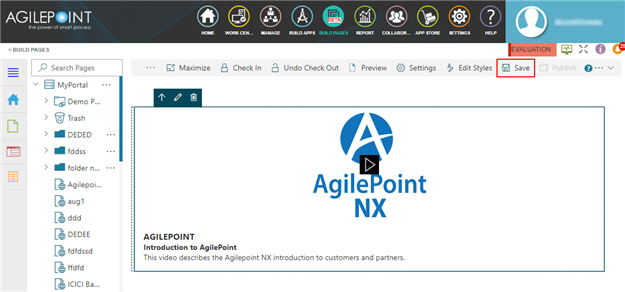
- Click Save.

- Publish the custom page.
The Video Card widget shows on the published page.